图像热点&图像映射 - 尼农小道
图像映射
图像映射也称为图像热点。
作用:
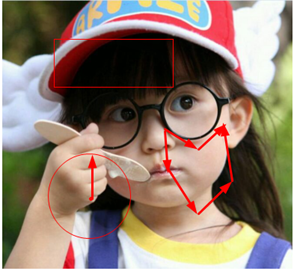
让同一张图片上的不同区域,可以实现多个不同的超链接功能。
图示:

图像映射的实现需要三方面配合完成:
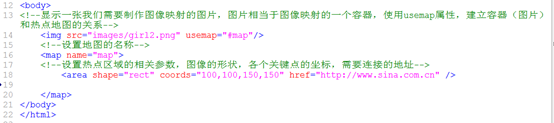
1、图像映射容器,就是一个img标签,需使用usemap属性与map标签建立联系
2、图像映射,就是一个map标签,需要使用name属性与map标签建立联系
3、热点区域,需要使用map标签的子标签area来建立热点区域
语法格式:

属性介绍:
 需要使用的属性:
需要使用的属性:
usemap:#map的名称
name:设置热点区域的名称
的常用属性:
shape:设置热点区域的形状
rect(矩形)、
circle(圆形)、
polygon(多边形)
coords:热点区域的位置坐标,根据shape的不同而不同。
对于rect,坐标为(x1,y1,x2,y2),(x1,y1)矩形左上角,(x2,y2)右下角
对于circle,坐标为(x,y,r),(x,y)圆心坐标,r为半径
对于polygon,坐为(x1,y1,x2,y2,…xn,yn),(xn,yn)为第n个顶点坐标
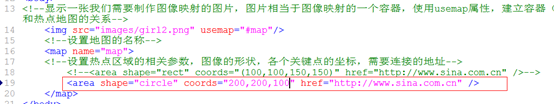
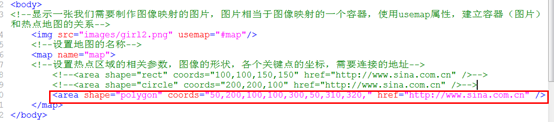
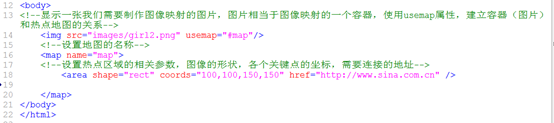
举例:
-
矩形

-
圆形

-
不规则多边形


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.