layui如何给数据表格添加点击事件

第一步在我们的电脑上打开软件,新建一个html,并添加上layui的js和css文件,如下图所示:

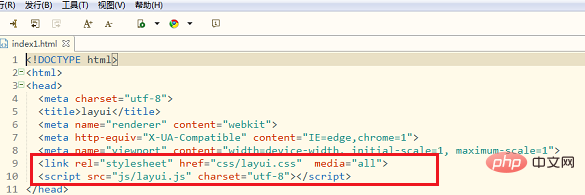
第二步我们打开新建的html文件,在
标签里面引入layui.css,layui.js文件,如下图所示:
相关推荐:《layui框架教程》
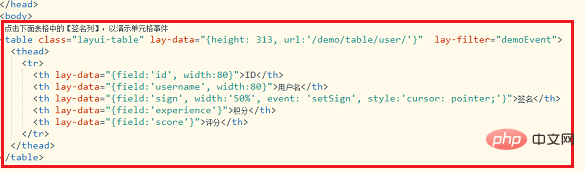
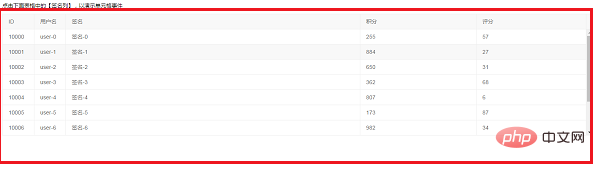
第三步我们开始写body页面内容,这里给的表格内容是layui的表格示例数据,如下图所示:

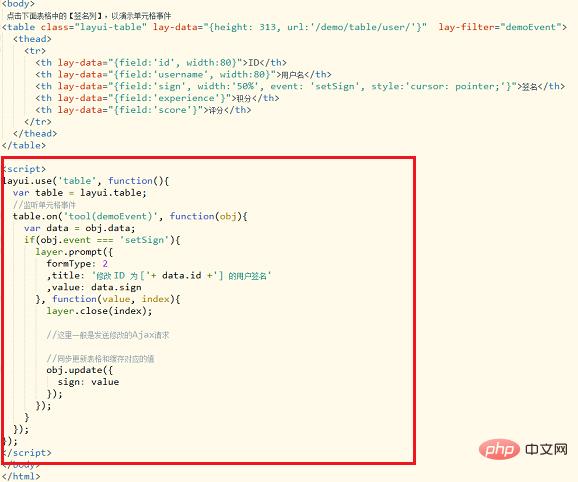
第四步我们最后来给表格数据添加点击事件,table.on('tool(demoEvent)', function(obj){}来监听单元格事件,layer.prompt()弹出框,使用 obj.update({ sign: value });进行更新表格和缓存,如下图所示:

第五步我们在浏览器中打开html页面,可以看到表格数据内容,如下图所示:

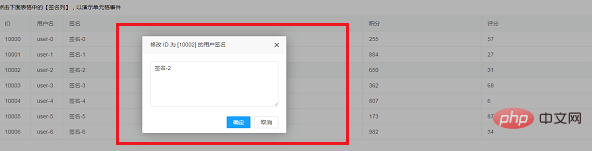
第六步我们点击表格数据内容,弹出框显示单元格里面的数据,可以看到通过layui,给表格数据添加了点击事件,如下图所示:

