wordpress怎么制作菜单

wordpress制作菜单具体步骤:
首先,登录我们的wordpress网站后台。

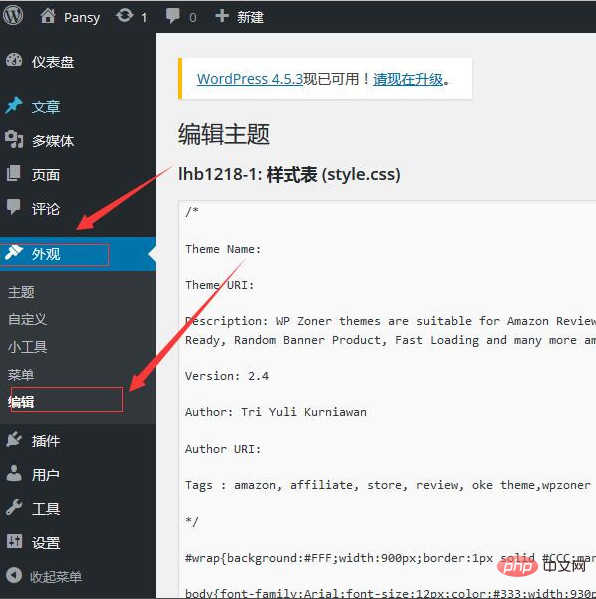
在后台中找到我们的外观,点击进入编辑界面。

相关推荐:《WordPress教程》
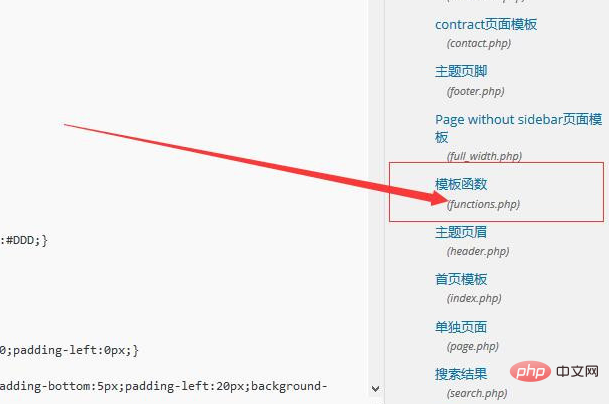
在编辑界面找到functions.php文件,点击打开。

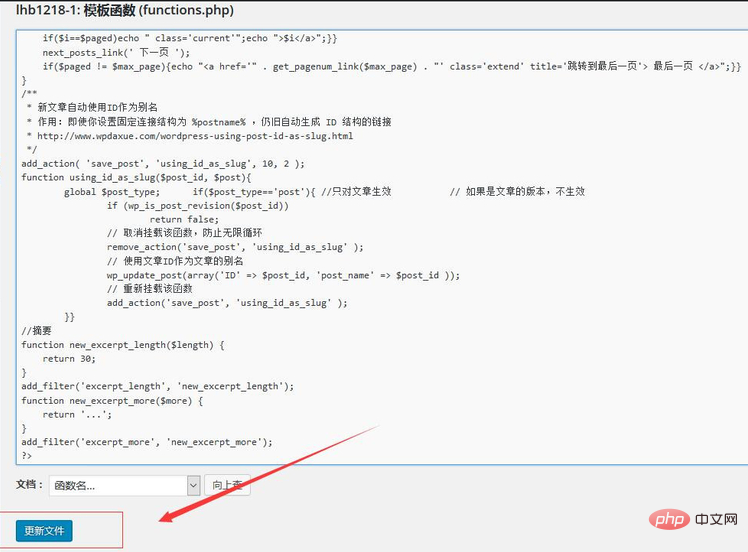
在functions.php编辑页面的 之间添加如下代码:
if (function_exists('register_nav_menus'))
{
register_nav_menus(array( //主键key调用nav时使用,值value为后台菜单显示名称
'primary' => 'Primary Navigation'
));
}然后点击更新文件

