

WordPress导航栏菜单添加图标可以使用插件完成,实现方法如下:
步骤一:WP后台--插件--安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。
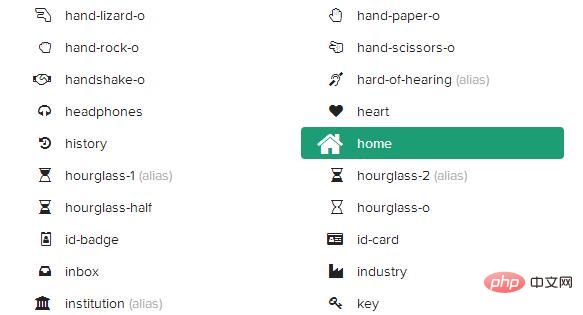
步骤二:到这里找到你需要的图标http://fontawesome.io/icons/,比如我们要这个home图标(如下图)。

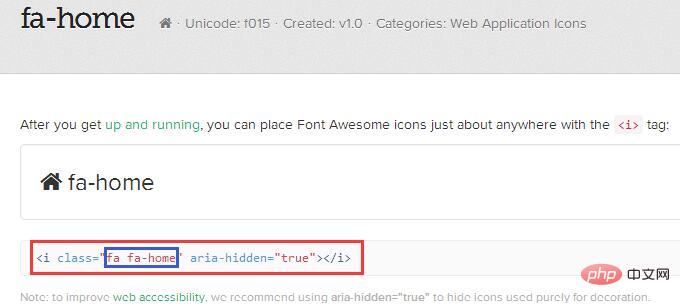
步骤三、找到合适的图标,点击图标后进入新页面会看到类似如下的标签,图中的i标签比较长,我们只需要提取出我们需要的部分。

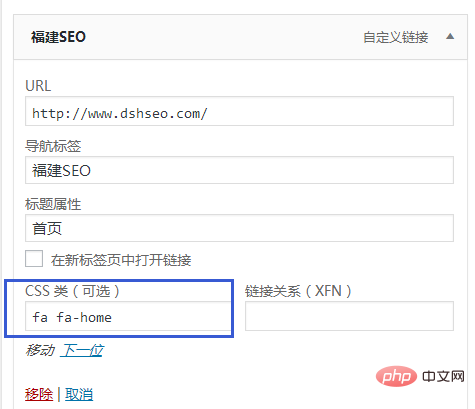
步骤四:WP后台---外观---菜单,进入菜单设置页面,选择并编辑一个菜单项,也可以直接在仪表盘中自定义您的站点。 由于模板的不同,后台菜单位置添加方式不同, 具体列出了两种情况如下:
情况一:菜单栏中没有CSS栏 。

情况二:菜单栏中有CSS栏.

设置完后,请前往前端查看是否设置成功。如若失败了,请查看后台是否开启了缓存。
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
Atas ialah kandungan terperinci wordpress如何为菜单添加图标. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Apa yang perlu dilakukan jika halaman web tidak boleh diakses
 Analisis perbandingan versi rumah win10 dan versi profesional
Analisis perbandingan versi rumah win10 dan versi profesional
 Apakah petua untuk menggunakan dezender?
Apakah petua untuk menggunakan dezender?
 Apakah pelayan web?
Apakah pelayan web?
 Apakah maksud kadar bingkai?
Apakah maksud kadar bingkai?
 keperluan konfigurasi komputer pengaturcaraan python
keperluan konfigurasi komputer pengaturcaraan python
 Bagaimana untuk membuka fail vcf dalam windows
Bagaimana untuk membuka fail vcf dalam windows
 Perbezaan antara rom dan ram
Perbezaan antara rom dan ram
 Bagaimana untuk mengubah suai elemen.gaya
Bagaimana untuk mengubah suai elemen.gaya