使用Hbuilder打包WebApp
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。该软件既可以支持web代码编写,也可以将已经编写好的项目代码打包为手机APP。
HBuilder提供的打包有云端打包和本地打包两种,云端打包的特点是DCloud官方配置好了原生的打包环境,可以把HTML等文件编译为原生安装包。
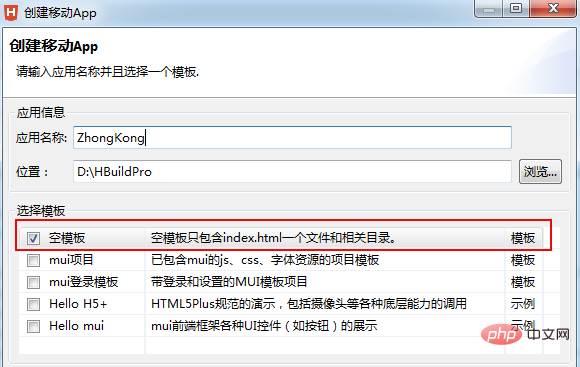
1,下载HBuilder,注册并登陆。首先打开“文件”-“新建”-“移动APP”,输入“应用名称”,“位置”可以根据需要自己选择即可,“选择模板”建议选择空模板;

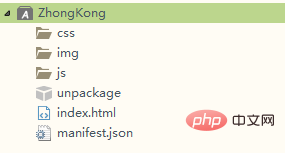
2,新建完成后, 在项目管理器会显示新建的项目目录,其中css,img,js和index.html这几个文件可删可改可替换。
unpackage文件夹是放置app图标和启动界面的图片。
manifest.json文件是移动App的配置文件,用于指定应用的显示名称、图标、应用入口文件地址及需要使用的设备权限等信息,用户可通过HBuilder的可视化界面视图或者源码视图来配置移动App的信息。

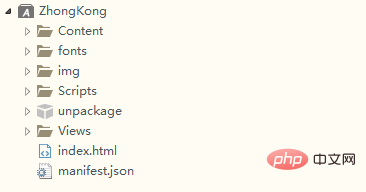
3,如果删除了css,img,js文件夹和index.html文件,就把其他自己的项目文件对应复制到文件夹中,注意html文件中的引用路径需要保持正确。
如下图自己拷贝的项目:

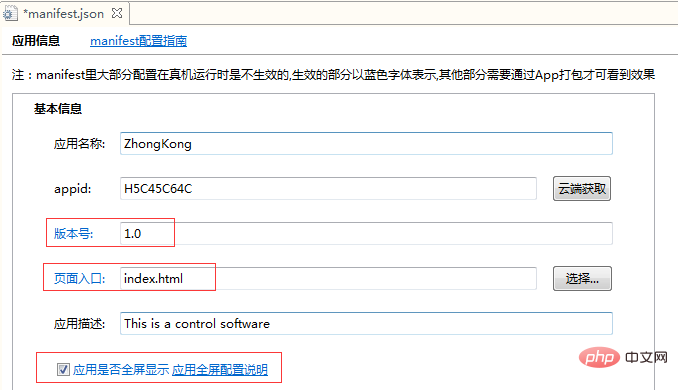
4, 文件复制完成后,刷新更新下,双击打开manifest.json文件来配置App。
appid:点击云端获取。版本号:根据需要来编辑。页面入口:默认是index.html,根据自己项目需要,更改APP的启动页面。应用描述:自己随便填。应用是否全屏显示:勾上就全屏显示。

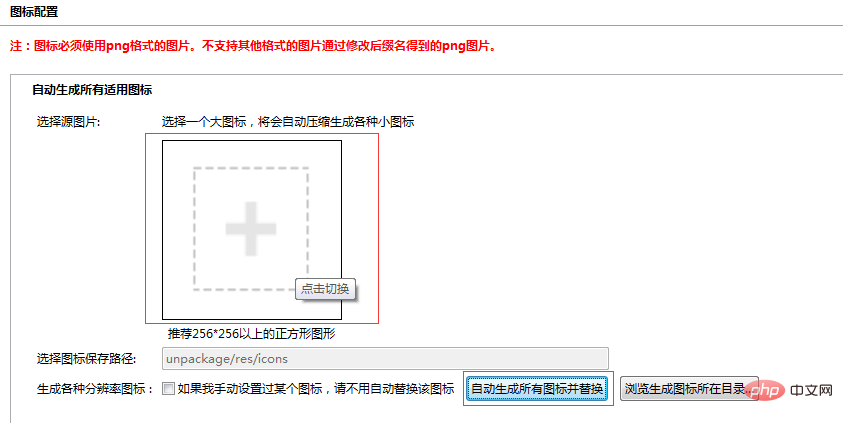
5,图标配置:点击页面下方的图标配置,配置APP显示图标。
1)点击"+"号的正方形方框,选择图标素材的路径找到图标素材,再点击" 自动生成所有图标并替换"按钮,完成图标生成和替换。

