bootstrap3和bootstrap4的区别

前言:在bootstrap4出现之后修改了bootstrap3的不方便之处,让使用框架的前端开发者更加便捷。(bootstrap下文中简称为bs)
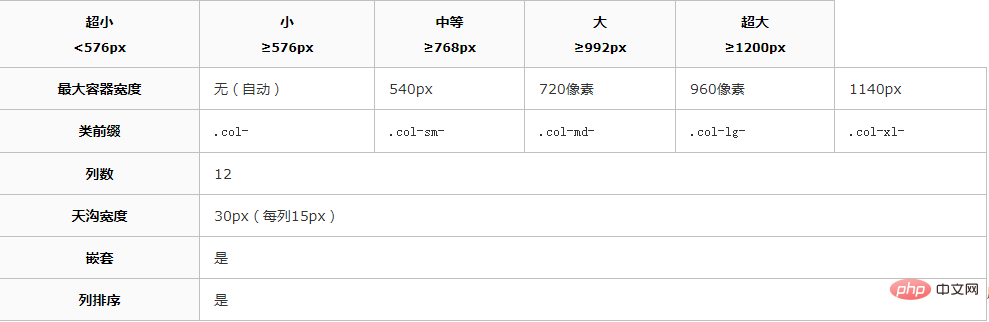
一.栅格系统
相对于原来的bs3,bs4具有了范围更大的适应区间。在过去的bs3中的xs sm md lg 中,bs4又增加了一个xl这个区间,为超大屏幕做出了适应。

原来的版本中全部都是使用了float布局,在新版本中使用了flex布局。而且在新版本中栅格系统col不用添加指定的列数。比如一个row里有2个col,自动分为-6,-6。如果其中三个col中有个指定了它的列数,而其他两个没有,那就是(12-x/)2。
二.img-circle与新版本中的rounded-circle
老版本中img-circle只对图片生效而新版本中rounded-circle对所有元素全部生效,至于好不好用了才知道。
相关推荐:《bootstrap入门教程》
三.媒体对象
去除了media-left,media-right 只有 media-body 在其中会自适应,在 body 前写一个图片即使 left ,在 body 之后便是 right。
四.display系列 / 偏移 / 外边距 / 内边距
偏移:不再使用 col-[尺寸]-offset-[x] 而是 offset-[尺寸]-[x]
外边距 : ml 左外边距 mr 右外 ,mt 上外 , mb 下外 mx-水平方向 my- 垂直方向
ml-1
内边距 : pl,pr,pt,pb, px ,py
五.颜色
primary secondary info success warning danger light dark
bg- [颜色]
text -[颜色]
btn -[]
badge - [] 对应 bs3 label
Atas ialah kandungan terperinci bootstrap3和bootstrap4的区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah keperluan asas untuk fungsi bahasa C
Apr 03, 2025 pm 10:06 PM
Apakah keperluan asas untuk fungsi bahasa C
Apr 03, 2025 pm 10:06 PM
Fungsi bahasa C adalah asas untuk modularization kod dan bangunan program. Mereka terdiri daripada pengisytiharan (tajuk fungsi) dan definisi (badan fungsi). Bahasa C menggunakan nilai untuk lulus parameter secara lalai, tetapi pembolehubah luaran juga boleh diubahsuai menggunakan lulus alamat. Fungsi boleh mempunyai atau tidak mempunyai nilai pulangan, dan jenis nilai pulangan mestilah selaras dengan perisytiharan. Penamaan fungsi harus jelas dan mudah difahami, menggunakan nomenclature unta atau garis bawah. Ikuti prinsip tanggungjawab tunggal dan pastikan kesederhanaan fungsi untuk meningkatkan kebolehkerjaan dan kebolehbacaan.
 Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
H5. Perbezaan utama antara program mini dan aplikasi ialah: Senibina Teknikal: H5 adalah berdasarkan teknologi web, dan program mini dan aplikasi adalah aplikasi bebas. Pengalaman dan Fungsi: H5 adalah ringan dan mudah digunakan, dengan fungsi terhad; Program mini adalah ringan dan mempunyai interaktif yang baik; Aplikasi berkuasa dan mempunyai pengalaman yang lancar. Keserasian: H5 adalah serasi, aplikasinya dan aplikasinya yang serasi dengan platform. Kos Pembangunan: H5 mempunyai kos pembangunan yang rendah, program mini sederhana, dan aplikasi tertinggi. Senario yang berkenaan: H5 sesuai untuk paparan maklumat, applet sesuai untuk aplikasi ringan, dan aplikasi sesuai untuk fungsi kompleks.
