 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kaedah pelaksanaan javascript senarai drop-down menu_javascript kemahiran
Kaedah pelaksanaan javascript senarai drop-down menu_javascript kemahiran
Kaedah pelaksanaan javascript senarai drop-down menu_javascript kemahiran
Saya menulis ini sebelum "Kaedah pelaksanaan memaparkan menu pokok dalam senarai juntai bawah javascript" Penjelmaan menu, tetapi selepas menulisnya, saya mendapati bahawa ia tidak sesuai dikawal dengan tepat, dan juga Tidak sangat bagus. Sekarang kita menggunakan jadual untuk merangkumnya. Kita tahu bahawa selepas setiap baris jadual penuh, baris seterusnya akan ditambah secara automatik.
1. Kedua-dua klik boleh wujud bersama (selagi fungsi ditulis dalam cara yang berbeza)
dispaly juga ditetapkan oleh saya sendiri, mengendalikan nod anak melalui nod induk, memaparkan atau tidak
/* function open1(node){
//通过父节点来操作兄弟节点
当点击之后出现之后,直接就能打开但是要求在点开一个时候,其余的都关掉
var nodes = node.parentNode;
var nn = nodes.getElementsByTagName("ul")[0];
with (nn.style) {
display = (display == "block") ? "none" : "block";
}
}*/
</script>
2. Hanya satu dibenarkan dibuka selepas klik, dan selebihnya mesti ditutup
<script type="text/javascript">
function list1(node){
//这是要对全部操作,必须要得到所有的对象 (根据table 的id 来获得)
//根据this判断,不是属于this,那么就关闭
//alert("aa");
//1,获得点击对象的值
var nodes = node.parentNode;//传入当前的父节点
var nn = nodes.getElementsByTagName("ul")[0];//得到当前的对象,要是遍历所有,与这个对象一样,就设置相反的情况,其余的全部关闭
//2,获得全部对象
var mm = document.getElementById("menuid");
var names = mm.getElementsByTagName("ul");
//3,开始一一配对
for (var x = 0; x < names.length; x++) {
/*这样写,可以简化,利用下面的方法
if (names[x] == nn) {
if (nn.className == "open2") {
nn.className = "close2";
}
else {
nn.className = "open2";
}
}else {
nn.className = "close2";
}*/
if(names[x]==nn&&names[x].className!="open2"){
nn.className="open2";
}else{
names[x].className="close2";
}
}
}
</script> Tulisan gaya css:
<style type="text/css">
ul{
list-style:none;
margin:0px;
padding:0px;
}
table{
border:#00ff40 solid 1px;
}
table a{
text-decoration:none;
}
table tr td ul{
display:none;
}
.open2{
display:block;
background:#8080ff;
}
.close2{
display:none;
}
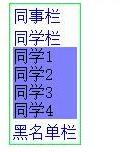
Rendering (hanya satu boleh dibuka):


Kod penuh:
<!DOCTYPE html>
<html>
<head>
<title>qqMenu.html</title>
<style type="text/css">
ul{
list-style:none;
margin:0px;
padding:0px;
}
table{
border:#00ff40 solid 1px;
}
table a{
text-decoration:none;
}
table tr td ul{
display:none;
}
.open2{
display:block;
background:#8080ff;
}
.close2{
display:none;
}
</style>
<script type="text/javascript">
/* function open1(node){
//通过父节点来操作兄弟节点
当点击之后出现之后,直接就能打开但是要求在点开一个时候,其余的都关掉
var nodes = node.parentNode;
var nn = nodes.getElementsByTagName("ul")[0];
with (nn.style) {
display = (display == "block") ? "none" : "block";
}
}*/
</script>
<script type="text/javascript">
function list1(node){
//这是要对全部操作,必须要得到所有的对象 (根据table 的id 来获得)
//根据this判断,不是属于this,那么就关闭
//alert("aa");
//1,获得点击对象的值
var nodes = node.parentNode;//传入当前的父节点
var nn = nodes.getElementsByTagName("ul")[0];//得到当前的对象,要是遍历所有,与这个对象一样,就设置相反的情况,其余的全部关闭
//2,获得全部对象
var mm = document.getElementById("menuid");
var names = mm.getElementsByTagName("ul");
//3,开始一一配对
for (var x = 0; x < names.length; x++) {
/*这样写,可以简化,利用下面的方法
if (names[x] == nn) {
if (nn.className == "open2") {
nn.className = "close2";
}
else {
nn.className = "open2";
}
}else {
nn.className = "close2";
}*/
if(names[x]==nn&&names[x].className!="open2"){
nn.className="open2";
}else{
names[x].className="close2";
}
}
}
</script>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body >
<table id="menuid">
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">同事栏</a>-->
<a href="javascript:void(0)" onclick="list1(this)">同事栏</a>
<ul >
<li>同事1</li>
<li>同事2</li>
<li>同事3</li>
<li>同事4</li>
</ul>
</td>
</tr>
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">同学栏</a>-->
<a href="javascript:void(0)" onclick="list1(this)">同学栏</a>
<ul>
<li>同学1</li>
<li>同学2</li>
<li>同学3</li>
<li>同学4</li>
</ul>
</td>
</tr>
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">黑名单栏</a>-->
<a href="javascript:void(0)" onclick="list1(this)">黑名单栏</a>
<ul>
<li>黑名单同学1</li>
<li>黑名单同学2</li>
<li>黑名单同学3</li>
<li>黑名单同学4</li>
</ul>
</td>
</tr>
</table>
</body>
</html> Saya percaya anda sepatutnya mempunyai idea umum melalui pengenalan kedua-dua artikel ini Beberapa kesan artikel ini agak kasar, dan anda boleh memperbaikinya lagi.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



