 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kod JavaScript melaksanakan teknik melumpuhkan klik kanan, pemilihan, tampal, anjakan, ctrl dan alt_javascript
Kod JavaScript melaksanakan teknik melumpuhkan klik kanan, pemilihan, tampal, anjakan, ctrl dan alt_javascript
Kod JavaScript melaksanakan teknik melumpuhkan klik kanan, pemilihan, tampal, anjakan, ctrl dan alt_javascript
Tanpa berlengah lagi, saya hanya akan menghantar kod untuk anda.
Kod adalah seperti berikut:
<script language="JavaScript">
<!--
//js禁用某些键的代码
//www.jb51.net
function key(){
if(event.shiftKey){
window.close();}
//禁止Shift
if(event.altKey){
window.close();}
//禁止Alt
if(event.ctrlKey){
window.close();}
//禁止Ctrl
return false;}
document.onkeydown=key;
if (window.Event)
document.captureEvents(Event.MOUSEUP);
function nocontextmenu(){
event.cancelBubble = true
event.returnValue = false;
return false;}
function norightclick(e){
if (window.Event){
if (e.which == 2 || e.which == 3)
return false;}
else
if (event.button == 2 || event.button == 3){
event.cancelBubble = true
event.returnValue = false;
return false;}
}
//禁右键
document.oncontextmenu = nocontextmenu; // for IE5+
document.onmou<a href="http://www.jb51.net/article/1141.html" target="_blank" class="infotextkey">sed</a>own = norightclick; // for all others
//-->
</script>
| no |
2.
3. onpaste="return false" Tidak dibenarkan menampal
4 oncopy="return false;" oncut="return false;"
PS: Penyelesaian JS untuk menghalang kembali, menyegarkan dan menutup
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html><head>
<title> New Document </title>
</head>
<script language="javascript">
function RunOnBeforeUnload() {window.onbeforeunload = function(){ return '将丢失未保存的数据!'; } }
</script>
<body onload="RunOnBeforeUnload()">
刷新,关闭,后退,F5 测试
</body>
</html>IE6.0, FireFox, Chrome lulus

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk membuka menu klik kanan melalui kekunci pintasan
Jan 14, 2024 pm 03:12 PM
Bagaimana untuk membuka menu klik kanan melalui kekunci pintasan
Jan 14, 2024 pm 03:12 PM
Apabila tetikus kita kehilangan fungsinya buat sementara waktu, bagaimana menggunakan pintasan papan kekunci untuk membuka menu klik kanan Terdapat dua kaedah Satu ialah menekan kekunci pintasan Shift+F10 untuk melaraskan menu klik kanan, dan satu lagi ialah menggunakan. pintasan papan kekunci antara tetingkap dan kekunci ctrl juga boleh digunakan. Mari kita lihat tutorial khusus di bawah. Kaedah pertama menggunakan pintasan papan kekunci untuk membuka menu klik kanan: 1. Apabila tiada fail dipilih pada desktop komputer, tekan butang yang ditandakan dalam bulatan merah dalam gambar di bawah pada papan kekunci Butang ini adalah butang untuk membuka dengan cepat menu klik kanan. 2. Anda boleh membuka menu klik kanan pada desktop Jika anda perlu memilih item, hanya gunakan tetikus untuk memilihnya. Kaedah kedua 1. Sebenarnya, kita boleh menggunakan kekunci pintasan "Shift+F10". menu klik kanan 2
![Klik kanan tidak berfungsi dalam Word atau PowerPoint [TETAP]](https://img.php.cn/upload/article/000/887/227/170901479016252.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Klik kanan tidak berfungsi dalam Word atau PowerPoint [TETAP]
Feb 27, 2024 pm 02:19 PM
Klik kanan tidak berfungsi dalam Word atau PowerPoint [TETAP]
Feb 27, 2024 pm 02:19 PM
Sesetengah pengguna Office telah melaporkan bahawa butang kanan tetikus mereka tidak berfungsi dengan betul dalam Word dan PowerPoint. Apabila mereka mengklik kanan pada ruang atau elemen kosong dalam dokumen, mereka tidak mendapat sebarang menu konteks dengan pilihan untuk pilihan tampal, fon, latar belakang format, format imej, mencipta anotasi baharu dan banyak lagi. Sesetengah pengguna telah melaporkan bahawa apabila mereka menekan butang kanan tetikus, menu konteks muncul selama 1-2 saat dan kemudian hilang dengan cepat sebelum mereka mengklik pada sebarang pilihan. Mengapa klik kanan saya tidak berfungsi dalam Microsoft Office? Jika klik kanan tidak berfungsi dalam aplikasi Office seperti Word dan PowerPoint, ia biasanya disebabkan oleh tambahan pihak ketiga. Jika tetikus anda tidak betul
 Bolehkah enjin kertas dinding dikongsi sesama keluarga?
