

在很多人使用wordpress的的过程中,总有人会问道这样的问题,为什么我在wordpress编辑器中能够自由控制图片的居左居右居中显示,而且是文字围绕着图片,然而到了前台就无法显示呢?清一色的居左,样式凌乱不堪。
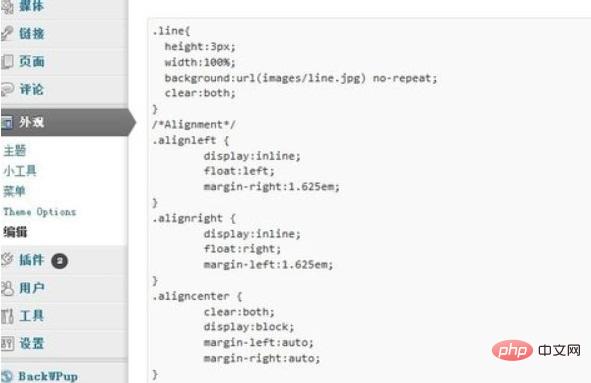
登录wordpress后台,进入wordpress主题编辑器。

在stype.css的最末尾加上如下代码
/*Alignment*/
.alignleft {
display:inline;
float:left;
margin-right:1.625em;
}
.alignright {
display:inline;
float:right;
margin-left:1.625em;
}
.aligncenter {
clear:both;
display:block;
margin-left:auto;
margin-right:auto;
}更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
Atas ialah kandungan terperinci wordpress图片怎么实现居中. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk memulakan perkhidmatan mysql
Bagaimana untuk memulakan perkhidmatan mysql
 Bagaimana untuk melangkau sambungan rangkaian semasa pemasangan win11
Bagaimana untuk melangkau sambungan rangkaian semasa pemasangan win11
 Bagaimana untuk menyelesaikan masalah bahawa port phpstudy diduduki
Bagaimana untuk menyelesaikan masalah bahawa port phpstudy diduduki
 Bagaimana untuk membaiki sistem win7 jika ia rosak dan tidak boleh boot
Bagaimana untuk membaiki sistem win7 jika ia rosak dan tidak boleh boot
 xserver
xserver
 Adakah Code Red virus komputer?
Adakah Code Red virus komputer?
 stackoverflowatline1
stackoverflowatline1
 Bagaimana untuk membatalkan akaun Douyin di Douyin
Bagaimana untuk membatalkan akaun Douyin di Douyin
 Apakah perbezaan antara nombor versi Eclipse?
Apakah perbezaan antara nombor versi Eclipse?