

相关推荐:《python视频》
配置web服务器的方法:
一、IIS的安装
一般在安装操作系统时不默认安装IIS,所以在次Web服务器配置时需要安装IIS。安装方法为:
1、打开“控制面板”,打开“添加/删除程序”,弹出“添加/删除程序”窗口。
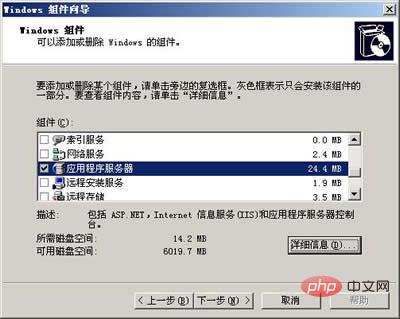
2、单击窗口中的“添加/删除Windows组件”图标,弹出“Windows组件向导”对话框。

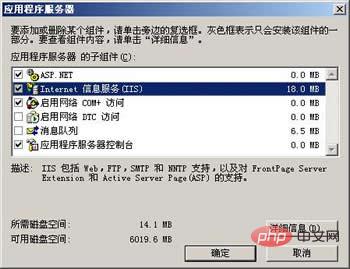
3、选中“向导”中的“应用程序服务器”复选框。单击“详细信息”按钮,弹出“应用程序服务器”对话框。

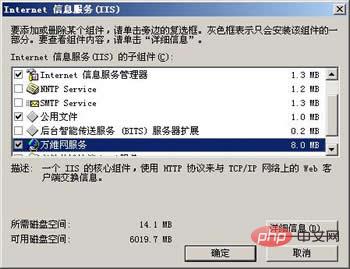
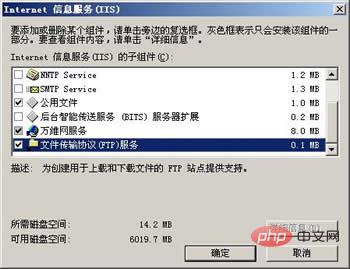
4、选择需要的组件,其中“Internet信息服务(IIS)”和“应用程序服务器控制台”是必须选中的。选中“Internet信息服务(IIS)”后,再单击“详细信息”按钮,弹出“Internet信息服务(IIS)”对话框。

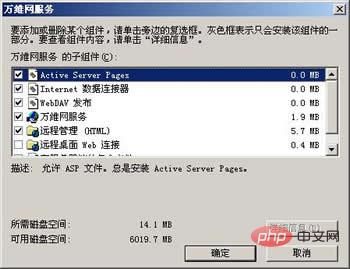
5、选中“Internet信息服务管理器”和“万维网服务”。并且选中“万维网服务”后,再单击“详细信息”按钮,弹出“万维网服务”对话框。

6、其中的“万维网服务”必须选中。如果想要服务器支持ASP,还应该选中“Active Server Pages”。逐个单击“确定”按钮,关闭各对话框,直到返回图1的“Windows组件向导”对话框。
7、单击“下一步”按钮,系统开始IIS的安装,这期间可能要求插入Windows Server 2003安装盘,系统会自动进行安装工作。
8、安装完成后,弹出提示安装成功的对话框,单击“确定”按钮完成了IIS的安装。
特别提示:如果想要同时装入FTP服务器,在“Internet信息服务(IIS)”对话框中应该把“文件传输协议(FTP)服务”的复选框也选中。

二、在IIS中创建Web网站
打开“Internet 信息服务管理器”,在目录树的“网站”上单击右键,在右键菜单中选择“新建→网站”,弹出“网站创建向导”:


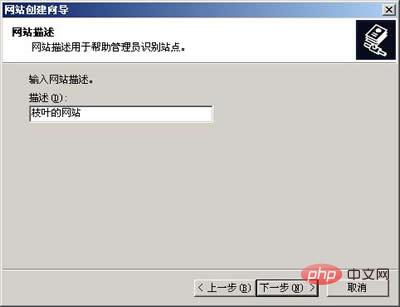
网站描述是网站的名字,它会显示在IIS窗口的目录树中,方便管理员识别各个站点。本例中起名为“枝叶的网站”。