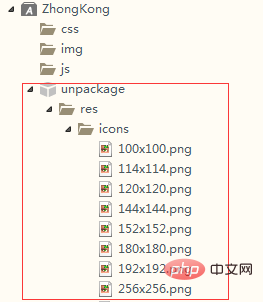
2),生成的图标自动在unpackage文件夹下

6,启动图片(splash)配置,点击切换到启动图片配置
1),启动选项:默认
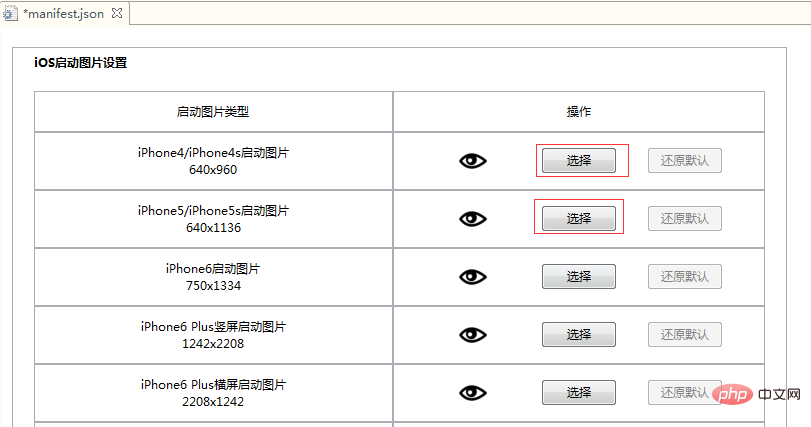
2),启动图片设置,根据自己需要是Android还是iOS平台,再根据不同设备对应做出启动图片
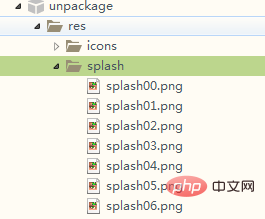
3),在unpackage→res文件下新建个文件命名"splash",把做好的启动图片放到这个文件里面。

4),在启动图片设置里点击"选择",找到刚放进来的启动图片

7,SDK配置:有需要就配置,没有就默认就行。
8,模块权限配置:有需要就配置,没有就默认就行。
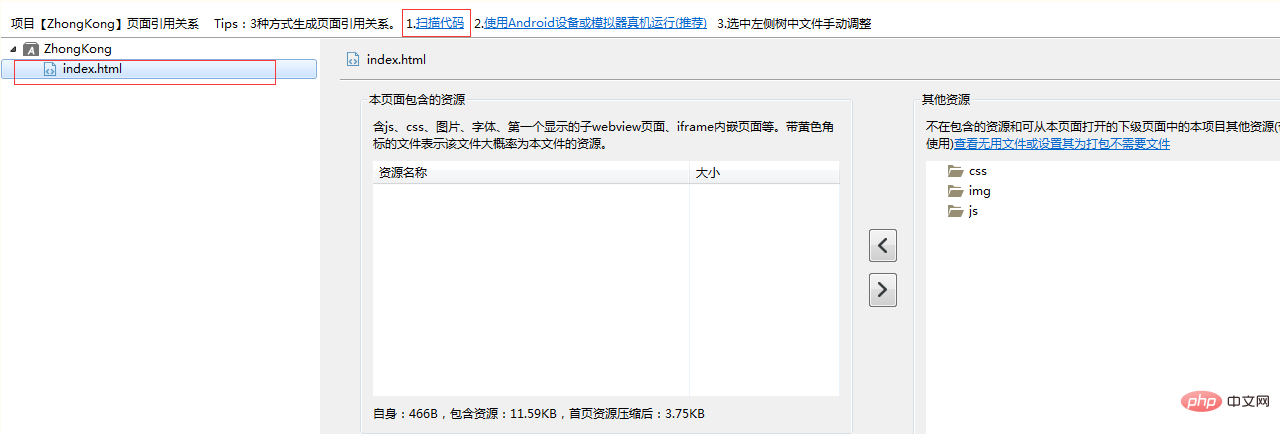
9,页面引用关系:
首先点击“扫描代码”,再点击左边index.html文件
该功能是什么意思:点击左侧html文件,右侧会显示不同的文件,图片等。可以表示左侧html文件加载时所需要的资源。

