bootstrap怎么实现分页技术

如果你想了解更多关于bootstrap的知识,可以点击:Bootstrap教程
bootstrap分页实现
任何一个网页里面, 我们都可以看到分页, 不管是移动端, 还是pc端, 不管是下拉到下一页, 还是按钮下一页, 都需要分页支撑你的网站. 这样首先, 可以提高你的网站的访问效率. 另外页面展现也更加好看, 要不然, 上百万的上千万的数据. 显示估计一两个小时也显示不出来效果. 怎么使用bootstrap实现分页呢? Let's go!!!
工具/原料
需要用到bootstrap框架v3以上. 现在最新3.2 使用2个样式即可实现1.pagination 2.pager
bootstrap的分页
一、在bootstrap中分页有两种, 一种是正常的分页, 第二种是翻页. 就是有上一页和下一页的显示效果.
1.分页: 带有页面的效果, 这里你里面可以随你的网站怎么定义都可以, 比方说. 里面不是文字, 而是一些图标,一样可以. 只不过数字能够更好的看效果. 使用样式: .pagination
2.带有上一项和下一项的翻页效果, 最简单的方式. 样式.pager
两种方法的实现, 都是需要使用ul标签, 链接是使用a. 还有一些状态, 比方说, 我选中了某一项. 其中的某一项静止使用.

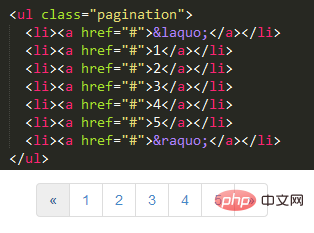
二、一个简单的分页, 默认的效果.
在ul上加上样式.pagination, 然后下面就是一个一个的li. 然后实现效果, 就如图所示, 这就是一个最简单的默认的样式. 可以看出来, 实现起来很简单. 但是效果却很棒.

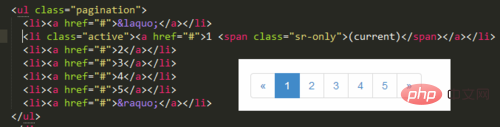
三、如何在显示的页面上高亮显示, 标识显示的是该页.
这里使用样式.active. 来标识选择的页面. 查看效果和代码如图.
这里需要注意的是: 在该代码里增加了如下的代码: (current) 是因为, 该代码表示, 当前页面不为能点击. 因为当前页面, 数据已经刷新出来了. 如果你想要点击, 就把这句话去掉.

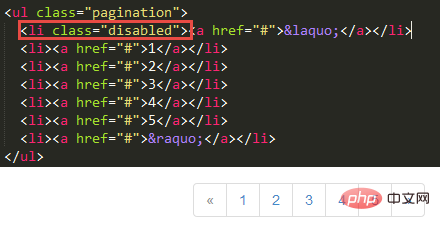
四、如何在到第一页或者尾页的时候, 让上一页和下一页禁止用户点击.
这里可以使用.disabled 样式来实现. 如图所示, 让上一页不能点击. 在不想让单击的样式上加上.disabled 即可.

五、在分页里面, 定义了除了默认的样式大小之外, 还定义了另外两种样式.
1 .pagination-lg 比默认样式大的样式
2 .pagination-sm 比默认样式小的样式
实现代码对比效果. 左侧是放大的样式, 右侧是缩小的样式.

六、这里给出的样式都是最简单的样式, 如果需要其他样式的, 比方说, 不喜欢这个颜色. 等等, 那就需要自己自定义样式来实现.
END
bootstrap的翻页
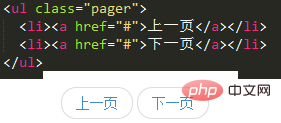
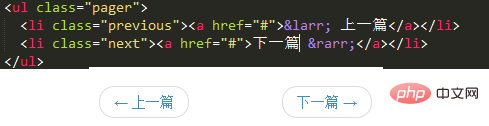
1、用简单的标记和样式,就能做个上一页和下一页的简单翻页。比方说博客和文章类的网站, 就很多使用了这样的样式. 样式使用.pager, 效果和代码如图, 这里更加简单的显示了上一页和下一页. 样式是居中在页面上. 那如何把上一项和下一项放在页面的两端呢. 继续往下看.

2、如何让按钮在两端显示呢? 这里使用对齐链接. 样式分别为: .previous 和 .next
实现代码如图. 需要注意的是, 这个样式里面默认不支持, 使用分页样式, 如果想两种同时使用, 需要自己另外写代码.

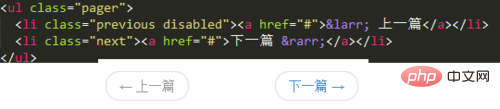
3、在翻页这个样式里面, 也可以让上一篇或者下一篇禁用, 禁用方法和分页一样, 使用样式.disabled

4、这两种样式, 基本上都能够支持大多少我们遇到的分页问题. 还有一种就是移动端的, 这个的话, 就可以使用一个链接按钮, 然后异步获得数据就可以了.
Atas ialah kandungan terperinci bootstrap怎么实现分页技术. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




