
1. Pengenalan
1. Apakah itu javascript
JavaScript ialah bahasa skrip web berasaskan pelayar klien, berorientasikan objek, dipacu peristiwa yang dibangunkan oleh Netscape.
2. Mengapa menggunakan javascript
Pengesahan Borang
Kesan khas web
Permainan mini
Ajax
3. Mula Pantas
Dalam program, jika anda ingin menulis kod js, terdapat dua cara:
1) Dalam fail html, dalam sepasang tag skrip, tulis terus
<script language='javascript'>
document.write('hello');
</script>
2) Dalam js, tulis terus, dalam html, gunakan sepasang tag skrip untuk merujuk terus
<script language='javascript' src='demo01.js'></script>
Dua di atas tidak boleh digunakan semula dalam sepasang teg skrip dan kandungan fail tidak boleh ditulis jika dipetik.
2. Tatabahasa asas
1. Format asas
<script> document.write(‘<table></table>'); </script>
Tulis satu pernyataan skrip setiap baris
Anda boleh menambah koma bertitik di hujung pernyataan
Skrip JavaScript boleh disimpan secara bebas sebagai fail luaran
2. Perihal tag skrip
Bahasa: javascript bahasa yang dipetik, php, c#, VBSCRIPT
Src: Rujuk fail js luaran
3. Perihal pembolehubah
Pembolehubah ialah bekas yang digunakan untuk menyimpan nilai sementara Nilai yang disimpan dalam pembolehubah boleh ditukar
Pembolehubah mesti diisytiharkan sebelum ia boleh digunakan. Gunakan var untuk mengisytiharkan pembolehubah
Gunakan pengisytiharan var: pembolehubah tempatan
Tiada pengisytiharan var: pembolehubah global
Peraturan penamaan untuk pembolehubah: aksara pertama mestilah huruf Inggeris atau garis bawah (_); aksara seterusnya boleh menjadi huruf Inggeris, nombor atau garis bawah nama pembolehubah tidak boleh menjadi perkataan simpanan JavaScript
Skop pembolehubah: pembolehubah global, pembolehubah tempatan
4. Jenis data (jika ia adalah bahasa jenis, takrifan tidak perlu menentukan jenis data)
Rentetan: Rentetan '' “”
Nombor: Nombor 10, 10.01, 100
Boolean: Boolean benar, palsu
Undefined: undefined
Null: kosong
Objek:Jenis objek
<script language='javascript'>
//使用js描述一个人的完整信息
var name='张三';
var age=30;
var marry=true;
var height=1.8;
document.write('<ol>');
document.write('<li>姓名'+name+'</li>');
document.write('<li>年龄'+age+'</li>');
document.write('<li>婚否'+marry+'</li>');
document.write('<li>身高'+height+'</li>');
document.write('</ol>');
function Person(){}
var p1=new Person();
p1.name='李四';
p1.age=20;2013/12/31
document.write(p1.name+'<br>');
document.write(p1.age+'<br>');
</script>
5
1) Pengendali aritmetik
,-,*,/,%, ,–
saya
saya
<script> var i=10; var j=i++; //先赋值再自加 var k=++i; //先自加再赋值 document.write(j); //10 document.write(k); //12 </script>
, <, >=, <=, !=, ==, ===, !==
Apakah perbezaan antara == dan ===?
