layui表格如何自动刷新

第一步:搭建环境。
1、layui的环境搭建非常简单,跟query差不多。只要引入尽可以直接使用。
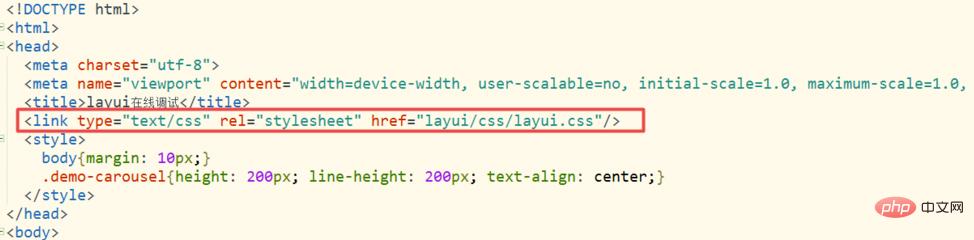
1.1:引入js和样式
2、如果做完整的前后天交互请求,则需要搭建响应的后台环境。(本次不介绍后台环境的搭建)


第二步:下载layui。
网址:https://www.layui.com/
1、第一步打开layui下载网址
2、下载layui的依赖包
3、查看依赖包。



相关推荐:《layui框架教程》
第三步:代码实现。
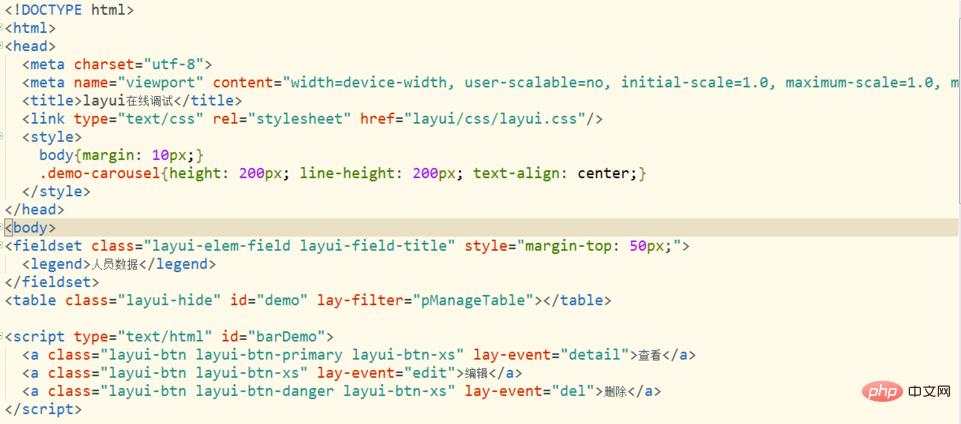
1、html代码部分的实现
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;"> <legend>人员数据</legend> </fieldset> <table class="layui-hide" id="demo" lay-filter="pManageTable"></table> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script>
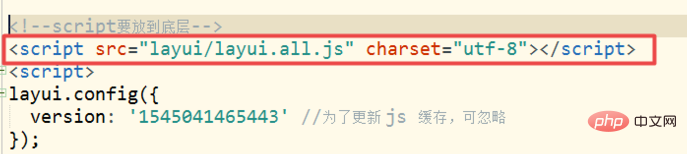
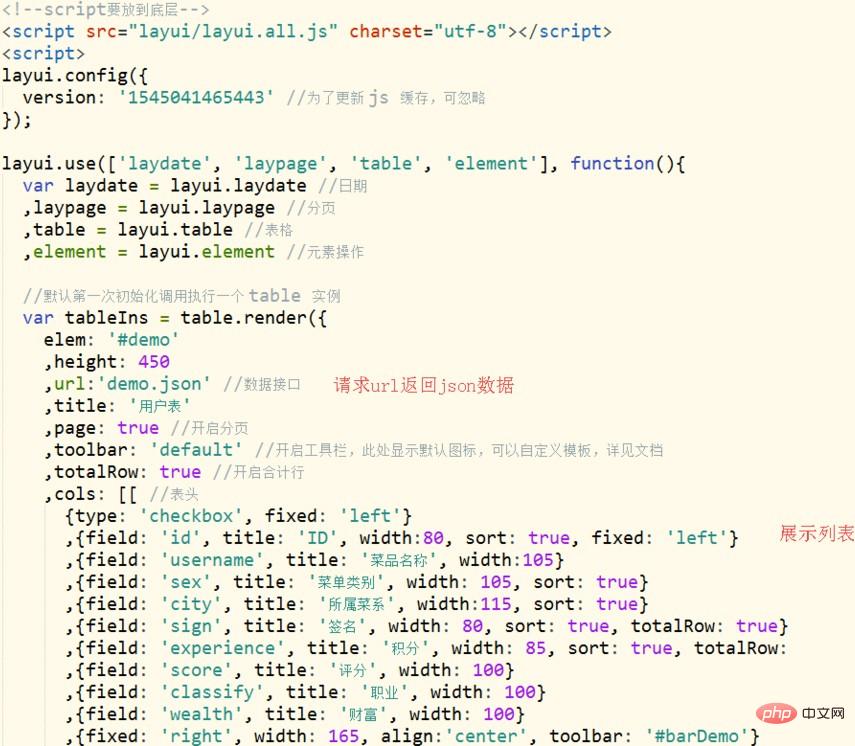
2、js代码的实现。
<script src="layui/layui.all.js" charset="utf-8"></script>
<script>
layui.config({
version: '1545041465443' //为了更新 js 缓存,可忽略
});
layui.use(['laydate', 'laypage', 'table', 'element'], function(){
var laydate = layui.laydate //日期
,laypage = layui.laypage //分页
,table = layui.table //表格
,element = layui.element //元素操作
//默认第一次初始化调用执行一个 table 实例
var tableIns = table.render({
elem: '#demo'
,height: 450
,url:'demo.json' //数据接口
,title: '用户表'
,page: true //开启分页
,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
,totalRow: true //开启合计行
,cols: [[ //表头
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'username', title: '菜品名称', width:105}
,{field: 'sex', title: '菜单类别', width: 105, sort: true}
,{field: 'city', title: '所属菜系', width:115, sort: true}
,{field: 'sign', title: '签名', width: 80, sort: true, totalRow: true}
,{field: 'experience', title: '积分', width: 85, sort: true, totalRow: true}
,{field: 'score', title: '评分', width: 100}
,{field: 'classify', title: '职业', width: 100}
,{field: 'wealth', title: '财富', width: 100}
,{fixed: 'right', width: 165, align:'center', toolbar: '#barDemo'}
]]
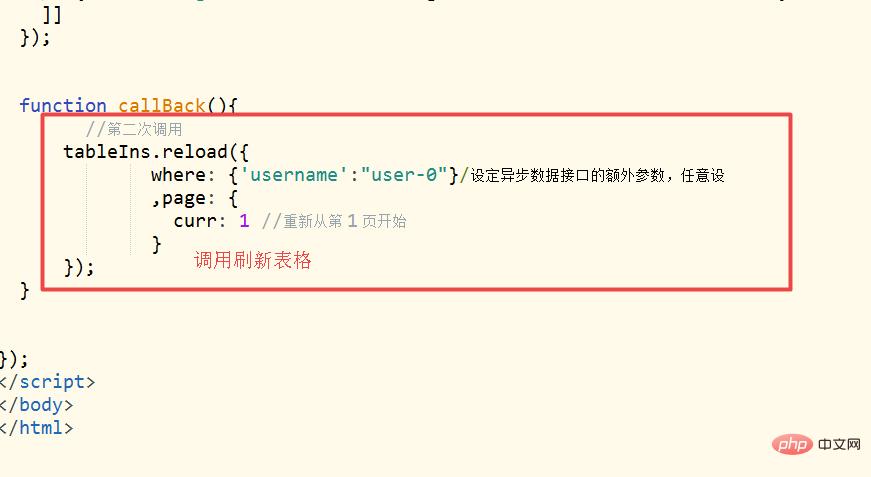
});按钮或者js定时调用,查询按钮调用
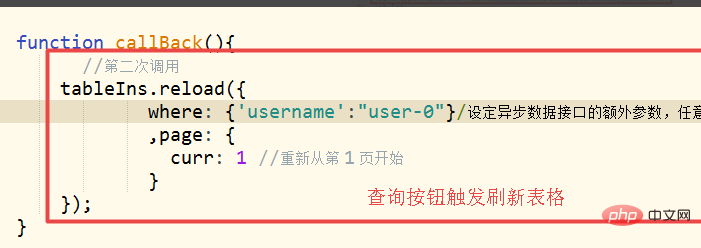
function callBack(){
//第二次调用
tableIns.reload({
where: {'username':"user-0"}/设定异步数据接口的额外参数,任意设
,page: {
curr: 1 //重新从第 1 页开始
}
});
}
});


第四步:测试。
1、打开页面数据表格展示成功。
2、点击翻页按钮的页数,刷新表格
3、调用layui的请求刷新页面。


Atas ialah kandungan terperinci layui表格如何自动刷新. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
1. Buat fail PPT baharu dan namakannya [Petua PPT] sebagai contoh. 2. Klik dua kali [Petua PPT] untuk membuka fail PPT. 3. Masukkan jadual dengan dua baris dan dua lajur sebagai contoh. 4. Klik dua kali pada sempadan jadual, dan pilihan [Reka Bentuk] akan muncul pada bar alat atas. 5. Klik pilihan [Shading] dan klik [Picture]. 6. Klik [Gambar] untuk muncul kotak dialog pilihan isi dengan gambar sebagai latar belakang. 7. Cari dulang yang anda ingin masukkan dalam direktori dan klik OK untuk memasukkan gambar. 8. Klik kanan pada kotak jadual untuk memaparkan kotak dialog tetapan. 9. Klik [Format Cells] dan semak [Imej jubin sebagai teduhan]. 10. Tetapkan [Pusat], [Mirror] dan fungsi lain yang anda perlukan, dan klik OK. Nota: Lalai adalah untuk gambar diisi dalam jadual
 Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
1. Buka lembaran kerja dan cari butang [Start]-[Conditional Formatting]. 2. Klik Pemilihan Lajur dan pilih lajur yang mana pemformatan bersyarat akan ditambahkan. 3. Klik butang [Pemformatan Bersyarat] untuk memaparkan menu pilihan. 4. Pilih [Serlahkan peraturan bersyarat]-[Antara]. 5. Isikan peraturan: 20, 24, teks hijau tua dengan warna isian gelap. 6. Selepas pengesahan, data dalam lajur yang dipilih akan diwarnakan dengan nombor, teks dan kotak sel yang sepadan mengikut tetapan. 7. Peraturan bersyarat tanpa konflik boleh ditambah berulang kali, tetapi untuk peraturan bercanggah WPS akan menggantikan peraturan bersyarat yang ditetapkan sebelum ini dengan peraturan tambahan terakhir. 8. Tambah lajur sel berulang kali selepas [Antara] peraturan 20-24 dan [Kurang daripada] 20. 9. Jika anda perlu menukar peraturan, anda boleh mengosongkan peraturan dan kemudian menetapkan semula peraturan.
 Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
layui menyediakan pelbagai kaedah untuk mendapatkan data borang, termasuk mendapatkan terus semua data medan borang, mendapatkan nilai elemen bentuk tunggal, menggunakan kaedah formAPI.getVal() untuk mendapatkan nilai medan yang ditentukan, menyerikan data borang dan menggunakannya sebagai parameter permintaan AJAX, dan mendengar acara penyerahan Borang mendapat data.
 Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Langkah penetapan lompat halaman log masuk Layui: Tambah kod lompat: Tambah pertimbangan dalam borang log masuk serah acara klik butang, dan lompat ke halaman yang ditentukan melalui window.location.href selepas berjaya log masuk. Ubah suai konfigurasi borang: tambah medan input tersembunyi pada elemen borang lay-filter="login", dengan nama "redirect" dan nilainya ialah alamat halaman sasaran.
 Adakah anda tahu cara menjumlahkan jadual Word?
Mar 21, 2024 pm 01:10 PM
Adakah anda tahu cara menjumlahkan jadual Word?
Mar 21, 2024 pm 01:10 PM
Kadangkala, kita sering menghadapi masalah mengira dalam jadual Word Secara amnya, apabila menghadapi masalah seperti itu, kebanyakan pelajar akan menyalin jadual Word ke Excel untuk pengiraan secara senyap. Adakah terdapat cara cepat untuk mengiranya? Sudah tentu ada, sebenarnya jumlahnya juga boleh dikira dalam Word. Jadi, adakah anda tahu bagaimana untuk melakukannya? Hari ini, mari kita lihat bersama-sama! Tanpa berlengah lagi, rakan-rakan yang memerlukan perlu segera mengumpulnya! Butiran langkah: 1. Mula-mula, kita buka perisian Word pada komputer dan buka dokumen yang perlu diproses. (Seperti yang ditunjukkan dalam gambar) 2. Seterusnya, kami meletakkan kursor pada sel di mana nilai yang dijumlahkan terletak (seperti yang ditunjukkan dalam gambar kemudian, kami klik [Bar Menu);
 Apakah petua untuk orang baru membuat borang?
Mar 21, 2024 am 09:11 AM
Apakah petua untuk orang baru membuat borang?
Mar 21, 2024 am 09:11 AM
Kami sering membuat dan mengedit jadual dalam excel, tetapi sebagai orang baru yang baru bersentuhan dengan perisian, cara menggunakan excel untuk mencipta jadual bukanlah semudah bagi kami. Di bawah, kami akan menjalankan beberapa latihan mengenai beberapa langkah penciptaan meja yang perlu dikuasai oleh pemula, iaitu pemula, Kami berharap ia akan membantu mereka yang memerlukan. Contoh borang untuk pemula ditunjukkan di bawah: Mari lihat cara melengkapkannya! 1. Terdapat dua kaedah untuk mencipta dokumen excel baharu. Anda boleh klik kanan tetikus pada lokasi kosong pada fail [Desktop] - [Baru] - [xls]. Anda juga boleh [Mula]-[Semua Program]-[Microsoft Office]-[Microsoft Excel 20**] 2. Dwiklik bekas baharu kami
 Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Susun atur suai boleh dicapai dengan menggunakan fungsi susun atur responsif rangka kerja layui. Langkah-langkahnya termasuk: merujuk rangka kerja layui. Tentukan bekas susun atur penyesuaian dan tetapkan kelas bekas layui. Gunakan titik putus responsif (xs/sm/md/lg) untuk menyembunyikan elemen di bawah titik putus tertentu. Tentukan lebar elemen menggunakan sistem grid (layui-col-). Cipta jarak melalui offset (layui-offset-). Gunakan utiliti responsif (layui-invisible/show/block/inline) untuk mengawal keterlihatan elemen dan cara ia muncul.
 Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Perbezaan antara layui dan Vue terutamanya ditunjukkan dalam fungsi dan kebimbangan. Layui memfokuskan pada pembangunan pesat elemen UI dan menyediakan komponen pasang siap untuk memudahkan pembinaan halaman manakala Vue ialah rangka kerja tindanan penuh yang memfokuskan pada pengikatan data, pembangunan komponen dan pengurusan keadaan, dan lebih sesuai untuk membina aplikasi yang kompleks. Layui mudah dipelajari dan sesuai untuk membina halaman dengan cepat; Vue mempunyai keluk pembelajaran yang curam tetapi membantu membina aplikasi berskala dan mudah diselenggara. Bergantung pada keperluan projek dan tahap kemahiran pembangun, rangka kerja yang sesuai boleh dipilih.




