第 18 章 CSS 表格与列表 - 水之原
学习要点:
1.表格样式
2.列表样式
3.其他功能
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 表格和列表,通过表格和列表的样式设置,让表格和列表显示更加多元化。
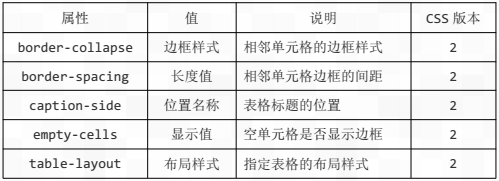
一.表格样式
表格有五种独有样式,样式表如下:

1.border-collapse

<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
border-collapse</span>:<span style="color: #0000ff;"> collapse</span>;
}<span style="font-family: verdana, Arial, Helvetica, sans-serif; font-size: 14px; line-height: 1.5; background-color: #ffffff;"> </span>解释:单元格相邻的边框被合并。
2.border-spacing
|
值 |
说明 |
CSS 版本 |
|
长度值 |
0 表示间距,其他使用 CSS 长度值 |
2 |
<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
border-spacing</span>:<span style="color: #0000ff;"> 10px</span>;
}解释:border-collapse: separate;的状态下才有效。因为要设置间距,不能合并。
3.caption-side
|
值 |
说明 |
CSS 版本 |
|
top |
默认值,标题在上方 |
2 |
|
bottom |
标题在下方 |
2 |
<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
table-layout</span>:<span style="color: #0000ff;"> fixed</span>;
}解释:内容过长后,不会拉伸整个单元格。
4.empty-cells
|
值 |
说明 |
CSS 版本 |
|
show |
默认值,显示边框 |
2 |
|
hide |
不显示边框 |
2 |
<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
empty-cells</span>:<span style="color: #0000ff;"> hide</span>;
}解释:单元格内容为空是隐藏边框。
5.table-layout
|
值 |
说明 |
CSS 版本 |
|
auto |
默认值,内容过长时,拉伸整个单元格 |
2 |
|
fixed |
内容过长时,不拉伸整个单元格 |
2 |
<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
table-layout</span>:<span style="color: #0000ff;"> fixed</span>;
}解释:内容过长后,不会拉伸整个单元格。
二.列表样式
列表有四种独有样式,样式表如下:

1.list-style-type

<span style="color: #800000;">ul </span>{<span style="color: #ff0000;">
list-style-type</span>:<span style="color: #0000ff;"> square</span>;
}解释:列表前缀的标记类型,这里是 CSS1 版本的。CSS2 版本还包含比如日文、亚美尼亚数字、希腊文等前缀。有兴趣的可以参考 CSS 手册。
2.list-type-position
|
值 |
说明 |
CSS 版本 |
|
outside |
默认值,标记位于内容框外部 |
1 |
|
inside |
标记位于内容框内部 |
1 |
<span style="color: #800000;">ul </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
list-style-position</span>:<span style="color: #0000ff;"> inside</span>;
}解释:标记位于内容框的内部。
3.list-type-image
|
值 |
说明 |
CSS 版本 |
|
none |
不使用图像 |
1 |
|
url |
通过 url 使用图像 |
1 |
<span style="color: #800000;">ul </span>{<span style="color: #ff0000;">
list-style-image</span>:<span style="color: #0000ff;"> url(bullet.png)</span>;
}解释:使用图片作为前缀的标记。
4.list-style
<span style="color: #800000;">ul </span>{<span style="color: #ff0000;">
list-style</span>:<span style="color: #0000ff;"> lower-alpha inside url(bullet.png)</span>;
}解释:简写形式。
三.其他功能
在
单元格,我们可以使用 text-align 属性水平对齐,但是垂直对齐就无法操作了。CSS 提供了 vertical-align 属性用于垂直对齐。
<span style="color: #800000;">table tr td </span>{<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> bottom</span>;
}Salin selepas log masuk 解释:将单元格内的内容对象实现垂直对齐。
<span style="color: #800000;">b </span>{<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> super</span>;
}Salin selepas log masuk 解释:文本上下标设置。
<span style="color: #800000;">div span </span>{<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> -200px</span>;
}Salin selepas log masuk 解释:负值往下,正值往上。如果默认基线在上面,用负数。如果默认基线在下面,用正值。 |

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit






