layui上传图片成功之后怎么预览成功的图片

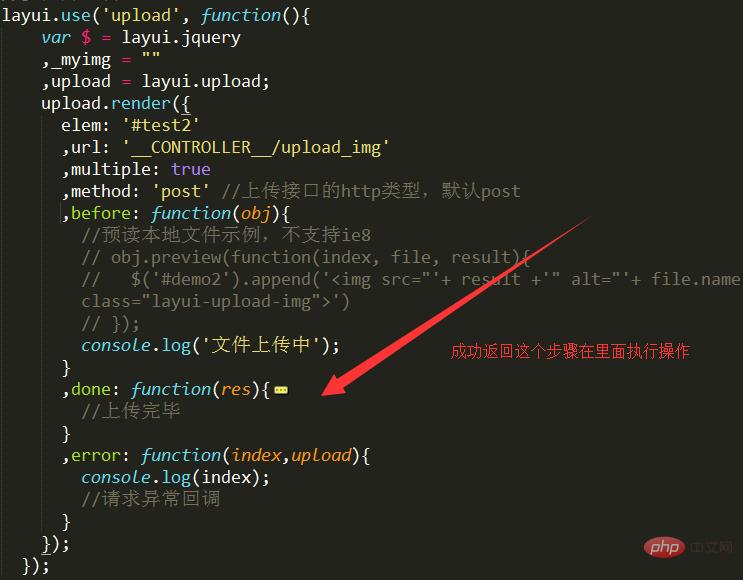
首先要会使用layui的写法,如图所示,提交之后有三个状态,一个上传中,一般文件大就会在这步显示,第三步就是报错,第二步是最主要的上传成功之后一系列的操作。

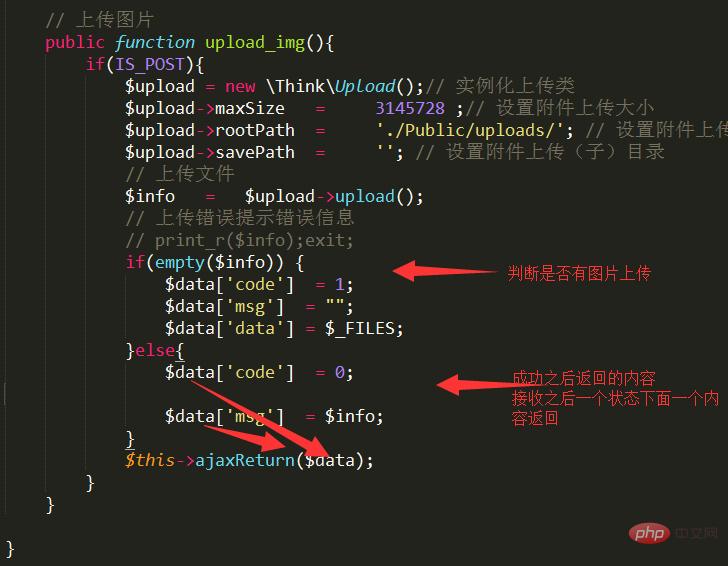
在控制器中自己写方法把获取到的图片传到服务器,之后判断一下是否成功上传,定义一些值去判断返回,如成功就定义一个状态。

相关推荐:《layui框架教程》
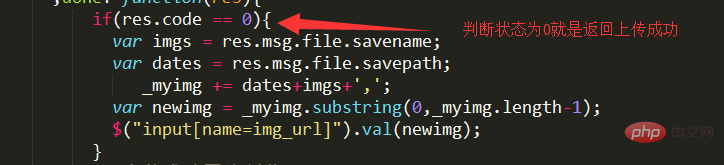
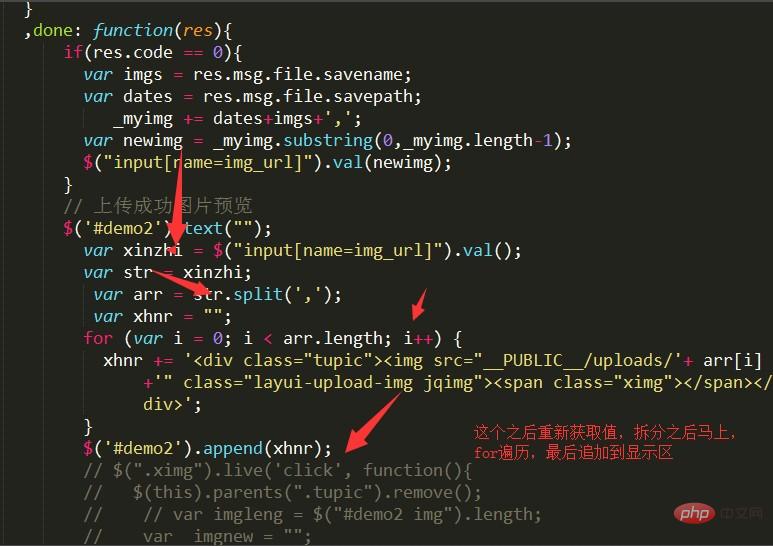
接收到成功返回的信息之后,判断是否有这个状态,有就输出你的操作,如成功之后获取心图片名字。