现在我们的外观下面就出现了菜单栏目,点击进去设置菜单。

点击创建菜单,然后选择加入菜单的项目,然后点击保存菜单,
现在我们的菜单设置好了,该如何调用呢,在需要调用菜单的地方,加入下面代码
<div id="menu"><?php wp_nav_menu(array( 'theme_location' => 'primary',//register_nav_menus()中指定的主键key,跟后台的菜单相对应 'container'=> 'ul',//指定导航菜单的最外层包裹元素,可取值为 div 和 nav ; 若不需要该包裹元素可设置其值为false 即可 'container_class' => 'nav-menu', 'container_id'=> '', 'menu_id'=>'dropdownmenu', //菜单ul标签id 'menu_class' => '' )); ?></div> 然后就完成菜单的调用了
注意事项
wordpress的自定义菜单建议使用页面或者分类
Atas ialah kandungan terperinci wordpress怎么制作菜单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Apa yang perlu dilakukan sekiranya terdapat ralat di WordPress
Apr 20, 2025 am 11:57 AM
Apa yang perlu dilakukan sekiranya terdapat ralat di WordPress
Apr 20, 2025 am 11:57 AM
Panduan Resolusi Ralat WordPress: 500 Ralat Pelayan Dalaman: Lumpuhkan pemalam atau periksa log ralat pelayan. 404 Page Tidak Ditemui: Semak Permalink dan pastikan pautan halaman betul. Skrin Putih Kematian: Meningkatkan Had Memori PHP Server. Ralat Sambungan Pangkalan Data: Semak status pelayan pangkalan data dan konfigurasi WordPress. Petua lain: Dayakan mod debug, periksa log ralat, dan dapatkan sokongan. Mencegah kesilapan: Kemas kini dengan kerap WordPress, pasang hanya plugin yang diperlukan, sandarkan secara teratur laman web anda, dan mengoptimumkan prestasi laman web.
 Cara memaparkan komen WordPress
Apr 20, 2025 pm 12:06 PM
Cara memaparkan komen WordPress
Apr 20, 2025 pm 12:06 PM
Dayakan komen di laman web WordPress: 1. Log masuk ke panel admin, pergi ke "Tetapan" - "Perbincangan", dan periksa "Benarkan komen"; 2. Pilih lokasi untuk memaparkan komen; 3. Sesuaikan komen; 4. Menguruskan komen, meluluskan, menolak atau memadam; 5. menggunakan & lt ;? php comments_template (); ? & gt; tag untuk memaparkan komen; 6. Membolehkan komen bersarang; 7. Laraskan bentuk komen; 8. Gunakan plugin dan kod pengesahan untuk mengelakkan komen spam; 9. Menggalakkan pengguna menggunakan gravatar avatar; 10. Buat komen untuk dirujuk
 Apakah plugin untuk wordpress menyekat ip
Apr 20, 2025 am 08:27 AM
Apakah plugin untuk wordpress menyekat ip
Apr 20, 2025 am 08:27 AM
Pemilihan plugin WordPress IP menyekat adalah penting. Jenis -jenis berikut boleh dipertimbangkan: berdasarkan .htaccess: operasi yang cekap, tetapi kompleks; Operasi pangkalan data: fleksibel, tetapi kecekapan rendah; Firewall: prestasi keselamatan yang tinggi, tetapi konfigurasi kompleks; Ditulis sendiri: Kawalan tertinggi, tetapi memerlukan lebih banyak tahap teknikal.
 Log masuk akaun laman web wordpress
Apr 20, 2025 am 09:06 AM
Log masuk akaun laman web wordpress
Apr 20, 2025 am 09:06 AM
Untuk log masuk ke akaun laman web WordPress: Lawati halaman log masuk: Masukkan URL laman web ditambah "/wp-login.php". Masukkan nama pengguna dan kata laluan anda. Klik "Login". Pengesahan Pengesahan Dua Langkah (Pilihan). Selepas berjaya masuk, anda akan melihat papan pemuka laman web.
 Cara Menulis Tajuk WordPress
Apr 20, 2025 pm 12:09 PM
Cara Menulis Tajuk WordPress
Apr 20, 2025 pm 12:09 PM
Langkah -langkah untuk membuat tajuk tersuai di WordPress adalah seperti berikut: Edit fail tema "header.php". Tambahkan nama dan keterangan laman web anda. Buat menu navigasi. Tambah bar carian. Simpan perubahan dan lihat tajuk tersuai anda.
 Cara menukar imej kepala tema WordPress
Apr 20, 2025 am 10:00 AM
Cara menukar imej kepala tema WordPress
Apr 20, 2025 am 10:00 AM
Panduan langkah demi langkah untuk menggantikan imej header WordPress: Log masuk ke papan pemuka WordPress dan menavigasi ke penampilan & gt; tema. Pilih topik yang ingin anda edit dan klik Sesuaikan. Buka panel Pilihan Tema dan cari tajuk laman web atau pilihan imej header. Klik butang Pilih Imej dan muat naik imej kepala baru. Tanaman imej dan klik simpan dan tanaman. Klik butang Simpan dan Terbitkan untuk mengemas kini perubahan.
 Laman web WordPress dalam talian tetapi tidak dapat dicari
Apr 20, 2025 am 09:00 AM
Laman web WordPress dalam talian tetapi tidak dapat dicari
Apr 20, 2025 am 09:00 AM
Sebab mengapa laman web WordPress tidak dapat dijumpai dalam enjin carian: 1. Isu Pengindeksan; 2. Isu kandungan; 3. Isu Teknikal Laman Web; 4. Isu pautan; 5. Isu -isu lain seperti sekatan geografi, nama laman web dan kehadiran media sosial.