10,代码视图:在代码视图里查看设置是否正确,确定后ctrl+s保存好。
11,设置好配置选项,正式进入打包阶段
HBuilder里点:"发行"-"发行为原生安装包"开始打包

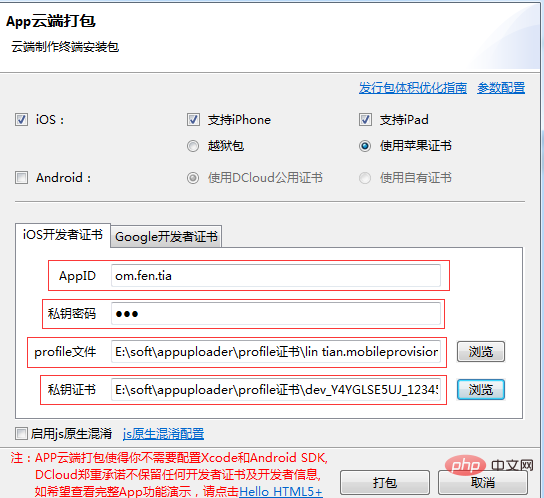
这里介绍一下iOS打包
1),这里如果选择越狱包就不需要苹果证书,一路默认设置就可以打包成功,但是打包的App只能安装在越狱过的手机,没越狱安装不了。
2),如果使用苹果证书,这里推荐一个申请iOS证书的工具 Appuploader。免苹果付费开发者账号,直接使用普通苹果id,就能使用Appuploader申请ios测试证书,打包ipa安装到非越狱设备。
工具的安装网址:http://www.applicationloader.net/blog/zh/72.html
免开发者账号申请iOS证书教程:http://www.applicationloader.net/blog/zh/1073.html
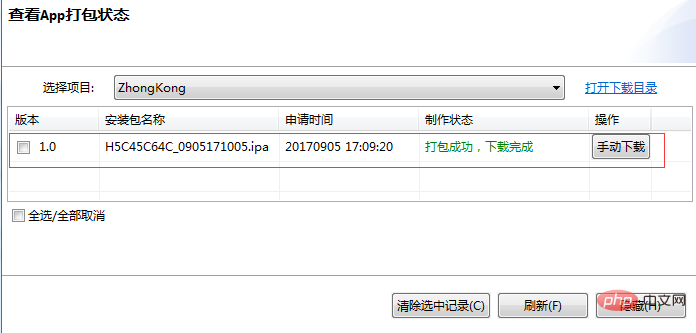
12,提交成功后点击确定,就可以查看App打包状态