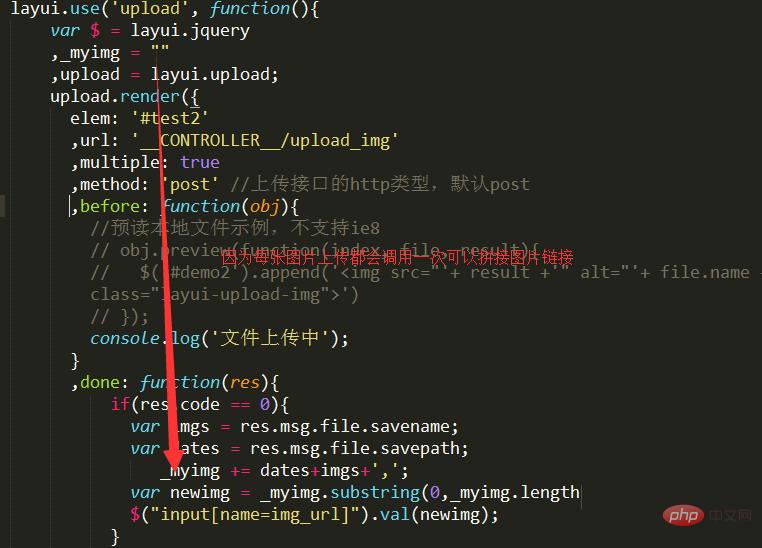
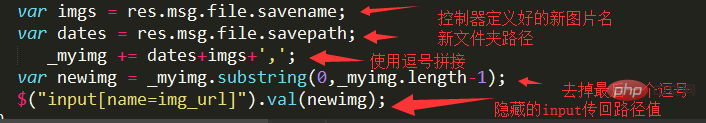
因为这样的上传没经过处理,多图也是每张调用一次,这样就可以定义一个空变量保存每次的名字。