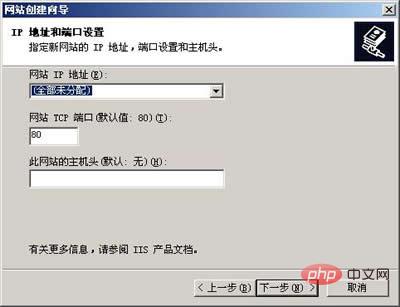
网站IP地址:如果选择“全部未分配”,则服务器会将本机所有IP地址绑定在该网站上,这个选项适合于服务器中只有这一个网站的情况。也可以从 下拉式列表框中选择一个IP地址(下拉式列表框中列出的是本机已配置的IP地址,如果没有,应该先为本机配置IP地址,再选择。)
TCP端口:一般使用默认的端口号80,如果改为其它值,则用户在访问该站点时必须在地址中加入端口号。
主机头:如果该站点已经有域名,可以在主机头中输入域名。

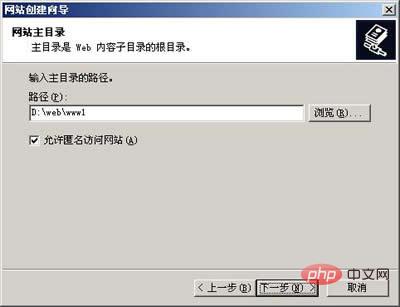
主目录路径是网站根目录的位置,可以用“浏览”按钮选择一个文件夹作为网站的主目录。

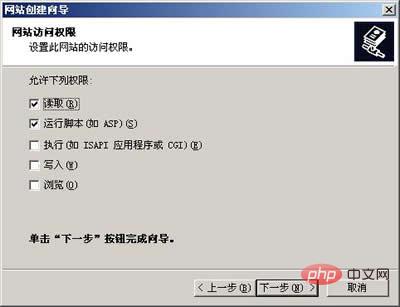
网站访问权限是限定用户访问网站时的权限,“读取”是必需的,“运行脚本”可以让站点支持ASP,其它权限可根据需要设置。
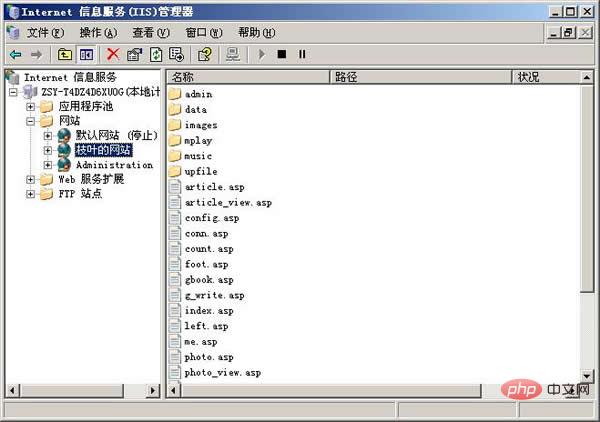
单击“下一步”,弹出“完成向导”对话框,完成了新网站的创建过程,在IIS中可以看到新建的网站。把做好的网页和相关文件复制到主目录中,通常可以访问这个网站了。

