Wordpress怎么做网站引导页

由于WordPress的博客出身,许多WordPress网站主题看起来像是个单纯的博客。很多用户想要给自己的网站添加一个欢迎引导页面,将WordPress博客改造成CMS网站,或者将最重要的内容推荐给网站访问者。今天就给大家介绍一下,如何给WordPress网站添加静态欢迎引导页面。
方法1:利用WordPress的静态页面功能
在WordPress后台,通过【页面】-【新建页面】,添加两个新页面,分别命名为『首页』和『博客』。
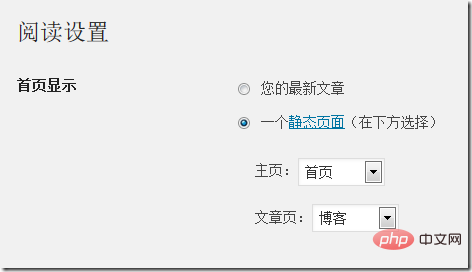
然后在后台的【设置】-【阅读设置】中,修改【首页显示】选项,将主页和文章页,分别设置为刚刚创建的『首页』和『博客』页面。

这样,你就可以在『首页』中随意设置欢迎页面的内容了,添加图片,修改文字等。
方法2:给WordPress添加html静态引导页面
上面的方法1,简单实用。许多WordPress主题设计师利用这个办法,设计出了许多漂亮的CMS风格的WordPress主题。问题在于,如果我使用的WordPress主题,已经利用上述方法做出了漂亮的首页,但我还需要再添加一个网站引导页,该怎么办呢?
对于别的常用网站程序,比如dedecms等,我们只要在程序根目录添加一个index.html引导页文件,并将优先级设置为高于index.php文件就可以了。但是这招对于WordPress无效。因为 WordPress 会一直调用网站根目录下优先权最高的文件,如果存在 index.html 且优先级高于 index.php ,会形成死循环,无法显示 WordPress 网站内容。
在这种情况下,我们有两种办法可以选择:第一,将WordPress网站整体转移到子目录下,然后在根目录添加 index.html 文件作为引导页;不过这会影响网站结构,并且不利于SEO,这里我们暂时不做介绍。第二,修改WordPress程序;这个办法稍微麻烦一些,并且要求你使用的服务器支持伪静态(mod_rewrite模块),分为以下四步:
1、在WordPress管理后台,找到【设置】-【固定链接(或者永久链接)】,修改默认的链接结构。这里只要确认不是默认链接结构就可以。

2、WordPress会自动在程序根目录下生成 .htaccess文件。如果你用的服务器不会自动生成 .htaccess 文件,你可以手动建立一个空白文本文件,命名为 .htaccess 。如果你用的主机空间根本不支持,那建议你更换一个更专业的WordPress主机。
需要注意的是,以上和以下的代码
|
1
2
3
4
5
6
7
8
9
|
# BEGIN WordPress<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]</IfModule># END WordPress |
|
1
2
3
|
<IfModule dir_module>DirectoryIndex index.html index.php</IfModule> |
1 |
var $index = 'index.php';
|
将其修改为:
| 1 | var $index = 'home.php';
|
这一步,是将WordPress系统的首页改名为 home.php 。
4、最后,将 WordPress 目录下首页的 index.php 文件复制一份,将名字修改为 home.php 。注意,这里是复制一份,不要直接修改文件名。
这样,问题就解决了。你可以创建自己的引导页,将其命名为 index.html ,然后引导页中指向网站的链接,指向 home.php 文件。引导页和WordPress都可以正常工作。WordPress内部链接不变,只是首页变成了 home.php 文件。
方法3:使用WordPress引导插件
第2个办法虽好,但无法在新版本中继续使用,非常遗憾。继续使用旧版本的WordPress,可能会给你的网站带来安全威胁,这是我们我们无法接受的。
最后,我们求助于WordPress社区,这是WordPress之所以强大的力量源泉。许多狂热WordPress爱好者开发出了很多插件,来扩展WordPress的功能。在这里,我们找到了一个合适WordPress欢迎引导页面插件,WP Splash Page插件。此外还有一个界面类似,名字不同的插件叫做Preloading,可作为备用。
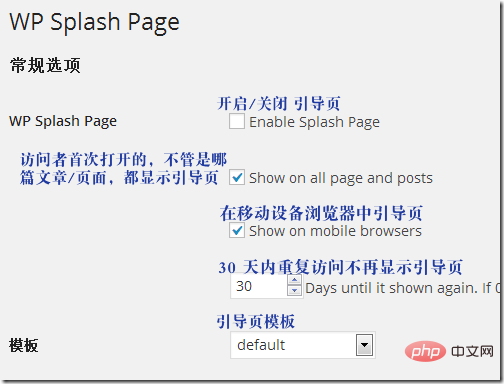
在WordPress的管理后台,下载WP Splash Page插件,安装并激活该插件后,我们可以在【设置】->【WP Splash Page】中设置一些相关选项:

