

wordpress怎么使用,wordpress使用教程
前期准备
购买域名:什么是域名,即使通常访问网站的网址,例如“www.baidu.com”叫做域名,这是必不可少的前期准备,
购买空间服务器:国内外知名品牌服务商,都可以选择建议买有知名度的有保障,安全可靠,例如百度云主机。当然要注意的是买国内主机需要考虑到备案问题。
将域名绑定到主机服务器上,这些操作可以在服务商提供的后台可以操作。
WordPress的安装
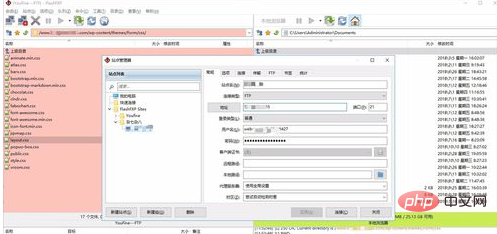
在WordPress官网下载最新版的WordPress压缩包,通过FTP工具将压缩包上传到网站的根目录。

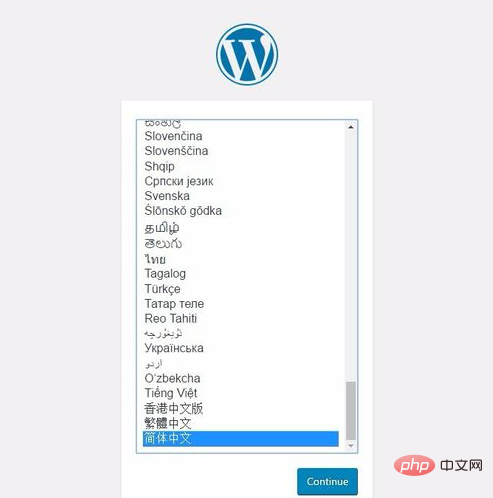
通过域名直接访问,未安装的WordPress会自动跳转到安装界面


填写数据库信息,数据库信息服务器商提供,可在你购买的服务器后台查看

填写网站后台信息,以及管理员后台信息,设置管理账号密码

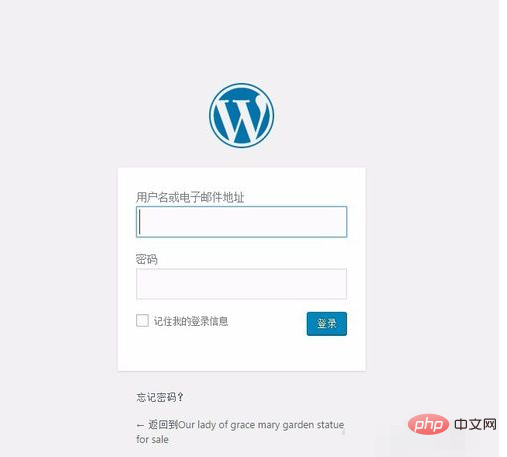
完成安装,登录后台

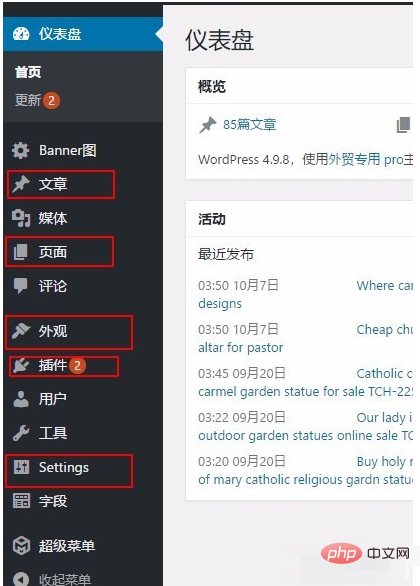
WordPress的后台
先来了解下后台的结构

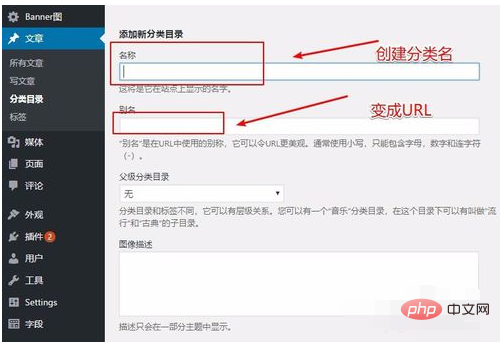
分类是用来创建分类,发表文章的栏目

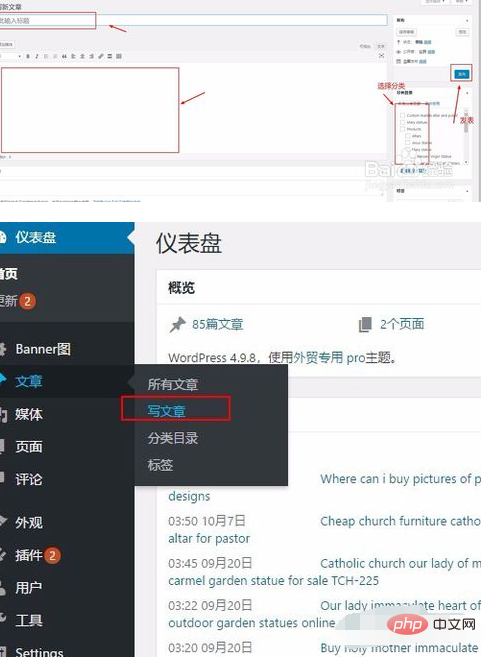
如何发表文章

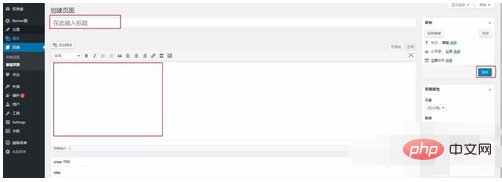
页面是用来放一些单页面的,例如企业站的关于我们,公司简介等

官方的介绍是这样的:
用户 > 您的用户资料 - 设置您想在您的网站上发布的用户信息
您的用户资料 > 作者和用户 - 如果适用,添加将会使用您的网站的 作者和用户
设置 > 常规 - 设置您的网站名称和其他信息
设置 > 撰写 - 设置您撰写文章的选项
设置 > 阅读 - 设置一下在首页、分类目录和您的feed需要显示的文章数目
设置 > 评论 - 启用或关闭评论功能以及如何处理它们
文章 > 分类目录 - 在您原有的分类列表中添加一些新的分类
文章 > 编辑 - 当您写完一些文章之后,这里将是您通过编辑、删除来管理它们的地方
外观 > 主题 - 改变一下您的网站外观?
设置 > 页面 - 添加一个新的 [[[zh-cn:页面|页面]] ,抑或像"关于我"或者"联系我"这样的两个页面
文章 > 添加新文章 - 开始给您的站点添加内容
Atas ialah kandungan terperinci wordpress怎么使用,wordpress使用教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!