Mar 18, 2024 pm 07:28 PM
Bolehkah enjin kertas dinding dikongsi sesama keluarga?
Mar 18, 2024 pm 07:28 PM
Adakah Wallpaper menyokong perkongsian keluarga Malangnya, ia tidak boleh disokong. Namun, kami mempunyai penyelesaian. Contohnya, anda boleh membeli dengan akaun kecil atau memuat turun perisian dan kertas dinding daripada akaun besar dahulu, dan kemudian menukar kepada akaun kecil. Melancarkan perisian itu tidak mengapa. Bolehkah wallpaperengine dikongsi bersama keluarga? Jawapan: Kertas dinding tidak menyokong fungsi perkongsian keluarga pada masa ini. 1. Difahamkan bahawa WallpaperEngine nampaknya tidak sesuai untuk persekitaran perkongsian keluarga. 2. Untuk menyelesaikan masalah ini, anda disyorkan untuk mempertimbangkan untuk membeli akaun baharu 3. Atau muat turun perisian dan kertas dinding yang diperlukan dalam akaun utama dahulu, dan kemudian beralih ke akaun lain. 4. Hanya buka perisian dengan klik ringan dan ia akan baik-baik saja. 5. Anda boleh melihat sifat pada halaman web di atas"
 Klik kanan Win10 tidak berjalan sebagai pentadbir
Jan 06, 2024 pm 10:29 PM
Klik kanan Win10 tidak berjalan sebagai pentadbir
Jan 06, 2024 pm 10:29 PM
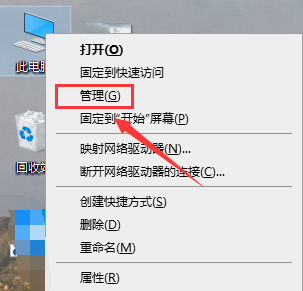
Ramai rakan yang menggunakan sistem win10 mendapati bahawa apabila mereka mengklik kanan pada desktop, tiada pilihan untuk menjalankan sebagai pentadbir Jadi bagaimana kita memulihkan pilihan ini, kita hanya perlu melumpuhkan dan menutup akaun dalam tetapan. Khususnya Mari kita lihat tutorial. Kaedah untuk memulihkan Win10 dengan mengklik kanan dan berjalan sebagai pentadbir: 1. Klik kanan komputer ini, juga dikenali sebagai Komputer Saya, pada desktop dan pilih "Urus". 2. Kembangkan kepada Pengurusan Komputer - Alat Sistem - Pengguna dan Kumpulan Tempatan - Pengguna, cari dan buka Pentadbir di sebelah kanan. 3. Dalam antara muka sifat Pentadbir, nyahtanda "Akaun dilumpuhkan" dan klik OK. 4. Selepas melengkapkan tetapan, pergi ke Pentadbir
 iBatis vs. MyBatis: Mana satu yang lebih baik untuk anda?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: Mana satu yang lebih baik untuk anda?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: Mana yang patut anda pilih? Pengenalan: Dengan perkembangan pesat bahasa Java, banyak rangka kerja kegigihan telah muncul. iBatis dan MyBatis ialah dua rangka kerja kegigihan yang popular, kedua-duanya menyediakan penyelesaian capaian data yang mudah dan cekap. Artikel ini akan memperkenalkan ciri dan kelebihan iBatis dan MyBatis, dan memberikan beberapa contoh kod khusus untuk membantu anda memilih rangka kerja yang sesuai. Pengenalan kepada iBatis: iBatis ialah rangka kerja kegigihan sumber terbuka
 Bagaimana untuk menetapkan kertas dinding skrin kunci pada enjin kertas dinding? Cara menggunakan enjin kertas dinding
Mar 13, 2024 pm 08:07 PM
Bagaimana untuk menetapkan kertas dinding skrin kunci pada enjin kertas dinding? Cara menggunakan enjin kertas dinding