==: Tentukan sama ada nilai adalah sama
===: Nilai penghakiman adalah sama dan jenisnya adalah sama
<script>
var i=5; //Number
var j="5"; //String
if(i==j){
document.write('相等');
}
if(i===j){
document.write('全等于');
}
</script>
&&,||,
4) Pengendali tugasan
=, =, -=, *=, /=, %=
Kira sebelah kiri operator dan sebelah kanan operator, dan kemudian tetapkan nilai ke sebelah kiri
Pengendali rentetan
, = (titik digunakan dalam PHP)
3. Struktur proses
Struktur urutan
Struktur cawangan
Struktur gelung
1. Struktur urutan
Kod dilaksanakan baris demi baris
2. Struktur cawangan
Jika、lain、lainnya jika、tukar
3. Struktur gelung
Untuk, sementara, buat….sambil, untuk…..dalam
Permainan mini:
<script language='javascript'>
var n=Math.round(Math.random()*500); // 随机数
alert(n);
while(true){
var number=prompt('请输入一个0--500之间的数字'); //用户输入
if(number>n) alert('大了');
if(number<n) alert('小了');
if(number==n){
alert('答对了~~~~');
break;
}
}
</script>
4. Fungsi
1. Fungsi fungsi
Guna semula kod
Pengaturcaraan modular
2. Tatabahasa:
Sebelum menggunakan fungsi, anda mesti mentakrifkannya dahulu sebelum memanggilnya
Terdapat tiga bahagian pada definisi fungsi: nama fungsi, senarai parameter dan badan fungsi
Format mentakrifkan fungsi
**nama fungsi fungsi ([parameter 1, parameter 2...]){
Bahagian pelaksanaan fungsi;
kembalikan ungkapan;
}**
Sintaks panggilan:
Nama fungsi (parameter sebenar 1, parameter sebenar 2,...,);
3. Contoh kod Contoh 1: Mengenai definisi dan panggilan fungsi
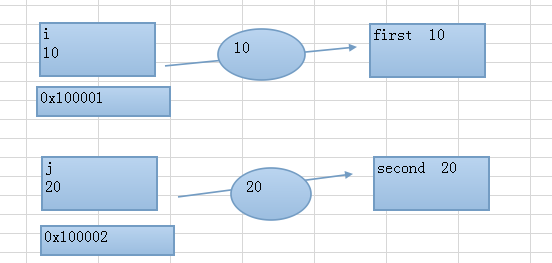
例2:关于函数的参数问题

在上题中,first,second是形参,i,j是实参
在函数执行过程,形参值的改变不会影响实参
按值传递
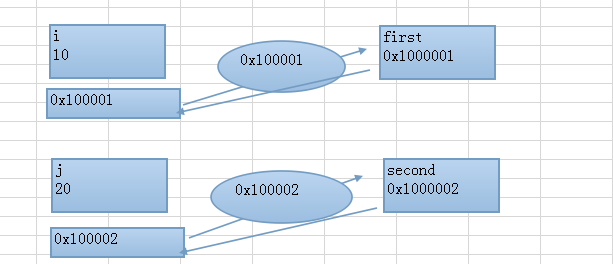
按地址传递原理图:

在js中,对象类型默认就是按地址传递
function display(obj){
obj.name='lisi';
}
var p1=new Object();
p1.name='zhangsan';
display(p1);
alert(p1.name);//lisi
alert(p1);
JS的基本类型,是按值传递的。
var a = 1;
function foo(x) {
x = 2;
}
foo(a);
console.log(a); // 仍为1, 未受x = 2赋值所影响
再来看对象:
var obj = {x : 1};
function foo(o) {
o.x = 3;
}
foo(obj);
console.log(obj.x); // 3, 被修改了!
说明o和obj是同一个对象,o不是obj的副本。所以不是按值传递。 但这样是否说明JS的对象是按引用传递的呢?我们再看下面的例子:
var obj = {x : 1};
function foo(o) {
o = 100;
}
foo(obj);
console.log(obj.x); // 仍然是1, obj并未被修改为100.如果是按引用传递,修改形参o的值,应该影响到实参才对。但这里修改o的值并未影响obj。 因此JS中的对象并不是按引用传递。那么究竟对象的值在JS中如何传递的呢?