Atas ialah kandungan terperinci layui如何给数据表格添加点击事件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
1. Buat fail PPT baharu dan namakannya [Petua PPT] sebagai contoh. 2. Klik dua kali [Petua PPT] untuk membuka fail PPT. 3. Masukkan jadual dengan dua baris dan dua lajur sebagai contoh. 4. Klik dua kali pada sempadan jadual, dan pilihan [Reka Bentuk] akan muncul pada bar alat atas. 5. Klik pilihan [Shading] dan klik [Picture]. 6. Klik [Gambar] untuk muncul kotak dialog pilihan isi dengan gambar sebagai latar belakang. 7. Cari dulang yang anda ingin masukkan dalam direktori dan klik OK untuk memasukkan gambar. 8. Klik kanan pada kotak jadual untuk memaparkan kotak dialog tetapan. 9. Klik [Format Cells] dan semak [Imej jubin sebagai teduhan]. 10. Tetapkan [Pusat], [Mirror] dan fungsi lain yang anda perlukan, dan klik OK. Nota: Lalai adalah untuk gambar diisi dalam jadual
 Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
1. Buka lembaran kerja dan cari butang [Start]-[Conditional Formatting]. 2. Klik Pemilihan Lajur dan pilih lajur yang mana pemformatan bersyarat akan ditambahkan. 3. Klik butang [Pemformatan Bersyarat] untuk memaparkan menu pilihan. 4. Pilih [Serlahkan peraturan bersyarat]-[Antara]. 5. Isikan peraturan: 20, 24, teks hijau tua dengan warna isian gelap. 6. Selepas pengesahan, data dalam lajur yang dipilih akan diwarnakan dengan nombor, teks dan kotak sel yang sepadan mengikut tetapan. 7. Peraturan bersyarat tanpa konflik boleh ditambah berulang kali, tetapi untuk peraturan bercanggah WPS akan menggantikan peraturan bersyarat yang ditetapkan sebelum ini dengan peraturan tambahan terakhir. 8. Tambah lajur sel berulang kali selepas [Antara] peraturan 20-24 dan [Kurang daripada] 20. 9. Jika anda perlu menukar peraturan, anda boleh mengosongkan peraturan dan kemudian menetapkan semula peraturan.
 Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Langkah penetapan lompat halaman log masuk Layui: Tambah kod lompat: Tambah pertimbangan dalam borang log masuk serah acara klik butang, dan lompat ke halaman yang ditentukan melalui window.location.href selepas berjaya log masuk. Ubah suai konfigurasi borang: tambah medan input tersembunyi pada elemen borang lay-filter="login", dengan nama "redirect" dan nilainya ialah alamat halaman sasaran.
 Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
layui menyediakan pelbagai kaedah untuk mendapatkan data borang, termasuk mendapatkan terus semua data medan borang, mendapatkan nilai elemen bentuk tunggal, menggunakan kaedah formAPI.getVal() untuk mendapatkan nilai medan yang ditentukan, menyerikan data borang dan menggunakannya sebagai parameter permintaan AJAX, dan mendengar acara penyerahan Borang mendapat data.
 Adakah anda tahu cara menjumlahkan jadual Word?
Mar 21, 2024 pm 01:10 PM
Adakah anda tahu cara menjumlahkan jadual Word?
Mar 21, 2024 pm 01:10 PM
Kadangkala, kita sering menghadapi masalah mengira dalam jadual Word Secara amnya, apabila menghadapi masalah seperti itu, kebanyakan pelajar akan menyalin jadual Word ke Excel untuk pengiraan secara senyap. Adakah terdapat cara cepat untuk mengiranya? Sudah tentu ada, sebenarnya jumlahnya juga boleh dikira dalam Word. Jadi, adakah anda tahu bagaimana untuk melakukannya? Hari ini, mari kita lihat bersama-sama! Tanpa berlengah lagi, rakan-rakan yang memerlukan perlu segera mengumpulnya! Butiran langkah: 1. Mula-mula, kita buka perisian Word pada komputer dan buka dokumen yang perlu diproses. (Seperti yang ditunjukkan dalam gambar) 2. Seterusnya, kami meletakkan kursor pada sel di mana nilai yang dijumlahkan terletak (seperti yang ditunjukkan dalam gambar kemudian, kami klik [Bar Menu);
 Apakah petua untuk orang baru membuat borang?
Mar 21, 2024 am 09:11 AM
Apakah petua untuk orang baru membuat borang?
Mar 21, 2024 am 09:11 AM
Kami sering membuat dan mengedit jadual dalam excel, tetapi sebagai orang baru yang baru bersentuhan dengan perisian, cara menggunakan excel untuk mencipta jadual bukanlah semudah bagi kami. Di bawah, kami akan menjalankan beberapa latihan mengenai beberapa langkah penciptaan meja yang perlu dikuasai oleh pemula, iaitu pemula, Kami berharap ia akan membantu mereka yang memerlukan. Contoh borang untuk pemula ditunjukkan di bawah: Mari lihat cara melengkapkannya! 1. Terdapat dua kaedah untuk mencipta dokumen excel baharu. Anda boleh klik kanan tetikus pada lokasi kosong pada fail [Desktop] - [Baru] - [xls]. Anda juga boleh [Mula]-[Semua Program]-[Microsoft Office]-[Microsoft Excel 20**] 2. Dwiklik bekas baharu kami
 Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Susun atur suai boleh dicapai dengan menggunakan fungsi susun atur responsif rangka kerja layui. Langkah-langkahnya termasuk: merujuk rangka kerja layui. Tentukan bekas susun atur penyesuaian dan tetapkan kelas bekas layui. Gunakan titik putus responsif (xs/sm/md/lg) untuk menyembunyikan elemen di bawah titik putus tertentu. Tentukan lebar elemen menggunakan sistem grid (layui-col-). Cipta jarak melalui offset (layui-offset-). Gunakan utiliti responsif (layui-invisible/show/block/inline) untuk mengawal keterlihatan elemen dan cara ia muncul.
 Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Kaedah menggunakan layui untuk menghantar data adalah seperti berikut: Gunakan Ajax: Cipta objek permintaan, tetapkan parameter permintaan (URL, kaedah, data), dan proses respons. Gunakan kaedah terbina dalam: Permudahkan pemindahan data menggunakan kaedah terbina dalam seperti $.post, $.get, $.postJSON atau $.getJSON.




