wordpress怎么安装手机主题?

选择wordpress手机主题
针对手机自适应的主题网上也有一些,这里我就找到用户使用较多的两款Mobile-better(grey)和Mobile-better(white)主题。

我们可以选择一个主题复制到wp-content/themes目录中,我个人觉得手机体验自适应的站点都差不多,简洁一点就可以了。没有必要用花哨的图片。
wordpress怎么安装手机主题
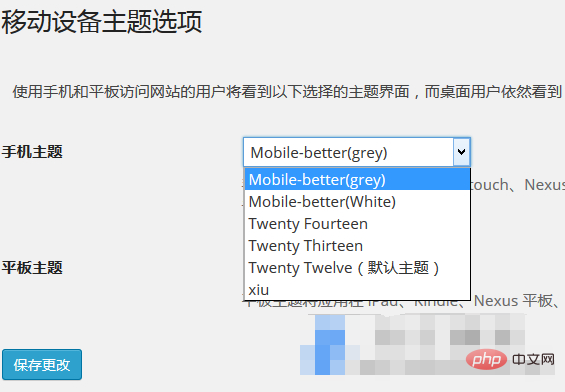
首选下载好手机主题,再上传手机主题,然后就可以在我们网站后台"外观"-"移动设备主题"进行选择。

这里我们还可以针对平板电脑选择主题,不过我个人觉得平板电脑还是用PC界面的主题挺好,现在移动设备的屏幕越来越大,一直没有用手机自适应主题也是这个原因。
最后,如果我们有使用Hyper Cache缓存插件这里需要解决缓存问题,需要在当前移动主题的functions.php文件中加上下面脚本:
global $hyper_cache_stop; $hyper_cache_stop = true;
这样可以不会导致移动端错位问题。我自己测试过,如果用到WP Super Cache插件的好像没有这个问题。这个方法还是不错的,省的将已有的PC主题修改,比较麻烦。如果我们新做网站可以考虑到开始选择主题就要用都兼容版本的。
更多WordPress技术文章,请访问WordPress教程栏目!
Atas ialah kandungan terperinci wordpress怎么安装手机主题?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP dan Flutter ialah teknologi popular untuk pembangunan mudah alih. Flutter cemerlang dalam keupayaan merentas platform, prestasi dan antara muka pengguna, dan sesuai untuk aplikasi yang memerlukan prestasi tinggi, merentas platform dan UI tersuai. PHP sesuai untuk aplikasi sebelah pelayan dengan prestasi yang lebih rendah dan bukan merentas platform.
 Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Anda boleh mengubah suai lebar halaman WordPress anda dengan mudah dengan mengedit fail style.css anda: Edit fail style.css anda dan tambahkan .site-content { max-width: [lebar pilihan anda]; Edit [lebar pilihan anda] untuk menetapkan lebar halaman. Simpan perubahan dan kosongkan cache (pilihan).
 Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Buat halaman produk dalam WordPress: 1. Buat produk (nama, penerangan, gambar); 4 . Buat variasi (warna, saiz yang berbeza);
 Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Catatan WordPress disimpan dalam folder /wp-content/uploads. Folder ini menggunakan subfolder untuk mengkategorikan pelbagai jenis muat naik, termasuk artikel yang disusun mengikut tahun, bulan dan ID artikel. Fail artikel disimpan dalam format teks biasa (.txt), dan nama fail biasanya termasuk ID dan tajuknya.
 Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Fail templat WordPress terletak dalam direktori /wp-content/themes/[theme name]/. Ia digunakan untuk menentukan penampilan dan kefungsian tapak web, termasuk pengepala (header.php), pengaki (footer.php), templat utama (index.php), artikel tunggal (single.php), halaman (page.php) , Arkib (archive.php), kategori (category.php), tag (tag.php), carian (search.php) dan halaman ralat 404 (404.php). Dengan mengedit dan mengubah suai fail ini, anda boleh menyesuaikan penampilan laman web WordPress anda
 Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Cari pengarang dalam WordPress: 1. Setelah log masuk ke panel pentadbir anda, navigasi ke Catatan atau Halaman, masukkan nama pengarang menggunakan bar carian, dan pilih Pengarang dalam Penapis. 2. Petua lain: Gunakan kad bebas untuk meluaskan carian anda, gunakan operator untuk menggabungkan kriteria atau masukkan ID pengarang untuk mencari artikel.
 Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi WordPress yang paling stabil ialah versi terkini kerana ia mengandungi tampung keselamatan terkini, peningkatan prestasi dan memperkenalkan ciri dan penambahbaikan baharu. Untuk mengemas kini kepada versi terkini, log masuk ke papan pemuka WordPress anda, pergi ke halaman Kemas Kini dan klik Kemas Kini Sekarang.
 Apakah bahasa yang digunakan untuk membangunkan WordPress?
Apr 16, 2024 am 12:03 AM
Apakah bahasa yang digunakan untuk membangunkan WordPress?
Apr 16, 2024 am 12:03 AM
WordPress dibangunkan menggunakan bahasa PHP sebagai bahasa pengaturcaraan terasnya untuk mengendalikan interaksi pangkalan data, pemprosesan borang, penjanaan kandungan dinamik dan permintaan pengguna. PHP dipilih atas sebab termasuk keserasian merentas platform, kemudahan pembelajaran, komuniti aktif dan perpustakaan dan rangka kerja yang kaya. Selain daripada PHP, WordPress juga menggunakan bahasa seperti HTML, CSS, JavaScript, SQL, dll. untuk meningkatkan fungsinya.