定义获取返回的一些信息,名字和保存的文件夹等,看自己的需求,需要到的就拼接到一起组合,直接回塞到input以便提交。

成功之后,获取input里面的值,把值拆分,按特定符号拆分,之后得到的值for,遍历出来,再追加到元素中。

注意事项
注意要写点击事件的时候使用live可以控制jq添加的元素。
注意拼接之后要截取掉。
Atas ialah kandungan terperinci layui上传图片成功之后怎么预览成功的图片. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Dengan perkembangan media sosial yang berterusan, Xiaohongshu telah menjadi platform untuk lebih ramai golongan muda berkongsi kehidupan mereka dan menemui perkara yang indah. Ramai pengguna bermasalah dengan isu autosimpan semasa menyiarkan imej. Jadi, bagaimana untuk menyelesaikan masalah ini? 1. Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? 1. Kosongkan cache Pertama, kita boleh cuba mengosongkan data cache Xiaohongshu. Langkah-langkahnya adalah seperti berikut: (1) Buka Xiaohongshu dan klik butang "Saya" di sudut kanan bawah (2) Pada halaman tengah peribadi, cari "Tetapan" dan klik padanya (3) Tatal ke bawah dan cari "; Kosongkan Cache". Klik OK. Selepas mengosongkan cache, masukkan semula Xiaohongshu dan cuba siarkan gambar untuk melihat sama ada masalah penjimatan automatik telah diselesaikan. 2. Kemas kini versi Xiaohongshu untuk memastikan bahawa Xiaohongshu anda
 Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Dengan populariti video pendek Douyin, interaksi pengguna di kawasan komen menjadi lebih berwarna. Sesetengah pengguna ingin berkongsi imej dalam ulasan untuk meluahkan pendapat atau emosi mereka dengan lebih baik. Jadi, bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Artikel ini akan menjawab soalan ini secara terperinci untuk anda dan memberikan anda beberapa petua dan langkah berjaga-jaga yang berkaitan. 1. Bagaimana untuk menyiarkan gambar dalam komen Douyin? 1. Buka Douyin: Pertama, anda perlu membuka APP Douyin dan log masuk ke akaun anda. 2. Cari kawasan ulasan: Apabila menyemak imbas atau menyiarkan video pendek, cari tempat yang anda mahu mengulas dan klik butang "Ulasan". 3. Masukkan kandungan ulasan anda: Masukkan kandungan ulasan anda dalam ruangan komen. 4. Pilih untuk menghantar gambar: Dalam antara muka untuk memasukkan kandungan ulasan, anda akan melihat butang "gambar" atau butang "+", klik
 Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Dalam PowerPoint, ia adalah teknik biasa untuk memaparkan gambar satu demi satu, yang boleh dicapai dengan menetapkan kesan animasi. Panduan ini memperincikan langkah untuk melaksanakan teknik ini, termasuk persediaan asas, sisipan imej, menambah animasi dan melaraskan susunan dan masa animasi. Selain itu, tetapan dan pelarasan lanjutan disediakan, seperti menggunakan pencetus, melaraskan kelajuan dan susunan animasi, dan pratonton kesan animasi. Dengan mengikuti langkah dan petua ini, pengguna boleh dengan mudah menyediakan gambar untuk muncul satu demi satu dalam PowerPoint, dengan itu meningkatkan kesan visual persembahan dan menarik perhatian penonton.
 Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Langkah penetapan lompat halaman log masuk Layui: Tambah kod lompat: Tambah pertimbangan dalam borang log masuk serah acara klik butang, dan lompat ke halaman yang ditentukan melalui window.location.href selepas berjaya log masuk. Ubah suai konfigurasi borang: tambah medan input tersembunyi pada elemen borang lay-filter="login", dengan nama "redirect" dan nilainya ialah alamat halaman sasaran.
 Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
layui menyediakan pelbagai kaedah untuk mendapatkan data borang, termasuk mendapatkan terus semua data medan borang, mendapatkan nilai elemen bentuk tunggal, menggunakan kaedah formAPI.getVal() untuk mendapatkan nilai medan yang ditentukan, menyerikan data borang dan menggunakannya sebagai parameter permintaan AJAX, dan mendengar acara penyerahan Borang mendapat data.
 Langkah mudah untuk memuat naik muzik anda sendiri di Kugou
Mar 25, 2024 pm 10:56 PM
Langkah mudah untuk memuat naik muzik anda sendiri di Kugou
Mar 25, 2024 pm 10:56 PM
1. Buka Muzik Kugou dan klik pada gambar profil anda. 2. Klik ikon tetapan di penjuru kanan sebelah atas. 3. Klik [Muat Naik Muzik Berfungsi]. 4. Klik [Muat Naik Berfungsi]. 5. Pilih lagu dan klik [Seterusnya]. 6. Akhir sekali klik [Muat naik].
 Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Susun atur suai boleh dicapai dengan menggunakan fungsi susun atur responsif rangka kerja layui. Langkah-langkahnya termasuk: merujuk rangka kerja layui. Tentukan bekas susun atur penyesuaian dan tetapkan kelas bekas layui. Gunakan titik putus responsif (xs/sm/md/lg) untuk menyembunyikan elemen di bawah titik putus tertentu. Tentukan lebar elemen menggunakan sistem grid (layui-col-). Cipta jarak melalui offset (layui-offset-). Gunakan utiliti responsif (layui-invisible/show/block/inline) untuk mengawal keterlihatan elemen dan cara ia muncul.
 Bagaimana untuk menetapkan kesan artistik skala kelabu pensel pada gambar PPT
Mar 21, 2024 pm 02:51 PM
Bagaimana untuk menetapkan kesan artistik skala kelabu pensel pada gambar PPT
Mar 21, 2024 pm 02:51 PM
Pada banyak keadaan, kami mungkin ingin menambah beberapa pemprosesan artistik pada gambar dalam PPT untuk meningkatkan kesan visual atau lebih sesuai dengan tema keseluruhan. Antaranya, kesan artistik skala kelabu pensel telah menjadi pilihan pertama ramai orang dengan daya tarikannya yang unik dan prestasi cemerlang. Kesan ini bukan sahaja menjadikan gambar kelihatan seperti pensil yang dilukis dengan tangan, tetapi juga menukarnya kepada warna skala kelabu, iaitu hitam dan putih, dengan itu menghilangkan gangguan warna pada penglihatan Walau bagaimanapun, ramai pengguna tidak memahaminya apabila menggunakan ppt. Bagaimana untuk mencapai kesan ini, maka editor laman web ini akan membawakan anda tutorial pengeluaran terperinci di bawah, saya harap ia dapat membantu anda! Kaedah untuk menetapkan kesan artistik skala kelabu pensel pada gambar PPT 1. Buka perisian PPT2021 dan masukkan gambar. 2. Pilih