等打包成功,就可以点手动下载,通过第三方工具 苹果助手安装到ipad上了。

13,调试和安装模拟器
如果你需要在电脑本机进行调试那就需要安装模拟器,请参考http://ask.dcloud.net.cn/article/151如何安装配置手机模拟器,或者在HBuilder里→→运行→→手机运行→→如何安装配置手机模拟器进入查看。
如果需要安装到手机进行真机调试,把手机用数据线连接到电脑,然后重新启动HBuilder→→运行→→手机运行→→连接上真机。
Atas ialah kandungan terperinci 使用Hbuilder打包WebApp. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara melaksanakan pengesahan nama sebenar pada APP Jingdong Mall
Mar 19, 2024 pm 02:31 PM
Cara melaksanakan pengesahan nama sebenar pada APP Jingdong Mall
Mar 19, 2024 pm 02:31 PM
Bagaimana untuk mendapatkan pengesahan nama sebenar pada Jingdong Mall APP? Jingdong Mall ialah platform membeli-belah dalam talian yang sering digunakan oleh ramai rakan Sebelum membeli-belah, sebaiknya semua orang menjalankan pengesahan nama sebenar supaya mereka dapat menikmati perkhidmatan yang lengkap dan mendapat pengalaman membeli-belah yang lebih baik. Berikut adalah kaedah pengesahan nama sebenar untuk JD.com, saya harap ia dapat membantu netizen. 1. Pasang dan buka JD.com, dan kemudian log masuk ke akaun peribadi anda 2. Kemudian klik [Saya] di bahagian bawah halaman untuk memasuki halaman pusat peribadi 3. Kemudian klik ikon kecil [Settings]; sudut kanan atas untuk pergi ke antara muka fungsi tetapan 4. Pilih [Akaun dan Keselamatan] untuk pergi ke halaman tetapan akaun 5. Akhir sekali, klik pilihan [Pengesahan nama sebenar] untuk mengisi maklumat nama sebenar; . Sistem pemasangan memerlukan anda mengisi maklumat sebenar peribadi anda dan melengkapkan pengesahan nama sebenar
 Langkah dan langkah berjaga-jaga untuk mendaftarkan ID Apple Hong Kong (menikmati kelebihan unik Kedai Apple Hong Kong)
Sep 02, 2024 pm 03:47 PM
Langkah dan langkah berjaga-jaga untuk mendaftarkan ID Apple Hong Kong (menikmati kelebihan unik Kedai Apple Hong Kong)
Sep 02, 2024 pm 03:47 PM
Produk dan perkhidmatan Apple sentiasa digemari oleh pengguna di seluruh dunia. Mendaftarkan ID Apple Hong Kong akan membawa lebih banyak kemudahan dan keistimewaan kepada pengguna Mari kita lihat langkah-langkah untuk mendaftarkan ID Apple Hong Kong dan perkara yang perlu anda perhatikan. Cara mendaftar ID Apple Hong Kong Apabila menggunakan peranti Apple, banyak aplikasi dan fungsi memerlukan menggunakan ID Apple untuk log masuk. Jika anda ingin memuat turun aplikasi dari Hong Kong atau menikmati kandungan keutamaan Hong Kong AppStore, adalah sangat perlu untuk mendaftarkan ID Apple Hong Kong. Artikel ini akan memperincikan langkah tentang cara mendaftar ID Apple Hong Kong dan perkara yang perlu anda perhatikan. Langkah: Pilih bahasa dan wilayah: Cari pilihan "Tetapan" pada peranti Apple anda dan masukkan
 Cara mengimport projek dengan hbuilder - Cara mengimport projek dengan hbuilder
Mar 05, 2024 pm 09:19 PM
Cara mengimport projek dengan hbuilder - Cara mengimport projek dengan hbuilder
Mar 05, 2024 pm 09:19 PM
Ramai pengaturcara menggunakan perisian hbuilder, tetapi adakah anda tahu bagaimana hbuilder mengimport projek? Artikel berikut membawa anda cara mengimport projek dengan hbuilder. Mari lihat di bawah. Buka hbuilder dan masukkan antara muka utama, sediakan projek yang dimuat turun dan rekod laluan. Cari "Fail" dalam bar navigasi antara muka utama hbuilder, pilih "Import", teruskan pilih import daripada direktori tempatan dan cari fail projek yang disediakan. Akhir sekali, semak bar projek hbuilder dan anda boleh melihat bahawa import telah berjaya.
 Bagaimana untuk membatalkan pakej data pada aplikasi China Unicom Bagaimana untuk membatalkan pakej data pada China Unicom
Mar 18, 2024 pm 10:10 PM
Bagaimana untuk membatalkan pakej data pada aplikasi China Unicom Bagaimana untuk membatalkan pakej data pada China Unicom
Mar 18, 2024 pm 10:10 PM
