WordPress主题怎么汉化

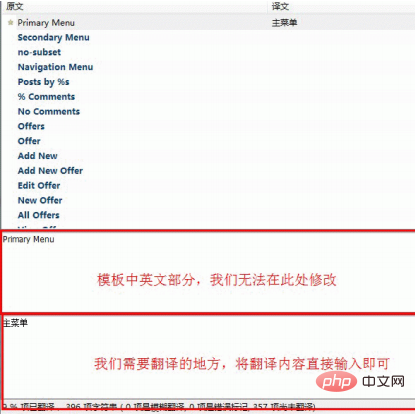
方法一:直接在源代码中修改
Wordpress 内置的语言函数,__()、_e()、_x(),这里我们可以直接修改这里语言函数内的英文部分,将其翻译为中文,就完成了汉化工作。
例如: __( 'Newer Comments →', 'StyleShop' );
这里我们在直接替换英文部分得同时,还应该考虑到其中的 HTML 标签,不能修改其中的 HTML 标签,否则将会破坏模板的完整性。
对于如何能够快速的定位到需要汉化的部分,在这里我们可以使用Dreamweaver 来帮助我们来快速的定位需要汉化的部分。首先需要建立站点,站点根目录需要指向汉化的 wordpress 模板路径,使用快捷键“CTRL+F”,选择查找范围为“整个当前本地站点”,输入要搜索的内容,点击“查找全部”,即可实现对查找内容的快速定位,然后对其汉化即可,汉化完成之后注意保存。笔者这里不推荐使用这种方法,因为对于新手而言,若分不清楚哪些部分需要汉化,很容易造成错误,而破坏了模板源码的完整性。
方法二:使用 Poedit 软件进行汉化
1.模板中存在语言文件
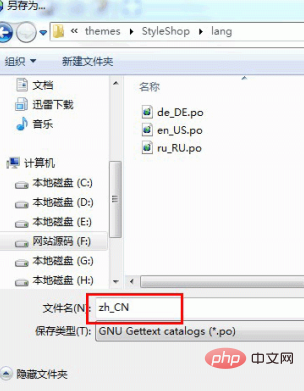
一般国外的 wordpress 模板,本身包含语言包文件,您可以在 lang 或者language 文件夹中查找是否存在以.po、.pot 的文件,如果模板中存在以.po、.pot 的文件,我们可以使用 Poedit 软件直接打开对其进行翻译。复制其中的 en_US.po 文件,然后粘贴到同一文件夹,并命名为 zh_CN.po,然后使用 Poedit 软件直接打开对其进行翻译。

翻译完成之后,点击“CTRL+S”进行保存,就会在此文件夹中形成一个zh_CN.mo 的文件,此文件便是 wordpress 能够识别的语言包。如果 wordpress系统安装的是中文语言包,那么 wordpress 便会调用此文件夹中的 zh_CN.mo 文件。这样便完成了 wordpress 的汉化工作。
相关推荐:《WordPress教程》
2.模板中不存在语言文件
如果模板中不存在语言文件,这时候便需要我们使用 Poedit 软件自动生成po 文件。具体步骤如下:
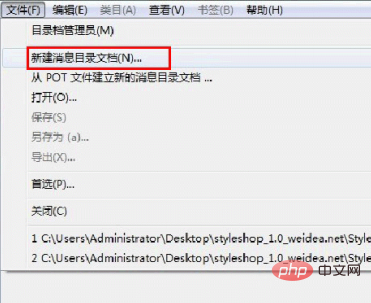
第一步:打开 Poedit 文件,点击“文件”->“新建消息目录文档”,弹出对话框。

第二步:在弹出的对话框内输入文本信息:
某些教程中指出有些部分不需要写,但是还是建议大家都写上吧,以显得比较完美,其中的“源代码字符集”以及“字符集”要以您使用的 wordpress的编码方式有关系,一般都会是 UTF-8。
接下来找到您需要汉化的主题在磁盘上的存放路径,按住“Ctrl+F4”将路径全选,复制下来。

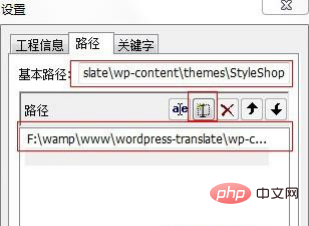
将复制下来的模板路径粘贴到基本路径处,然后点击其下红框“1”处的按钮,在下部的框内粘贴复制的链接;

