wordpress的关键词怎么设置

wordpress官方下载安装的程序,只能填写网站标题和副标题,通过插件来添加却又担心会影响网站的整体使用出错,关键词(keywords)和描述(description)用代码添加的方法如下:
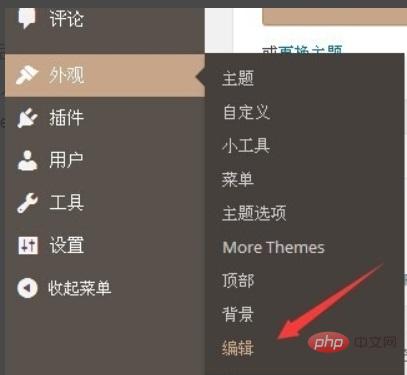
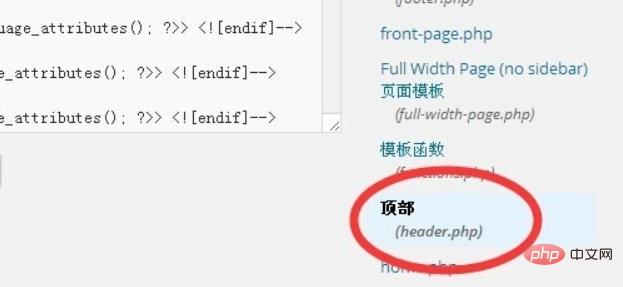
第一步、进入wordpress后台,找到“外观”模块下面 的“编辑”选项,进入主题编辑选项;在模版里面点击“顶部(header.php)”模版如图:


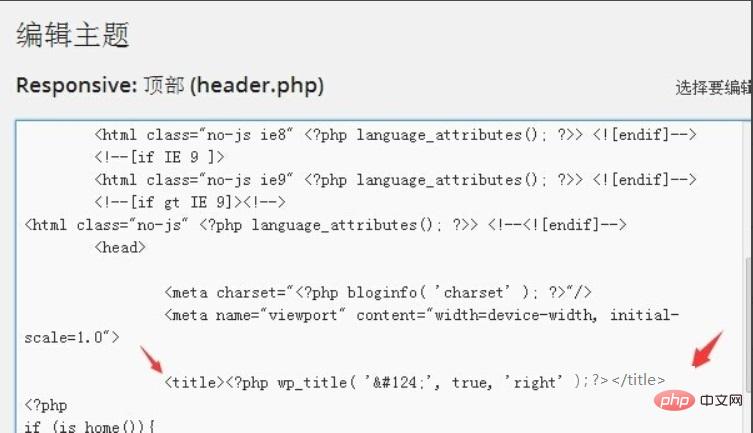
第二步、在左侧的header编辑框中找到

第三步、在
<?php
if (is_home()){
//这里描述在前*******
$description = "在此输入描述";
$keywords = "在此输入关键词";
}
elseif (is_category()){
$keywords = single_cat_title('', false);
$description = category_description();
}
elseif (is_tag()){
$keywords = single_tag_title('', false);
$description = tag_description();
}
$keywords = trim(strip_tags($keywords));
$description = trim(strip_tags($description));
?>
<meta name="keywords" content="<?php echo $keywords; ?>" />
<meta name="description" content="<?php echo $description; ?>" />第四步,前三步是设置了主页的关键词描述,如果还要页面和文章的关键词(keywords)和描述(description),上面的代码这全部更换,使用以下代码:
<?php
//如果是首页
if (is_home()){
$keywords = "你网站首页的关键字,自己修改吧";
$description = "你网站首页的描述,自己修改吧";}
//如果是文章页
elseif (is_single()){
//默认使用文章页添加关键字
$keywords = get_post_meta($post->ID, "keywords", true);
//如果为空,使用标签作为关键字
if($keywords == ""){
$tags = wp_get_post_tags($post->ID);
foreach ($tags as $tag){
$keywords = $keywords.$tag->name.",";}
//去掉最后一个,
$keywords = rtrim($keywords, ', ');
} //默认使用文章页添加描述
$description = get_post_meta($post->ID, "description", true);
//如果为空,使用文章前100个字作为描述
if($description == ""){
if($post->post_excerpt){
$description = $post->post_excerpt;
}else{
$description = mb_strimwidth(strip_tags(apply_filters('the_content',$post->post_content)),0,200);
} }}
//如果是页面,使用页面添加的关键字和描述
elseif (is_page()){
$keywords = get_post_meta($post->ID, "keywords", true);
$description = get_post_meta($post->ID, "description", true);}
//如果是分类页,使用分类名作为关键字,分类描述作为描述
elseif (is_category()){
$keywords = single_cat_title('', false);
$description = category_description();}
//如果是标签页,使用标签名作为关键字,标签描述作为描述
elseif (is_tag()){
$keywords = single_tag_title('', false);
$description = tag_description();}
//去掉两段空格
$keywords = trim(strip_tags($keywords));
$description = trim(strip_tags($description));?>
<meta name="keywords" content="<?php echo $keywords; ?>" />
<meta name="description" content="<?php echo $description; ?>" />第五步、下面这段一定要添加在前面就可以了,文章页和页面都可以自动添加了
<meta name="keywords" content="<?php echo $keywords; ?>" /> <meta name="description" content="<?php echo $description; ?>" />
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
Atas ialah kandungan terperinci wordpress的关键词怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 5 IDE terbaik untuk pembangunan WordPress (dan mengapa)
Mar 03, 2025 am 10:53 AM
5 IDE terbaik untuk pembangunan WordPress (dan mengapa)
Mar 03, 2025 am 10:53 AM
Memilih persekitaran pembangunan bersepadu yang betul (IDE) untuk pembangunan WordPress Selama sepuluh tahun, saya telah meneroka pelbagai persekitaran pembangunan bersepadu (IDES) untuk pembangunan WordPress. Variasi semata -mata - bebas dari komersial, asas untuk FEA
 Buat plugin WordPress dengan teknik OOP
Mar 06, 2025 am 10:30 AM
Buat plugin WordPress dengan teknik OOP
Mar 06, 2025 am 10:30 AM
Tutorial ini menunjukkan membina plugin WordPress menggunakan prinsip pengaturcaraan berorientasikan objek (OOP), memanfaatkan API Dribbble. Mari kita memperbaiki teks untuk kejelasan dan kesimpulan sambil memelihara makna dan struktur asal. Objek-ori
 Cara Lulus Data dan String PHP ke JavaScript di WordPress
Mar 07, 2025 am 09:28 AM
Cara Lulus Data dan String PHP ke JavaScript di WordPress
Mar 07, 2025 am 09:28 AM
Amalan terbaik untuk meluluskan data PHP ke JavaScript: Perbandingan WP_LOCALIZE_SCRIPT dan WP_ADD_INLINE_SCRIPT Menyimpan data dalam rentetan statik dalam fail PHP anda adalah amalan yang disyorkan. Sekiranya data ini diperlukan dalam kod JavaScript anda, incorporat
 Cara Menanam dan Melindungi Fail PDF dengan Plugin WordPress
Mar 09, 2025 am 11:08 AM
Cara Menanam dan Melindungi Fail PDF dengan Plugin WordPress
Mar 09, 2025 am 11:08 AM
Panduan ini menunjukkan bagaimana untuk membenamkan dan melindungi fail PDF dalam jawatan WordPress dan halaman menggunakan plugin PDF WordPress. PDFS menawarkan format yang mesra pengguna dan boleh diakses secara universal untuk pelbagai kandungan, dari katalog ke persembahan. Kaedah ini ENS