Aplikasi China Unicom dengan mudah boleh memenuhi keperluan semua orang Ia mempunyai pelbagai fungsi untuk menyelesaikan keperluan anda. Jika anda ingin mengendalikan pelbagai perkhidmatan, anda boleh melakukannya dengan mudah di sini adalah berkesan. Untuk mengelakkan kerugian seterusnya, ramai orang kadang-kadang merasakan bahawa data tidak mencukupi apabila menggunakan telefon bimbit, jadi mereka membeli pakej data tambahan, mereka tidak mahu bulan depan dan mahu berhenti melanggan segera menerangkan Kami menyediakan kaedah untuk berhenti melanggan, supaya rakan-rakan yang memerlukannya boleh datang dan menggunakannya! Dalam apl China Unicom, cari pilihan "Saya" di penjuru kanan sebelah bawah dan klik padanya. Dalam antara muka Saya, luncurkan lajur Perkhidmatan Saya dan klik pilihan "Saya telah memesan".
 Apl video pro-level Blackmagic mendarat di Android, tetapi telefon anda mungkin tidak dapat menjalankannya
Jun 25, 2024 am 07:06 AM
Apl video pro-level Blackmagic mendarat di Android, tetapi telefon anda mungkin tidak dapat menjalankannya
Jun 25, 2024 am 07:06 AM
Reka Bentuk Blackmagic akhirnya telah membawa apl Kamera Blackmagic yang dipuji ke Android. Apl kamera video profesional adalah percuma untuk dimuat turun, dan ia menawarkan kawalan manual yang lengkap. Kawalan ini bertujuan untuk memudahkan anda mengambil cin tahap pro
 Cara mengeluarkan invois dengan apl berbilang titik
Mar 14, 2024 am 10:00 AM
Cara mengeluarkan invois dengan apl berbilang titik
Mar 14, 2024 am 10:00 AM
Sebagai baucar beli-belah, invois adalah penting untuk kehidupan dan kerja harian kita. Jadi apabila kami biasanya menggunakan apl Duodian untuk membeli-belah, bagaimanakah kami boleh mengeluarkan invois dalam apl Duodian dengan mudah? Di bawah, editor tapak web ini akan membawakan anda panduan langkah demi langkah yang terperinci untuk membuka invois pada apl berbilang mata. Pengguna yang ingin mengetahui lebih lanjut tidak boleh ketinggalan. Dalam [Pusat Invois], klik [Pasar Raya Berbilang Titik/Beli-Belah Percuma], pilih pesanan yang perlu diinvois pada halaman pesanan yang lengkap, klik Seterusnya untuk mengisi [Maklumat Invois], [Maklumat Penerima], dan klik Serahkan selepas mengesahkan bahawa ia betul Selepas beberapa minit, masukkan peti mel penerima, buka e-mel, klik pada alamat muat turun invois elektronik, dan akhirnya muat turun dan cetak invois elektronik.
 Bagaimana untuk mengisytiharkan aplikasi cukai pendapatan peribadi Bagaimana untuk mengisytiharkan aplikasi cukai pendapatan peribadi
Mar 12, 2024 pm 07:40 PM
Bagaimana untuk mengisytiharkan aplikasi cukai pendapatan peribadi Bagaimana untuk mengisytiharkan aplikasi cukai pendapatan peribadi
Mar 12, 2024 pm 07:40 PM
Bagaimana untuk mengisytiharkan cukai pendapatan peribadi pada aplikasi? Cukai Pendapatan Peribadi ialah perisian telefon mudah alih yang sangat praktikal. Pengguna boleh mengisytiharkan beberapa perniagaan pada perisian ini, dan juga boleh membuat bayaran balik cukai ke atas perisian ini. Selagi pengguna memuat turun perisian ini, dia tidak perlu menunggu dalam talian di luar talian, yang sangat mudah. Ramai pengguna masih tidak tahu cara menggunakan perisian cukai pendapatan peribadi untuk memfailkan penyata Editor berikut telah menyusun kaedah pelaporan perisian cukai pendapatan peribadi untuk rujukan anda. Kaedah pengisytiharan aplikasi cukai pendapatan peribadi 1. Mula-mula, buka perisian, cari dan klik butang "Saya ingin memfailkan cukai" pada halaman utama 2. Kemudian, cari dan klik "Ringkasan Pendapatan Komprehensif Tahunan" dalam pengisytiharan cukai di sini;
 Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Kokpit ialah antara muka grafik berasaskan web untuk pelayan Linux. Ia bertujuan terutamanya untuk memudahkan pengurusan pelayan Linux untuk pengguna baharu/pengguna pakar. Dalam artikel ini, kami akan membincangkan mod akses Cockpit dan cara menukar akses pentadbiran kepada Cockpit daripada CockpitWebUI. Topik Kandungan: Mod Kemasukan Kokpit Mencari Mod Akses Kokpit Semasa Dayakan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Melumpuhkan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Kesimpulan Mod Kemasukan Kokpit Kokpit mempunyai dua mod capaian: Capaian Terhad: Ini adalah lalai untuk mod capaian kokpit. Dalam mod akses ini anda tidak boleh mengakses pengguna web dari kokpit




