
css word-break属性用于规定自动换行的处理方法。通过使用word-break属性,可以让浏览器实现在任意位置的换行。

css word-break属性怎么用?
作用:word-break 属性规定自动换行的处理方法。提示:通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
语法:
word-break: normal|break-all|keep-all
说明:
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
注释:所有主流浏览器都支持 word-break 属性。
css word-break属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
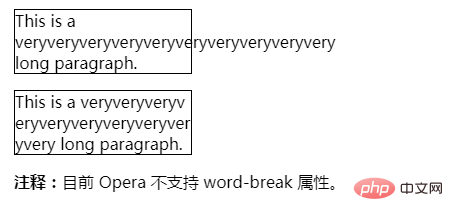
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>效果输出:

Atas ialah kandungan terperinci css word-break属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mendaftar di Matcha Exchange
Bagaimana untuk mendaftar di Matcha Exchange
 kaedah pemulihan pangkalan data oracle
kaedah pemulihan pangkalan data oracle
 Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?
Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?
 Apakah perisian dreamweaver?
Apakah perisian dreamweaver?
 Bagaimana untuk menyemak IP komputer
Bagaimana untuk menyemak IP komputer
 Cara menggunakan transactionscope
Cara menggunakan transactionscope
 Apakah pernyataan kemas kini mysql?
Apakah pernyataan kemas kini mysql?
 Cara memadankan nombor dalam ungkapan biasa
Cara memadankan nombor dalam ungkapan biasa
 fail srt
fail srt


