
当今的网站实际上都是富应用程序,就像成熟的桌面应用程序一样。Python提供了一组开发Web应用程序的卓越工具。在本节中,我们将使用Django来开发一个个人记录博客,其实通俗而言,就是一个在线日志的系统,让我们能够记录所学习的有关特定主题的知识。

我们将为这个项目指定规范,然后为应用程序使用的数据定义模型。我们将使用Django的管理系统来输入一些初始数据,再编写视图和模板,让Django能够为我们的网站创建网页。
Django是一个Web框架——一套用于帮助开发交互式网站的工具。Django能够响应网页请求,还能让你更轻松地读写数据库、管理用户等。
建立Django项目
建立Django项目首先需要确保我们按照好了Django,我们在Pycharm中打开虚拟环境的终端,然后输入:pip install Django==1.11即可进行安装:
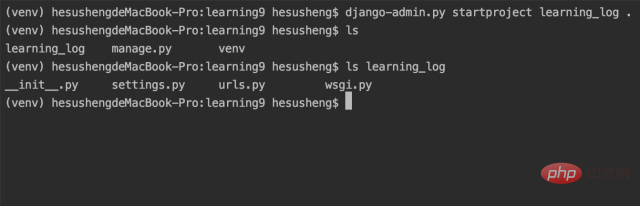
依然在活动终端中,执行如下命令来新建一个项目:

第一行的命令让我们新建一个名为learning_log的项目。这个命令末尾的句点让新项目使用合适的目录结构,这样开发完成后可轻松地将应用程序部署到服务器上。(注意:千万不要忘记这个句点,否则部署应用程序时会遭遇一些配置问题。如果忘记这个句点就将创建的文件和文件夹全部删除,再重新运行这个命令。)
然后我们运行了命令ls(在windows系统中应该为dir),结果表明Django新建了一个名为learning_log的目录。它还创建了一个名为manage.py的文件,这是一个简单的程序,它接受命令并将其交给Django的相关部分去运行。我们将使用这些命令来管理诸如使用数据库和运行服务器等任务。
目录learning_log中包含4个文件,其中最重要的是settings.py、urls.py和wsgi.py。文件settings.py指定Django如何与你的系统进行交互以及如何管理项目。在开发项目的过程中,我们将修改其中一些设置,并添加一些设置。文件urls.py告诉Django应创建哪些网页来响应浏览器请求。文件wsgi.py帮助Django提供它创建的文件,这个文件名是web server gateway interface(Web服务器网关接口)的首字母缩写。
创建数据库
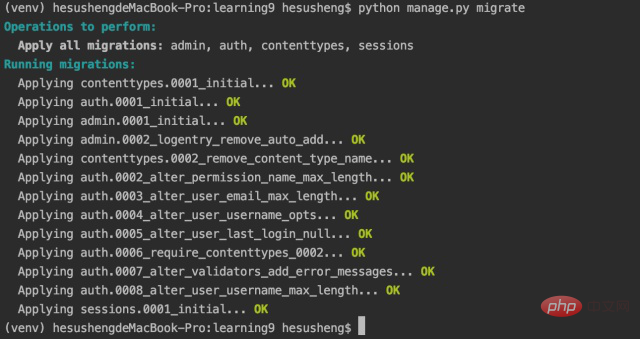
Django将大部分与项目相关的信息都存储在数据库中,因此我们需要创建一个供Django使用的数据库。为了给我们的个人笔记创建数据库,请在处于活动虚拟环境中的情况下执行下面的命令:

如果没有执行成功,出现如下所示的错误时,大家也不要紧张,这是由于Django与Python3的兼容性的问题导致的,只需要删除出错语句中的最后一个逗号即可。(如果报错为:SyntaxError: Generator expression must be parenthesized,可使用上述方法。)
我们将修改数据库称为迁移数据库。首次执行命令migrate时,将让Django确保数据库与项目的当前状态匹配。在使用SQLite的新项目中首次执行这个命令时,Django将新建一个数据库。Django将指出它将创建必要的数据库表,用于存储我们将在这个项目中使用的信息,再确保数据库结构与当前代码匹配。
接着我们运行了命令ls,其输出表明Django又创建了一个文件——db.sqite3。SQLite是一种使用单个文件的数据库,是编写简单应用程序的理想选择,因为它让我们不用太关注数据库的管理问题。
查看项目
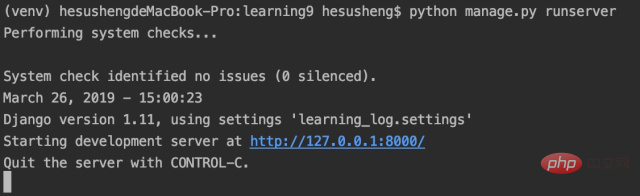
下面我们来核实Django是否正确创建了项目。为此,可执行命令runserver,如下所示:

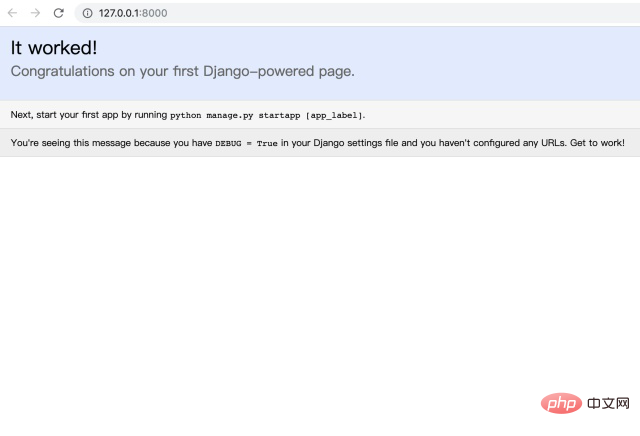
Django启动一个服务器,让你能够查看系统中的项目,了解它们的工作情况。当你在浏览器中输入URL以请求网页时,该Django服务器将进行响应,生成合适的网页,并将其发送给浏览器。接着我们点开上面的连接,当看到如下所示的页面就证明我们的项目已经可以正式启动啦:

Atas ialah kandungan terperinci 如何用python开发网页. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!