然后按照如上的方法,在下面的位置处输入“__”和“_e”。

然后点击“确定”,并在弹出的对话框内找到保存在磁盘的路径以及文件的名称,点击保存。

保存完成之后若出现这样的对话框,则说明您需要汉化的 wordpress 主题的语言包已经将要生成了。
点击确定,则可以看到如方法二下的 1 所示的图形界面,然后按照那种方法一步步翻译并保存,即可完成对 wordpress 的汉化工作。
至此 wordpress 语言包的翻译已经完成,若您登陆后台或者在前台查看时仍发现,显示仍然是英文时,请不要惊慌。这是需要您使用 Dreamweaver 打开模板中的 functions.php 文件,在文件最后 “?>” 之前添加如下代码:
function theme_init() {
load_theme_textdomain($domain, $path);
}
add_action (‘init’, ’theme_init’);其中$domain:个人认为是翻译中的唯一标识符,例如此例中的“StyleShop”。__( 'Newer Comments →', 'StyleShop' );不过有些人理解为主题路径名,不置与否。
$path:为模板中翻译语言包的路径,一般会放在模板中的 language 或者lang 文件夹中保存。
例如在 Styleshop 模板中,load_theme_textdomain()是这样编写的。
load_theme_textdomain( 'StyleShop', $template_directory . '/lang' );其中$template_directory 为模板的路径。
若至此网站前台或者后台仍然不显示为中文,那么请检查一下网站根目录下的 wp-config.php 文件,找到“define ('WPLANG', '')”处,并将其改写为“define ('WPLANG', 'zh_CN');”,那么网站将会显示为您汉化的中文语言了。
若您在欣赏自己的汉化作品时发现某一些地方仍然不是很完美,唯一的原因便是 Poedit 软件没有查找到,或者说需要翻译的部分并没有使用“__”或者“_e”函数来规范。那么您可以使用 Dreamweaver 软件对站点目录下的文件进行查找需要汉化的部分。然后使用函数“__”或者“_e”规范或者直接修改。
Atas ialah kandungan terperinci WordPress主题怎么汉化. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP dan Flutter ialah teknologi popular untuk pembangunan mudah alih. Flutter cemerlang dalam keupayaan merentas platform, prestasi dan antara muka pengguna, dan sesuai untuk aplikasi yang memerlukan prestasi tinggi, merentas platform dan UI tersuai. PHP sesuai untuk aplikasi sebelah pelayan dengan prestasi yang lebih rendah dan bukan merentas platform.
 Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Anda boleh mengubah suai lebar halaman WordPress anda dengan mudah dengan mengedit fail style.css anda: Edit fail style.css anda dan tambahkan .site-content { max-width: [lebar pilihan anda]; Edit [lebar pilihan anda] untuk menetapkan lebar halaman. Simpan perubahan dan kosongkan cache (pilihan).
 Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Buat halaman produk dalam WordPress: 1. Buat produk (nama, penerangan, gambar); 4 . Buat variasi (warna, saiz yang berbeza);
 Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Catatan WordPress disimpan dalam folder /wp-content/uploads. Folder ini menggunakan subfolder untuk mengkategorikan pelbagai jenis muat naik, termasuk artikel yang disusun mengikut tahun, bulan dan ID artikel. Fail artikel disimpan dalam format teks biasa (.txt), dan nama fail biasanya termasuk ID dan tajuknya.
 Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Fail templat WordPress terletak dalam direktori /wp-content/themes/[theme name]/. Ia digunakan untuk menentukan penampilan dan kefungsian tapak web, termasuk pengepala (header.php), pengaki (footer.php), templat utama (index.php), artikel tunggal (single.php), halaman (page.php) , Arkib (archive.php), kategori (category.php), tag (tag.php), carian (search.php) dan halaman ralat 404 (404.php). Dengan mengedit dan mengubah suai fail ini, anda boleh menyesuaikan penampilan laman web WordPress anda
 Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Cari pengarang dalam WordPress: 1. Setelah log masuk ke panel pentadbir anda, navigasi ke Catatan atau Halaman, masukkan nama pengarang menggunakan bar carian, dan pilih Pengarang dalam Penapis. 2. Petua lain: Gunakan kad bebas untuk meluaskan carian anda, gunakan operator untuk menggabungkan kriteria atau masukkan ID pengarang untuk mencari artikel.
 Apakah bahasa yang digunakan untuk membangunkan WordPress?
Apr 16, 2024 am 12:03 AM
Apakah bahasa yang digunakan untuk membangunkan WordPress?
Apr 16, 2024 am 12:03 AM
WordPress dibangunkan menggunakan bahasa PHP sebagai bahasa pengaturcaraan terasnya untuk mengendalikan interaksi pangkalan data, pemprosesan borang, penjanaan kandungan dinamik dan permintaan pengguna. PHP dipilih atas sebab termasuk keserasian merentas platform, kemudahan pembelajaran, komuniti aktif dan perpustakaan dan rangka kerja yang kaya. Selain daripada PHP, WordPress juga menggunakan bahasa seperti HTML, CSS, JavaScript, SQL, dll. untuk meningkatkan fungsinya.
 Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi WordPress yang paling stabil ialah versi terkini kerana ia mengandungi tampung keselamatan terkini, peningkatan prestasi dan memperkenalkan ciri dan penambahbaikan baharu. Untuk mengemas kini kepada versi terkini, log masuk ke papan pemuka WordPress anda, pergi ke halaman Kemas Kini dan klik Kemas Kini Sekarang.