这个插件中可以设置引导页的页面标题、标题、内容、继续访问按钮上的文字,以及使用的颜色,背景图片和北京色彩等。你还可以使用视频作为引导页内容,在这里可以设置视频的宽度和高度,以及是否自动播放等。
此外,这个插件还包括一些额外的选项,比如验证访问者的年龄(按照相关法律规定,某些内容需要18岁以上方可访问),比如需要访问者同意网站使用协议等。这些都可以进行设置。
WP Splash Page插件使用简单,方便,不需要任何编程基础,也不需要修改文字。稍微有点遗憾的是,默认模板和配色方案过于简陋。不过只要你花点心思,改变一下默认的配色方案,或者修改一下模板的CSS代码,就可以用他来作出一个更加漂亮的引导页面。
引导页面仅适用于某些特殊的场合,如果使用不当会给用户带来不太友好的访问体验,建议用户在使用的时候慎重对待。
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
Atas ialah kandungan terperinci Wordpress怎么做网站引导页. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
WordpressisgoodforvirtualyWebprojectduetoitsversatilityasacms.itexcelsin: 1) keramahan pengguna, membolehkan mudah
 Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Boleh belajar WordPress dalam masa tiga hari. 1. Menguasai pengetahuan asas, seperti tema, pemalam, dan lain-lain. 2. Memahami fungsi teras, termasuk prinsip pemasangan dan kerja. 3. Belajar penggunaan asas dan lanjutan melalui contoh. 4. Memahami teknik debugging dan cadangan pengoptimuman prestasi.
 Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Sekiranya saya menggunakan Wix atau WordPress?
Apr 06, 2025 am 12:11 AM
Wix sesuai untuk pengguna yang tidak mempunyai pengalaman pengaturcaraan, dan WordPress sesuai untuk pengguna yang mahukan lebih banyak keupayaan kawalan dan pengembangan. 1) Wix menyediakan editor drag-and-drop dan templat yang kaya, menjadikannya mudah untuk membina sebuah laman web dengan cepat. 2) Sebagai CMS sumber terbuka, WordPress mempunyai ekosistem komuniti dan plug-in yang besar, menyokong penyesuaian dan pengembangan yang mendalam.
 Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
Berapakah kos WordPress?
Apr 05, 2025 am 12:13 AM
WordPress sendiri adalah percuma, tetapi kos tambahan untuk digunakan: 1. WordPress.com menawarkan pakej dari percuma hingga dibayar, dengan harga dari beberapa dolar sebulan hingga berpuluh -puluh dolar; 2. WordPress.org memerlukan membeli nama domain (10-20 dolar AS setahun) dan perkhidmatan hosting (5-50 dolar AS sebulan); 3. Kebanyakan pemalam dan tema adalah percuma, dan harga berbayar adalah antara berpuluh-puluh dan beratus-ratus dolar; Dengan memilih perkhidmatan hosting yang betul, menggunakan plug-in dan tema yang munasabah, dan mengekalkan dan mengoptimumkan secara teratur, kos WordPress dapat dikawal dan dioptimumkan dengan berkesan.
 Mengapa ada yang menggunakan WordPress?
Apr 02, 2025 pm 02:57 PM
Mengapa ada yang menggunakan WordPress?
Apr 02, 2025 pm 02:57 PM
Orang memilih untuk menggunakan WordPress kerana kuasa dan fleksibiliti. 1) WordPress adalah CMS sumber terbuka dengan kemudahan penggunaan dan skalabiliti yang kuat, sesuai untuk pelbagai keperluan laman web. 2) Ia mempunyai tema dan plugin yang kaya, ekosistem yang besar dan sokongan komuniti yang kuat. 3) Prinsip kerja WordPress adalah berdasarkan tema, pemalam dan fungsi teras, dan menggunakan PHP dan MySQL untuk memproses data, dan menyokong pengoptimuman prestasi.
 Adakah WordPress CMS?
Apr 08, 2025 am 12:02 AM
Adakah WordPress CMS?
Apr 08, 2025 am 12:02 AM
WordPress adalah sistem pengurusan kandungan (CMS). Ia menyediakan pengurusan kandungan, pengurusan pengguna, tema dan keupayaan pemalam untuk menyokong penciptaan dan pengurusan kandungan laman web. Prinsip kerja termasuk pengurusan pangkalan data, sistem templat dan seni bina pemalam, sesuai untuk pelbagai keperluan dari blog ke laman web korporat.
 Adakah WordPress masih percuma?
Apr 04, 2025 am 12:06 AM
Adakah WordPress masih percuma?
Apr 04, 2025 am 12:06 AM
Versi teras WordPress adalah percuma, tetapi yuran lain mungkin ditanggung semasa penggunaan. 1. Nama domain dan perkhidmatan hosting memerlukan pembayaran. 2. Tema lanjutan dan pemalam boleh dikenakan. 3. Perkhidmatan profesional dan ciri -ciri canggih boleh dikenakan.




