WordPress怎么新建导航菜单

WordPress怎么新建导航菜单?
WordPress菜单设置在哪
想要设置WordPress导航菜单,首先要找到它在哪里
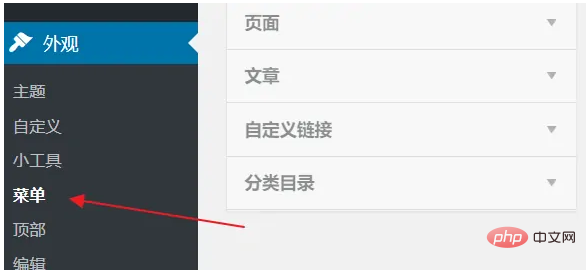
打开仪表盘,选择 外观 – 菜单


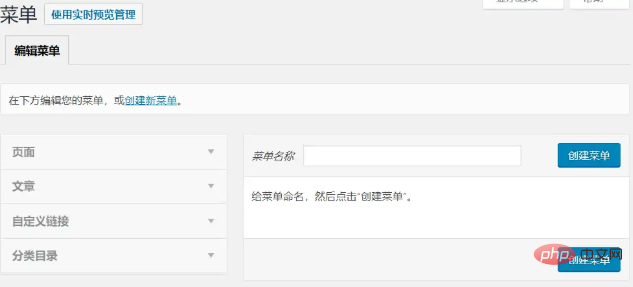
进入菜单设置界面,可以看到这里有2个区域,左侧是网站的内容,包括页面、文章、分类目录、自定义链接,右侧是具体的菜单设置界面,用来调整、编辑菜单
创建新的WordPress菜单
WordPress中默认没有菜单,所以我们必须先创建一个菜单才能进行设置

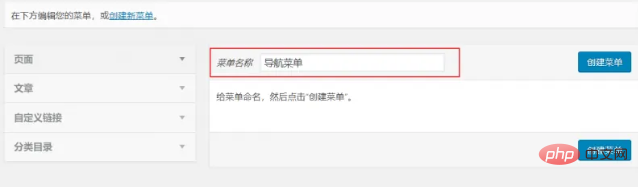
设置新建菜单的名称
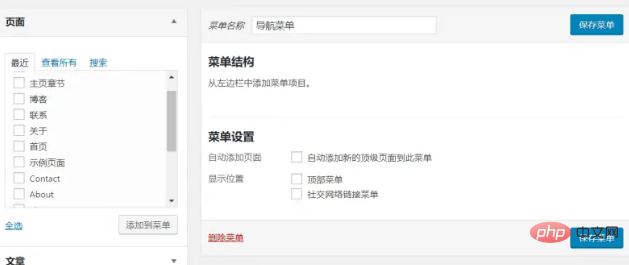
点击上方的创建新菜单链接,然后在右侧的文本框中随便输入一个名称,比如可以设置一个”导航菜单”,然后点击创建菜单

菜单创建成功
这样一个新的菜单就创建成功了,但是这时候菜单内并没有任何内容,接下来将对对菜单进行设置
设置WordPress菜单
接下来对导航菜单进行设置
添加项目到菜单中
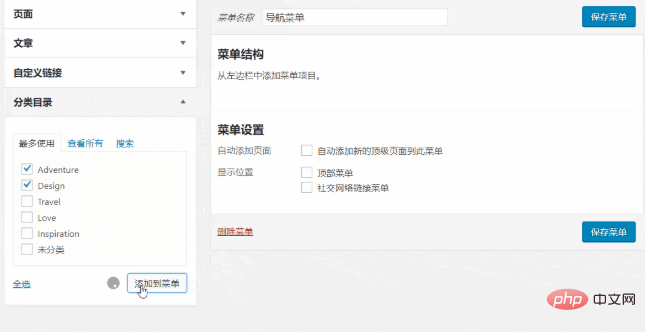
在左侧找到想要添加到菜单的项目,用鼠标勾选,然后点击添加到菜单

wordpress添加菜单项目
你会看到在右侧的菜单结构中就会出现刚刚添加的内容
在菜单中,你可以添加左侧的所有包括内容,页面、自定义链接等都可以加入到菜单中,这就是WordPress的灵活之处
调整菜单的顺序
有时候我们需要一些菜单靠前,不重要的菜单放到最后边,这个时候可以调整菜单的顺序
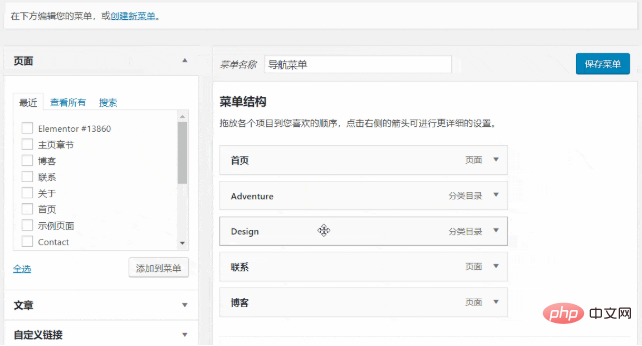
用鼠标在右侧按住想要修改顺序的项目,然后拖动到正确的位置