对于对象类型,由于对象是可变(mutable)的,修改对象本身会影响到共享这个对象的引用和引用副本。而对于基本类型,由于它们都是不可变的(immutable),按共享传递与按值传递(call by value)没有任何区别,所以说JS基本类型既符合按值传递,也符合按共享传递。
var a = 1; // 1是number类型,不可变 var b = a; b = 6;
据按共享传递的求值策略,a和b是两个不同的引用(b是a的引用副本),但引用相同的值。由于这里的基本类型数字1不可变,所以这里说按值传递、按共享传递没有任何区别。
基本类型的不可变(immutable)性质
基本类型是不可变的(immutable),只有对象是可变的(mutable). 例如数字值100, 布尔值true, false,修改这些值(例如把1变成3, 把true变成100)并没有什么意义。比较容易误解的,是JS中的string。有时我们会尝试“改变”字符串的内容,但在JS中,任何看似对string值的”修改”操作,实际都是创建新的string值。
var str = "abc"; str[0]; // "a" str[0] = "d"; str; // 仍然是"abc";赋值是无效的。没有任何办法修改字符串的内容
而对象就不一样了,对象是可变的。
var obj = {x : 1};
obj.x = 100;
var o = obj;
o.x = 1;
obj.x; // 1, 被修改
o = true;
obj.x; // 1, 不会因o = true改变这里定义变量obj,值是object,然后设置obj.x属性的值为100。而后定义另一个变量o,值仍然是这个object对象,此时obj和o两个变量的值指向同一个对象(共享同一个对象的引用)。所以修改对象的内容,对obj和o都有影响。但对象并非按引用传递,通过o = true修改了o的值,不会影响obj。
例3:关于函数的返回值问题
function display(first,second){
//函数遇到return会立即返回,后面代码不执行
return first+second;
}
var i=10;
var j=20;
alert(display(i,j));
document.write(display(i,j));*/
例4:关于匿名函数
/*var i=function(){
alert('hello');
};
i();*/
Var i=10; 变量可以保存数据,也可以保存地址
Function display(){
} 在window对象下添加一个叫display的变量,它指向了这个函数的首地址
Window.i=display 我们让window对象下的i指向这个函数的首地址
display() ======= i();
例5:自调用匿名函数
<script language='javascript'>
/*var i=function(){
alert('hello');
};
i();*/
(function(first){
alert(first);
alert('hello,js');
})(10)
</script>
Function(){} :相当于返回首地址
(Function(){}) :把这部分看做一个整体
(function(){})():相当于找到这个地址并执行
以上这种写法:可以避免代码库中的函数有重命问题,并且以上代码只会在运行时执行一次,一般用做初始化工作。
例6:全局变量与局部变量
<script>
function display(){
//var i=20; //局部变量只在局部作用域起作用
i=20; //全局的,会将全局i的值修改为20
}
display();
alert(i);
</script>
在函数内部定义的就是局部的,否则就是全局的
如果函数内的变量没有var声明会直接影响全局的
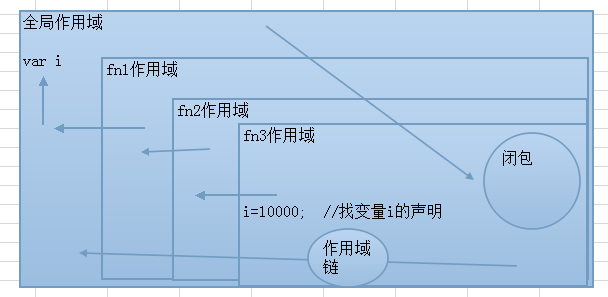
为什么没有var是全局的?
是因为,在js中,如果某个变量没有var声明,会自动到上一层作用域中去找这个变量的声明语句,如果找到,就使用,如果没有找到,继续向上查找,一直查找到全局作用域为止,如果全局中仍然没有这个变量的声明语句,那么会自动在全局作用域进行声明,这个就是js中的作用域链
代码示例:
<script>
var i=10;
function fn1(){
var i=100;
function fn2(){
i=1000;
function fn3(){
i=10000;
}
fn3();
console.log(i);//10000
}
fn2();
console.log(i);//10000
}
fn1();
console.log(i);//10
</script>

局部访问全局使用作用域链
全局访问局部可以使用(函数)闭包进行模拟.
五、arugments的使用
在一个函数内部,可以使用arguments属性,它表示函数的的形参列表,它是以数组形式体现的
例1:在定义display函数时,它的实参个数必须要与形参个数保持一致,有时,我们定义函数时,形参数目不能固定,如何解决?
<script>
function display(){
//没有定义形参,那么所有形参会自动存放到arguments这个属性数组中
for(var i=0;i<arguments.length;i++){
document.write(arguments[i]+'<br>');
}
}
display('lisi','zhangsan','wangwu'); //三个实参
display('zhangsan','lisi','wangwu','xiaoqiang','wangcai'); //五个实参
</script>
如果定义时,参数个数不确定,可以通过arguments来保存所有实参
例2:使用js函数来计算每个公司的员工工资总额
<script>
function display(){
var sum=0; //总额
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
document.write(sum+'<br>');
}
//A公司
display(10000,2000,5000);
//B公司
display(1000,2000,5000,8000,10000);
</script>
以上就是javascript教程的全部内容,希望对大家的学习有所帮助。




