
Hari ini saya ingin memperkenalkan kepada anda editor teks kaya dalam talian yang hebat - UMeditor Ia adalah versi mini editor web teks kaya WYSIWYG UEditor yang dibangunkan oleh jabatan R&D hadapan web Baidu Ia mempunyai cahaya berskala, boleh disesuaikan, memfokuskan pada pengalaman pengguna, membenarkan penggunaan percuma dan pengubahsuaian kod, dan sesuai untuk kotak balasan yang cepat dan ringkas di bahagian hadapan atau penyunting kandungan di bahagian belakang.

Pratonton dalam talian Muat turun kod sumber
Bagaimana untuk menggunakan?
Buat fail demo.html Mula-mula, tambahkan kod berikut di mana anda perlu menambah editor.
<script type="text/plain" id="myEditor" style="width:98%;height:240px;"> <p>内容区域</p> </script>
Kemudian, muatkan fail js dan css berkaitan UMeditor. Fail yang berkaitan boleh dimuat turun dari laman web ini atau pergi terus ke laman web rasmi UMeditor untuk memuat turun versi terkini.
<script src="http://libs.useso.com/js/jquery/2.1.0/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.min.js"></script> <link href="themes/default/css/umeditor.min.css" type="text/css" rel="stylesheet">
Seterusnya, kami mula memanggil editor:
<script type="text/javascript">
var um = UM.getEditor('myEditor');
</script> Kini kita boleh membuka penyemak imbas untuk pratonton kesan editor.
Pilihan penyesuaian
UMeditor menyediakan set pilihan yang kaya yang pengguna boleh menyesuaikan mengikut keperluan projek mereka sendiri.
Untuk mendapatkan kandungan dalam editor, anda boleh menggunakan kod berikut. Anda juga boleh mendapatkan kandungan teks biasa.
Untuk menentukan sama ada editor mempunyai kandungan, anda boleh menggunakan kod berikut:
var cont = UM.getEditor('myEditor').hasContents();
if(cont==true){
alert('有内容。');
}else{
alert('无内容。');
} Jika anda meletakkan editor ke dalam borang dan menetapkan laluan tindakan, anda boleh menyerahkan borang untuk menghantar kandungan dalam editor. Seperti:
<form action="server.php" method="post"> <script id="container" name="content" type="text/plain" style="width:98%;height:240px;">这里写你的初始化内容</script> <button type="submit" class="btn">提交</button> </form>
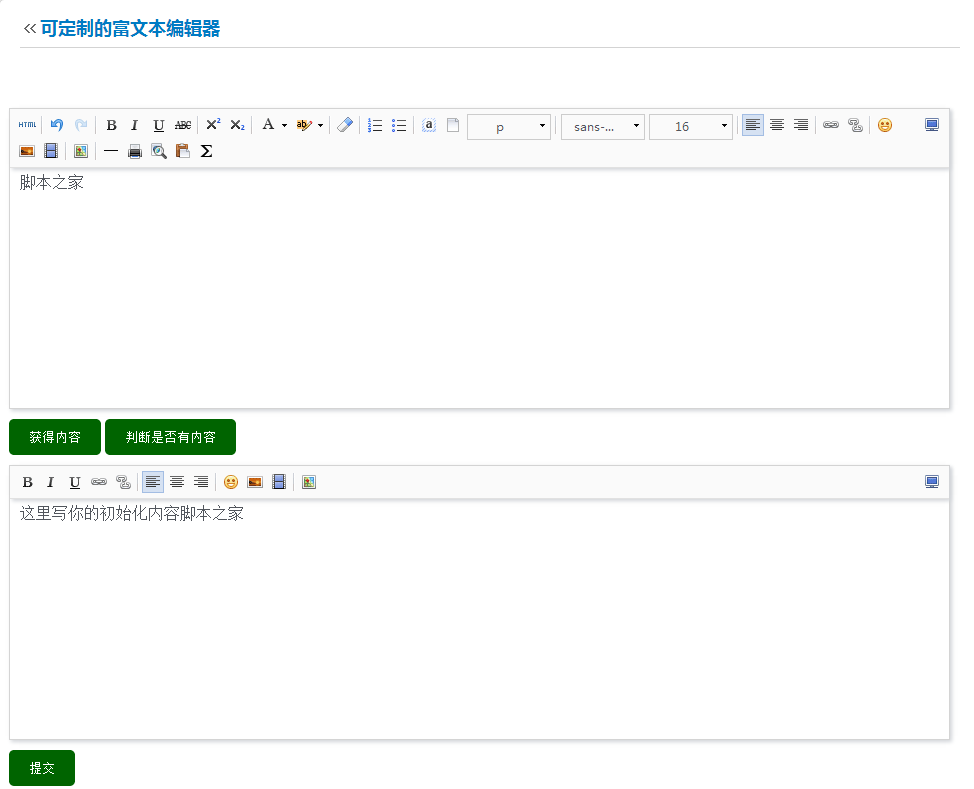
Kami boleh menetapkan ikon alat yang dibenarkan dalam bar alat Contohnya, berikut ialah penyesuaian mudah beberapa ikon alat yang biasa digunakan:
var editor = UM.getEditor('container',{
toolbar:
['bold italic underline fullscreen', 'link unlink','| justifyleft justifycenter justifyright justifyjustify |', 'emotion image video | map']
}); UMeditor menyediakan banyak alat yang boleh disesuaikan mengikut keperluan, seperti penyuntingan jadual, susun atur senarai, sisipan multimedia, muat naik imej, panggilan peta, dll. UMeditor menyediakan beberapa versi bahasa pelayan, terutamanya digunakan untuk memproses imej yang dimuat naik. Pengguna boleh menetapkan laluan muat naik, muat naik had jenis fail, had saiz dan banyak lagi. Hanya sediakan dan gunakan.
 Di manakah saya boleh mendapatkan kostum Douyin Little Fire Man?
Di manakah saya boleh mendapatkan kostum Douyin Little Fire Man?
 Bagaimana untuk menggunakan pernyataan sisip dalam mysql
Bagaimana untuk menggunakan pernyataan sisip dalam mysql
 Ralat menyambung ke pelayan id apple
Ralat menyambung ke pelayan id apple
 kes apabila penggunaan sql
kes apabila penggunaan sql
 perintah biasa iscsiadm
perintah biasa iscsiadm
 Bagaimana untuk mengkonfigurasi pembolehubah persekitaran jdk
Bagaimana untuk mengkonfigurasi pembolehubah persekitaran jdk
 Tidak dapat memulakan komputer anda dengan betul
Tidak dapat memulakan komputer anda dengan betul
 apa yang okx
apa yang okx