调整WordPress菜单顺序
让菜单显示在网站前台
菜单已经设置好了,有的朋友可能已经保存过,但是却发现网站前台并没有发生任何变化
那么如何让菜单显示在前台呢

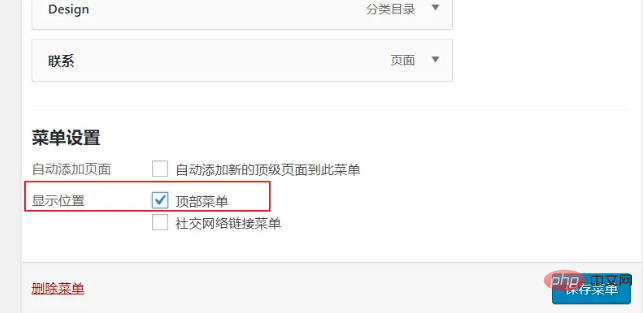
设置wordpress菜单显示位置
在菜单设置的下方,有一个显示位置的选项,这里为菜单分配显示位置的地方,默认的主题选择顶部菜单就行,如果是其他主题,可能名称会有不同
设置好以后,点击保存菜单
如果显示位置区域有多个菜单,就需要找到合适的位置添加,有些主题会包含顶部菜单、导航菜单、底部菜单等多个区域的导航菜单,这个时候就需要添加对个菜单填充这些位置
wordpress菜单设置好后的效果

最后前台的显示效果如图上,这样我们的菜单已经设置好了
更多WordPress技术文章,请访问WordPress教程栏目!
Atas ialah kandungan terperinci WordPress怎么新建导航菜单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1380
1380
 52
52
 PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP dan Flutter ialah teknologi popular untuk pembangunan mudah alih. Flutter cemerlang dalam keupayaan merentas platform, prestasi dan antara muka pengguna, dan sesuai untuk aplikasi yang memerlukan prestasi tinggi, merentas platform dan UI tersuai. PHP sesuai untuk aplikasi sebelah pelayan dengan prestasi yang lebih rendah dan bukan merentas platform.
 Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Anda boleh mengubah suai lebar halaman WordPress anda dengan mudah dengan mengedit fail style.css anda: Edit fail style.css anda dan tambahkan .site-content { max-width: [lebar pilihan anda]; Edit [lebar pilihan anda] untuk menetapkan lebar halaman. Simpan perubahan dan kosongkan cache (pilihan).
 Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Catatan WordPress disimpan dalam folder /wp-content/uploads. Folder ini menggunakan subfolder untuk mengkategorikan pelbagai jenis muat naik, termasuk artikel yang disusun mengikut tahun, bulan dan ID artikel. Fail artikel disimpan dalam format teks biasa (.txt), dan nama fail biasanya termasuk ID dan tajuknya.
 Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Buat halaman produk dalam WordPress: 1. Buat produk (nama, penerangan, gambar); 4 . Buat variasi (warna, saiz yang berbeza);
 Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Fail templat WordPress terletak dalam direktori /wp-content/themes/[theme name]/. Ia digunakan untuk menentukan penampilan dan kefungsian tapak web, termasuk pengepala (header.php), pengaki (footer.php), templat utama (index.php), artikel tunggal (single.php), halaman (page.php) , Arkib (archive.php), kategori (category.php), tag (tag.php), carian (search.php) dan halaman ralat 404 (404.php). Dengan mengedit dan mengubah suai fail ini, anda boleh menyesuaikan penampilan laman web WordPress anda
 Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Cari pengarang dalam WordPress: 1. Setelah log masuk ke panel pentadbir anda, navigasi ke Catatan atau Halaman, masukkan nama pengarang menggunakan bar carian, dan pilih Pengarang dalam Penapis. 2. Petua lain: Gunakan kad bebas untuk meluaskan carian anda, gunakan operator untuk menggabungkan kriteria atau masukkan ID pengarang untuk mencari artikel.
 Apakah bahasa yang digunakan untuk membangunkan WordPress?
Apr 16, 2024 am 12:03 AM
Apakah bahasa yang digunakan untuk membangunkan WordPress?
Apr 16, 2024 am 12:03 AM
WordPress dibangunkan menggunakan bahasa PHP sebagai bahasa pengaturcaraan terasnya untuk mengendalikan interaksi pangkalan data, pemprosesan borang, penjanaan kandungan dinamik dan permintaan pengguna. PHP dipilih atas sebab termasuk keserasian merentas platform, kemudahan pembelajaran, komuniti aktif dan perpustakaan dan rangka kerja yang kaya. Selain daripada PHP, WordPress juga menggunakan bahasa seperti HTML, CSS, JavaScript, SQL, dll. untuk meningkatkan fungsinya.
 Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi WordPress yang paling stabil ialah versi terkini kerana ia mengandungi tampung keselamatan terkini, peningkatan prestasi dan memperkenalkan ciri dan penambahbaikan baharu. Untuk mengemas kini kepada versi terkini, log masuk ke papan pemuka WordPress anda, pergi ke halaman Kemas Kini dan klik Kemas Kini Sekarang.