Mar 13, 2024 pm 08:07 PM
WallpaperEngine ialah perisian yang biasa digunakan untuk menetapkan kertas dinding desktop Pengguna boleh mencari gambar kegemaran mereka dalam WallpaperEngine untuk menjana kertas dinding desktop. Ia juga menyokong penambahan gambar dari komputer ke WallpaperEngine untuk menetapkannya sebagai kertas dinding komputer. Mari kita lihat bagaimana kertas dindingengine menetapkan kertas dinding skrin kunci. Tutorial kertas dinding skrin kunci tetapan Wallpaperengine 1. Mula-mula masukkan perisian, kemudian pilih dipasang, dan klik "Konfigurasi Pilihan Kertas Dinding". 2. Selepas memilih kertas dinding dalam tetapan berasingan, anda perlu klik OK di bahagian bawah sebelah kanan. 3. Kemudian klik pada tetapan dan pratonton di atas. 4. Seterusnya
 Pilihan pertama untuk pemain CS: konfigurasi komputer yang disyorkan
Jan 02, 2024 pm 04:26 PM
Pilihan pertama untuk pemain CS: konfigurasi komputer yang disyorkan
Jan 02, 2024 pm 04:26 PM
1. Pemproses Apabila memilih konfigurasi komputer, pemproses adalah salah satu komponen yang paling penting. Untuk permainan seperti CS, prestasi pemproses secara langsung mempengaruhi kelancaran dan kelajuan tindak balas permainan. Adalah disyorkan untuk memilih pemproses siri Intel Core i5 atau i7 kerana ia mempunyai keupayaan pemprosesan berbilang teras yang berkuasa dan frekuensi tinggi, dan dengan mudah boleh menampung keperluan CS yang tinggi. 2. Kad grafik Kad grafik merupakan salah satu faktor penting dalam prestasi permainan. Untuk permainan menembak seperti CS, prestasi kad grafik secara langsung mempengaruhi kejelasan dan kelancaran skrin permainan. Adalah disyorkan untuk memilih siri NVIDIA GeForce GTX atau kad grafik siri AMD Radeon RX Mereka mempunyai keupayaan pemprosesan grafik yang sangat baik dan output kadar bingkai yang tinggi, dan boleh memberikan pengalaman permainan yang lebih baik
 Adakah terdapat sebarang virus semasa menonton filem enjin kertas dinding?
Mar 18, 2024 pm 07:28 PM
Adakah terdapat sebarang virus semasa menonton filem enjin kertas dinding?
Mar 18, 2024 pm 07:28 PM
Pengguna boleh memuat turun pelbagai kertas dinding apabila menggunakan WallpaperEngine, dan juga boleh menggunakan kertas dinding dinamik Ramai pengguna tidak tahu sama ada terdapat virus semasa menonton video di WallpaperEngine, tetapi fail video tidak boleh digunakan sebagai virus. Adakah terdapat sebarang virus semasa menonton filem pada mesin kertas dinding? 1. Hanya fail video tidak boleh digunakan sebagai virus. 2. Cuma pastikan anda memuat turun video daripada sumber yang dipercayai dan mengekalkan langkah keselamatan komputer untuk mengelakkan risiko jangkitan virus. 3. Kertas dinding aplikasi adalah dalam format apk, dan apk mungkin membawa virus Trojan. 4. WallpaperEngine sendiri tidak mempunyai virus, tetapi beberapa kertas dinding aplikasi dalam bengkel kreatif mungkin mempunyai virus.