访问网站的方法是:如果在本机上访问,可以在浏览器的地址栏中输入“http://localhost/”;如果在网络中其它计算机上访问,可以在浏览器的地址栏中输入“http://网站IP地址”。
说明:如果网站的TCP端口不是80,在地址中还需加上端口号。假设TCP端口设置为8080,则访问地址应写为“http://localhost:8080/”或“http://网站IP地址:8080”。
三、网站的基本配置
如果需要修改网站的参数,可以在“网站名字”上单击右键,在右键菜单中选择“属性”,可以打开“网站属性”对话框。
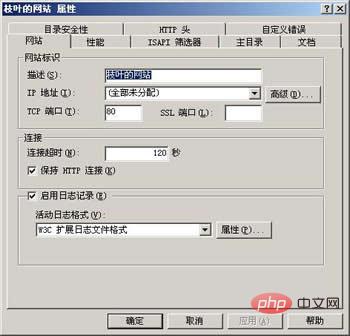
1、“网站”标签
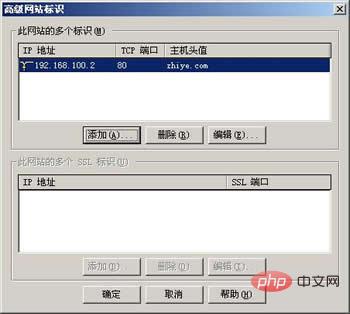
“网站标识”:可以设置网站名字、IP地址、端口号。单击“高级”按钮可以设置主机头名。
2、“主目录”标签

在本地路径中可以设置主目录的路径名和访问权限。
3、“文档”标签

默认文档是指访问一个网站时想要打开的默认网页,这个网页通常是该网站的主页。如果没有启用默认文档或网站的主页文件名不在默认文档列表中,则访问这个网站时需要在地址中指明文件名。
默认文档列表中最初只有4个文件名:Default.htm、Default.asp、index.htm和Default.aspx。我用 “添加”按钮加入了一个index.asp,并用“上移”按钮把它移到了顶部。这主要是因为我的网站的主页名为“index.asp”,所以应该把它加入 列表,至于是否位于列表顶部倒是无关紧要的。
经过以上配置,一个Web网站可以使用了。把制作好的网页复制到网站的主目录中,网站主页的文件名应该包含在默认文档中。打开浏览器,在地址栏中输入“http://本机IP地址”,可以打开网站的主页。其它页面可以用网页中的超链接打开。
四、虚拟目录
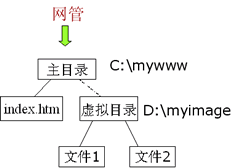
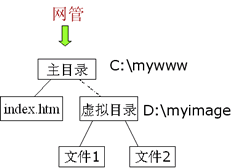
虚拟目录可以使一个网站不必把所有内容都放置在主目录内。虚拟目录从用户的角度来看仍在主目录之内,但实际位置可以在计算机的其它位置,而且虚拟目录的名字也可以与真实目录不同。如:


图中用户看到的一个位于主目录下的文件夹“pic”,它的真实位置在服务器的“D:myimage”处,而主目录位于“C:mywww” 处。假设该网站的域名是“www.abc.com”,则用户访问“http://www.abc.com/pic/文件1”时,访问的实际位置是服务器的 “D:myimage文件1”,所以虚拟目录的真实名字和位置对用户是不可知的。
创建虚拟目录的方法:
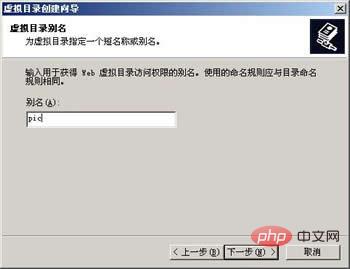
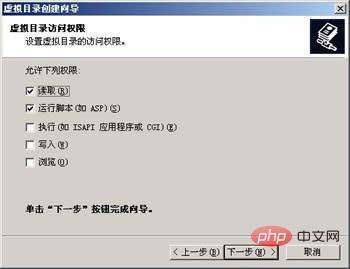
打开 Internet 信息服务窗口,在想要创建虚拟目录的 Web 站点上 单击右键,选择“新建”→“虚拟目录”。弹出虚拟目录创建向导:

别名是映射后的名字,即客户访问时的名字;

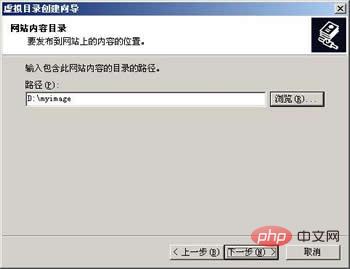
路径:服务器上的真实路径名,即虚拟目录的实际位置;

