dedecms怎么分页

一、用arclist标签+Ajax实现织梦首页分页
必须在首页
中引入<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script><script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>在arclist标签中必须含有tagid与pagesize参数。 第一个是缓存名,第二个是单页条数。
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}必须存在arcpagelist标签,且必须声明缓存参数tagid且缓存参数与arclist中tagid保持一致。
{dede:arcpagelist tagid='index'/}相关推荐:《dedecms使用教程》
二、交叉栏目ID 实现织梦首页分页
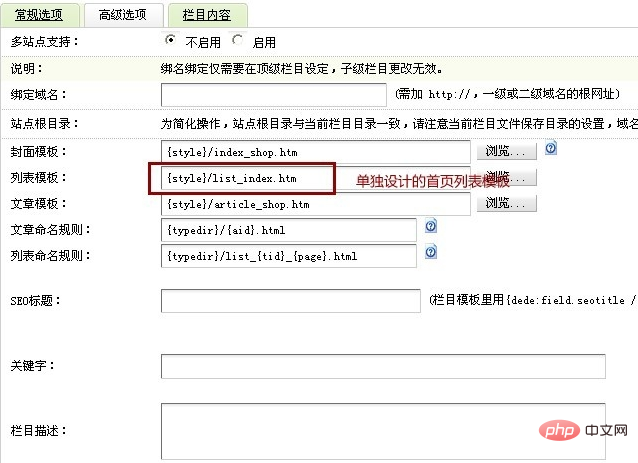
首先你在后台新建一个"首页"栏目

设置首页栏目

模板就直接用列表模板就可以了,如果你技术好的话,可以设计成自己想要的模板,比如矮油设计瀑布流淘宝客模板首页采用的list_index.htm就是单独设计的,那么设置首页模板就可以设成这个,如下图