 Cara menetapkan perlindungan kata laluan untuk pdf eksport di ps
Apr 06, 2025 pm 04:45 PM
Cara menetapkan perlindungan kata laluan untuk pdf eksport di ps
Apr 06, 2025 pm 04:45 PM
Eksport PDF yang dilindungi kata laluan di Photoshop: Buka fail imej. Klik "Fail" & gt; "Eksport" & gt; "Eksport sebagai PDF". Tetapkan pilihan "Keselamatan" dan masukkan kata laluan yang sama dua kali. Klik "Eksport" untuk menghasilkan fail PDF.
 Konsep fungsi bahasa c
Apr 03, 2025 pm 10:09 PM
Konsep fungsi bahasa c
Apr 03, 2025 pm 10:09 PM
F Fungsi bahasa adalah blok kod yang boleh diguna semula. Mereka menerima input, melakukan operasi, dan hasil pulangan, yang secara modular meningkatkan kebolehgunaan dan mengurangkan kerumitan. Mekanisme dalaman fungsi termasuk parameter lulus, pelaksanaan fungsi, dan nilai pulangan. Seluruh proses melibatkan pengoptimuman seperti fungsi dalam talian. Fungsi yang baik ditulis mengikut prinsip tanggungjawab tunggal, bilangan parameter kecil, penamaan spesifikasi, dan pengendalian ralat. Penunjuk yang digabungkan dengan fungsi dapat mencapai fungsi yang lebih kuat, seperti mengubahsuai nilai pembolehubah luaran. Pointer fungsi meluluskan fungsi sebagai parameter atau alamat kedai, dan digunakan untuk melaksanakan panggilan dinamik ke fungsi. Memahami ciri dan teknik fungsi adalah kunci untuk menulis program C yang cekap, boleh dipelihara, dan mudah difahami.
 Mengapa anda perlu memanggil vue.use (vuerouter) dalam fail index.js di bawah folder penghala?
Apr 05, 2025 pm 01:03 PM
Mengapa anda perlu memanggil vue.use (vuerouter) dalam fail index.js di bawah folder penghala?
Apr 05, 2025 pm 01:03 PM
Keperluan mendaftarkan vuerouter dalam fail index.js di bawah folder penghala apabila membangunkan aplikasi VUE, anda sering menghadapi masalah dengan konfigurasi penghalaan. Khas ...
 Apakah perbezaan dan hubungan antara C dan C#?
Apr 03, 2025 pm 10:36 PM
Apakah perbezaan dan hubungan antara C dan C#?
Apr 03, 2025 pm 10:36 PM
Walaupun C dan C# mempunyai persamaan, mereka sama sekali berbeza: C adalah pengurusan memori yang berorientasikan proses, dan bahasa yang bergantung kepada platform yang digunakan untuk pengaturcaraan sistem; C# adalah bahasa berorientasikan objek, sampah, dan bahasa bebas platform yang digunakan untuk desktop, aplikasi web dan pembangunan permainan.
 Bagaimana cara menggunakan XPath untuk mencari dari nod DOM yang ditentukan di JavaScript?
Apr 04, 2025 pm 11:15 PM
Bagaimana cara menggunakan XPath untuk mencari dari nod DOM yang ditentukan di JavaScript?
Apr 04, 2025 pm 11:15 PM
Penjelasan terperinci mengenai kaedah carian XPath di bawah nod Dom dalam JavaScript, kita sering perlu mencari nod tertentu dari pokok Dom berdasarkan ekspresi XPath. Sekiranya anda perlu ...
 Apakah cara yang berbeza untuk mempromosikan program H5 dan mini?
Apr 06, 2025 am 11:03 AM
Apakah cara yang berbeza untuk mempromosikan program H5 dan mini?
Apr 06, 2025 am 11:03 AM
Terdapat perbezaan dalam kaedah promosi H5 dan program mini: ketergantungan platform: H5 bergantung kepada penyemak imbas, dan program mini bergantung kepada platform tertentu (seperti WeChat). Pengalaman Pengguna: Pengalaman H5 adalah miskin, dan program mini memberikan pengalaman yang lancar sama dengan aplikasi asli. Kaedah Komunikasi: H5 disebarkan melalui pautan, dan program mini dikongsi atau dicari melalui platform. Kaedah promosi H5: Perkongsian sosial, pemasaran e -mel, kod QR, SEO, iklan berbayar. Kaedah Promosi Program Mini: Promosi platform, perkongsian sosial, promosi luar talian, ASO, kerjasama dengan platform lain.