访问权限:指客户对该目录的访问权限。
单击“下一步”按钮,弹出完成对话框,虚拟目录建立成功了。把相关文件复制到虚拟目录中,用户可以按照虚拟的树形结构访问到指定文件了。
通常虚拟目录的访问权限、默认文档等都继承自主目录,如果需要修改,可在“Internet 信息服务管理器”中的虚拟目录上单击右键,选择“属性”,可以修改虚拟目录的参数设置了。
常见问题
1、如何在一台Web服务器上建立多个网站?
在IIS管理器的“网站”上单击右键,选择“新建Web网站”,然后用“网站创建向导”可以创建新网站,每运行一次能创建一个网站。
多网站的关键是如何区分各个网站,区分的依据是IP地址、TCP端口号、主机头,只要这三个参数中有任何一个不同都可以。
①用IP地址区分各网站:首先为服务器配置多个IP地址,然后在网站属性的IP地址栏目中为每个网站设置一个IP地址。
②用TCP端口区分各网站:这时各网站可以使用相同的IP地址,但把TCP端口设置的不同(应该使用1024~65535之间的值),这样也可以区分各网站。但这种方法要求用户在访问网站时,必须在地址中加入端口号,显得不太方便,一般不用。
③用主机头区分各网站:主机头是一个符合DNS命名规则的符号串,一般用网站的域名作为主机头。设置主机头可以在网站属性的“网站”标签中单击“高级”按钮进行设置。如图:

利用这个“高级”设置,还可以为一个网站配置多个IP地址,或使用不同的TCP端口。
2、网站配置完成后,为何打不开?
最常见的情况是没有把网站主页的文件名添加到默认文档列表中,IIS6中网站的默认文档只有4个:Default.htm、 Default.asp、index.htm和Default.aspx,如果你的网站主页名字不是这4个中的一个,应该把它添加进去。如果不添加, 应该用带文件名的地址访问这个页面。
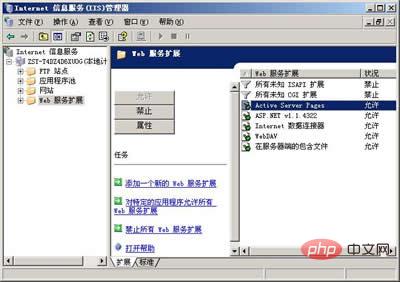
3、为什么我的ASP页面不能执行?
在IIS6中,ASP文件必须在启用“Active Server Pages”时才能执行,如果安装IIS时,没有选中“Active Server Pages”,则服务器默认不启用“Active Server Pages”,也不能执行ASP文件。
启用“Active Server Pages”的方法是:打开“Internet 信息服务管理器”,选中其中的“Web服务扩展”,然后启用里面的“Active Server Pages”。如图:

Atas ialah kandungan terperinci 如何配置web服务器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan masalah bahawa fail msxml6.dll hilang
Bagaimana untuk menyelesaikan masalah bahawa fail msxml6.dll hilang
 Apakah pembolehubah persekitaran
Apakah pembolehubah persekitaran
 Kedudukan terkini pemproses Snapdragon
Kedudukan terkini pemproses Snapdragon
 Pengenalan kepada kandungan teknologi teras java
Pengenalan kepada kandungan teknologi teras java
 Bagaimana untuk melaraskan kecerahan skrin komputer
Bagaimana untuk melaraskan kecerahan skrin komputer
 Apakah yang perlu saya lakukan jika bekas docker tidak boleh mengakses rangkaian luaran?
Apakah yang perlu saya lakukan jika bekas docker tidak boleh mengakses rangkaian luaran?
 Penyelesaian ralat MySQL 1171
Penyelesaian ralat MySQL 1171
 Laman web rasmi Okex
Laman web rasmi Okex