主要注意几点:(1)交叉的id只能写最后一级的栏目id,就是你文章的隶属栏目id;(2)更新不能用首页更新要用 更新栏目HTML 首页链接地址还是不变。

交叉栏目ID 制作的织梦首页分页可以实现了。
三、自由列表实现织梦首页分页
因为用自由列表实现织梦首页分页,后台中的更新首页HTML功能就废了,以后一键生成网站以后要到自由列表中去生成一次,否则网站首页为空白,所以这种方法还是不建议使用的。
Atas ialah kandungan terperinci dedecms怎么分页. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Penjelasan terperinci tentang prinsip pemalam paging MyBatis
Feb 22, 2024 pm 03:42 PM
Penjelasan terperinci tentang prinsip pemalam paging MyBatis
Feb 22, 2024 pm 03:42 PM
MyBatis ialah rangka kerja lapisan kegigihan yang sangat baik yang menyokong operasi pangkalan data berdasarkan XML dan anotasi Ia mudah dan mudah digunakan, dan juga menyediakan mekanisme pemalam yang kaya. Antaranya, pemalam paging adalah salah satu pemalam yang lebih kerap digunakan. Artikel ini akan menyelidiki prinsip pemalam paging MyBatis dan menggambarkannya dengan contoh kod khusus. 1. Prinsip pemalam paging MyBatis sendiri tidak menyediakan fungsi paging asli, tetapi anda boleh menggunakan pemalam untuk melaksanakan pertanyaan paging. Prinsip pemalam paging adalah terutamanya untuk memintas MyBatis
 Amalan komponen Vue: pembangunan komponen halaman
Nov 24, 2023 am 08:56 AM
Amalan komponen Vue: pembangunan komponen halaman
Nov 24, 2023 am 08:56 AM
Amalan komponen Vue: Pengenalan kepada pembangunan komponen halaman Dalam aplikasi web, fungsi halaman adalah komponen penting. Komponen paging yang baik hendaklah ringkas dan jelas dalam persembahan, kaya dengan fungsi, dan mudah untuk disepadukan dan digunakan. Dalam artikel ini, kami akan memperkenalkan cara menggunakan rangka kerja Vue.js untuk membangunkan komponen halaman yang sangat boleh disesuaikan. Kami akan menerangkan secara terperinci cara membangunkan menggunakan komponen Vue melalui contoh kod. Teknologi tindanan Vue.js2.xJavaScript (ES6) HTML5 dan persekitaran pembangunan CSS3
 Cara menggunakan Layui untuk membangunkan halaman paparan data dengan fungsi paging
Oct 24, 2023 pm 01:10 PM
Cara menggunakan Layui untuk membangunkan halaman paparan data dengan fungsi paging
Oct 24, 2023 pm 01:10 PM
Cara menggunakan Layui untuk membangunkan halaman paparan data dengan fungsi paging Layui ialah rangka kerja UI bahagian hadapan yang ringan yang menyediakan komponen antara muka yang ringkas dan cantik serta pengalaman interaktif yang kaya. Semasa pembangunan, kita sering menghadapi situasi di mana kita perlu memaparkan sejumlah besar data dan melakukan paging. Berikut adalah contoh halaman paparan data dengan fungsi paging yang dibangunkan menggunakan Layui. Pertama, kita perlu memperkenalkan fail dan kebergantungan berkaitan Layui. Tambahkan kod berikut pada teg <head>
 Cara terbaik untuk melaksanakan penomboran tatasusunan dalam PHP
May 04, 2024 pm 02:39 PM
Cara terbaik untuk melaksanakan penomboran tatasusunan dalam PHP
May 04, 2024 pm 02:39 PM
Terdapat dua cara paling biasa untuk menomborkan tatasusunan PHP: menggunakan fungsi array_slice(): hitung bilangan elemen untuk dilangkau, dan kemudian ekstrak julat elemen yang ditentukan. Gunakan iterator terbina dalam: laksanakan antara muka Iterator, dan kaedah rewind(), key(), current(), next(), dan valid() digunakan untuk melintasi elemen dalam julat yang ditentukan.
 Di manakah templat rangkaian sumber cms imperial?
Apr 17, 2024 am 10:00 AM
Di manakah templat rangkaian sumber cms imperial?
Apr 17, 2024 am 10:00 AM
Lokasi muat turun templat Empire CMS: Muat turun templat rasmi: https://www.phome.net/template/ Tapak web templat pihak ketiga: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Kaedah pemasangan: Muat turun templat Nyahzip templat Muat naik templat Pilih templat
 Cara dedecms melaksanakan penggantian templat
Apr 16, 2024 pm 12:12 PM
Cara dedecms melaksanakan penggantian templat
Apr 16, 2024 pm 12:12 PM
Penggantian templat boleh dilaksanakan dalam Dedecms melalui langkah berikut: ubah suai fail global.cfg dan tetapkan pek bahasa yang diperlukan. Ubah suai fail cangkuk taglib.inc.php dan tambah sokongan untuk fail templat akhiran bahasa. Cipta fail templat baharu dengan akhiran bahasa dan ubah suai kandungan yang diperlukan. Kosongkan cache Dedecms.
 Apakah tapak web yang boleh dilakukan oleh dedecms?
Apr 16, 2024 pm 12:24 PM
Apakah tapak web yang boleh dilakukan oleh dedecms?
Apr 16, 2024 pm 12:24 PM
Dedecms ialah CMS sumber terbuka yang boleh digunakan untuk membuat pelbagai jenis laman web, termasuk: laman web berita, laman web blog, laman web e-dagang, forum dan laman web komuniti, laman web pendidikan, laman web portal, jenis laman web lain (seperti laman web korporat). , tapak web peribadi, tapak web album foto, tapak web perkongsian video)
 Bagaimana untuk memuat naik video tempatan ke dedecms
Apr 16, 2024 pm 12:39 PM
Bagaimana untuk memuat naik video tempatan ke dedecms
Apr 16, 2024 pm 12:39 PM
Bagaimana untuk memuat naik video tempatan menggunakan Dedecms? Sediakan fail video dalam format yang disokong oleh Dedecms. Log masuk ke bahagian belakang pengurusan Dedecms dan buat kategori video baharu. Muat naik fail video pada halaman pengurusan video, isikan maklumat yang berkaitan dan pilih kategori video. Untuk membenamkan video semasa mengedit artikel, masukkan nama fail video yang dimuat naik dan laraskan dimensi.




