
Vue监听键盘,直接用@绑定就可以,而且Vue为几个常用的按键提供了别名,不用去查询按键的keyCode
全部的按键别名
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
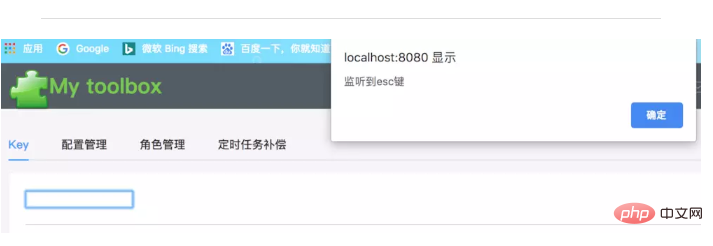
一、input标签绑定esc键
中绑定事件
<input type="text" @keyup.esc="KeyUpEsc">
<script></script>中定义事件
KeyUpEsc:function(){
alert("监听到esc键")
}功能效果图

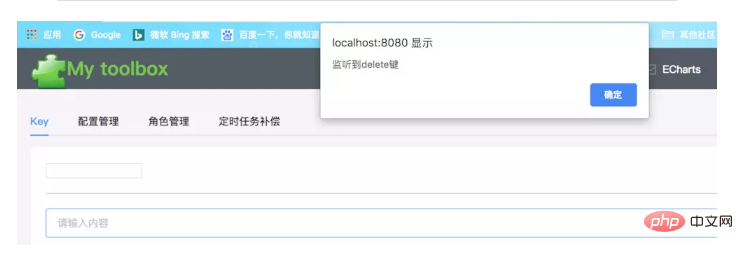
二、使用element组件库的el-input标签,绑定delete键
中绑定事件
<el-input v-model="input" placeholder="请输入内容" @keyup.delete.native="KeyUpDelete"></el-input>
为什么这次绑定事件多一个.native修饰符,这个可能是因为element-ui封装了个div在input标签外面,把原来的事件隐藏了,所以如果不加.native的话,按键不会生效
<script></script>中定义事件
KeyUpDelete :function(){
alert("监听到delete键")
},
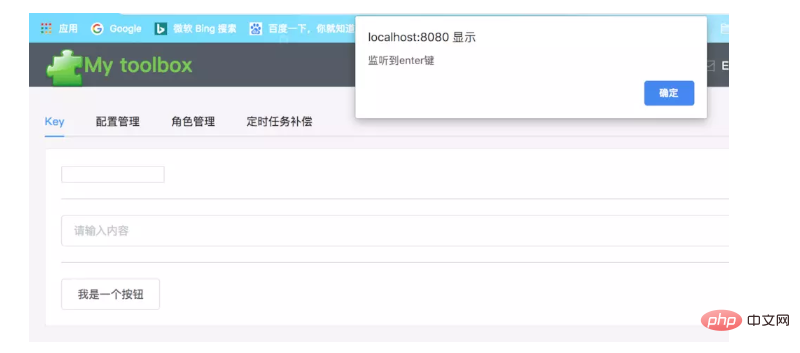
三、上面两种实现效果是当input标签获取到焦点的时候,才能监听到键盘,下面这种是全局监听enter键,是把监听事件绑定到document上(登录页面常用)
created: function() {
var _this = this;
document.onkeydown = function(e) {
let key = window.event.keyCode;
if (key == 13) {
_this.submit();
}
};
}, methods: {
submit: function() {
alert("监听到enter键");
},
}效果图如图所示

了解更多js相关知识可以点我:js教程
Atas ialah kandungan terperinci vue.js监听键盘事件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!