详解wordpress如何实现伪静态
众所周知wordpress默认的链接是动态链接,虽然现在搜索引擎对动态的链接也有着非常好的收录,但是基于链接的美观,以及伪静态对搜索引擎更加有好的原因,我们还是非常希望能够将我们的wordpress设置成为伪静态方式,那么今天我们就来说一说,如何设置wordpress的伪静态。

Linux主机用户
如果你使用的主机是Linux操作系统 ,那么伪静态就是非常的简单了,很多Linux主机有一键设置伪静态的按钮,点击一下轻松就能设置:

相关推荐:《WordPress教程》
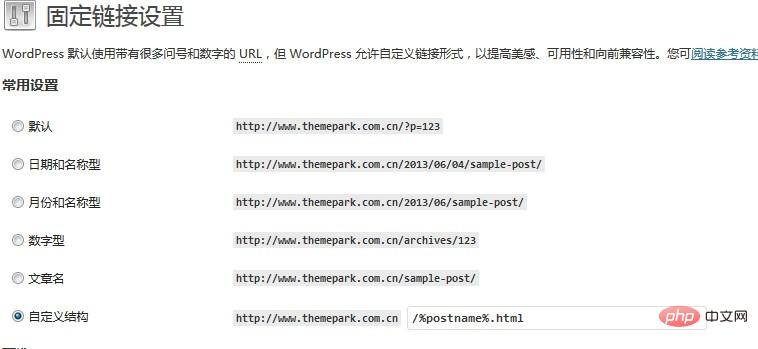
设置好了之后,在wordpress后台中 设置- 固定链接中点击自定义结构:/%postname%.html

这样Linux主机的伪静态就OK了! 如果你的主机没有一键设置伪静态的按钮,那么就需要手动去填写了:
根据官方和网上的帖子所显示,代码如下:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress保存为.htaccess格式保存到根目录下就可以了。然后进入后台更改固定链接就可以了。
如果你的网站访问量非常大,那么伪静态可能不能满足你的要求了,因为动态的链接(伪静态也是伪的,不是真的)会造成服务器压力过大,所以我们需要来把我们的网站变成“真静态”!
首先安装WP Super Cache插件,这款插件能够生成html文件,让用户访问到的是真正的html! 这款插件现在已经升级了,非常好用,如果你是使用的Linux主机,那么你就可以安装它,然后在选项中选择推荐的选项,保存好,这样就设置好啦!
Atas ialah kandungan terperinci 详解wordpress如何实现伪静态. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1659
1659
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara Membina Laman Web Untuk WordPress Host
Apr 20, 2025 am 11:12 AM
Cara Membina Laman Web Untuk WordPress Host
Apr 20, 2025 am 11:12 AM
Untuk membina laman web menggunakan hos WordPress, anda perlu: pilih penyedia hosting yang boleh dipercayai. Beli nama domain. Sediakan akaun hosting WordPress. Pilih topik. Tambah halaman dan artikel. Pasang pemalam. Sesuaikan laman web anda. Menerbitkan laman web anda.
 Apakah plugin untuk wordpress menyekat ip
Apr 20, 2025 am 08:27 AM
Apakah plugin untuk wordpress menyekat ip
Apr 20, 2025 am 08:27 AM
Pemilihan plugin WordPress IP menyekat adalah penting. Jenis -jenis berikut boleh dipertimbangkan: berdasarkan .htaccess: operasi yang cekap, tetapi kompleks; Operasi pangkalan data: fleksibel, tetapi kecekapan rendah; Firewall: prestasi keselamatan yang tinggi, tetapi konfigurasi kompleks; Ditulis sendiri: Kawalan tertinggi, tetapi memerlukan lebih banyak tahap teknikal.
 Cara menukar imej kepala tema WordPress
Apr 20, 2025 am 10:00 AM
Cara menukar imej kepala tema WordPress
Apr 20, 2025 am 10:00 AM
Panduan langkah demi langkah untuk menggantikan imej header WordPress: Log masuk ke papan pemuka WordPress dan menavigasi ke penampilan & gt; tema. Pilih topik yang ingin anda edit dan klik Sesuaikan. Buka panel Pilihan Tema dan cari tajuk laman web atau pilihan imej header. Klik butang Pilih Imej dan muat naik imej kepala baru. Tanaman imej dan klik simpan dan tanaman. Klik butang Simpan dan Terbitkan untuk mengemas kini perubahan.
 Cara membatalkan tarikh penyuntingan WordPress
Apr 20, 2025 am 10:54 AM
Cara membatalkan tarikh penyuntingan WordPress
Apr 20, 2025 am 10:54 AM
Tarikh pengeditan WordPress boleh dibatalkan dalam tiga cara: 1. Pasang tarikh pasca Lumpuhkan Plug-in; 2. Tambah kod dalam fail Functions.php; 3 secara manual mengedit lajur post_modified dalam jadual WP_POSTS.
 Cara Menulis Tajuk WordPress
Apr 20, 2025 pm 12:09 PM
Cara Menulis Tajuk WordPress
Apr 20, 2025 pm 12:09 PM
Langkah -langkah untuk membuat tajuk tersuai di WordPress adalah seperti berikut: Edit fail tema "header.php". Tambahkan nama dan keterangan laman web anda. Buat menu navigasi. Tambah bar carian. Simpan perubahan dan lihat tajuk tersuai anda.
 Cara mengimport kod sumber WordPress
Apr 20, 2025 am 11:24 AM
Cara mengimport kod sumber WordPress
Apr 20, 2025 am 11:24 AM
Mengimport kod sumber WordPress memerlukan langkah-langkah berikut: Buat sub-tema untuk pengubahsuaian tema. Import kod sumber dan ganti rugi fail dalam sub-topik. Aktifkan sub-tema untuk menjadikannya berkesan. Uji perubahan untuk memastikan semuanya berfungsi.
 Cara melihat bahagian depan WordPress
Apr 20, 2025 am 10:30 AM
Cara melihat bahagian depan WordPress
Apr 20, 2025 am 10:30 AM
Anda boleh melihat front-end WordPress dengan log masuk ke papan pemuka dan beralih ke tab Laman Pandangan; mengautomasikan proses tontonan dengan penyemak imbas tanpa kepala; memasang plugin WordPress untuk melihat pratonton bahagian depan dalam papan pemuka; Melihat bahagian depan melalui URL tempatan (jika WordPress ditetapkan secara tempatan).




