CSS笔记padding,margin为百分比计算时的参照对象 - 青草圆
div的padding为百分比的两种情况
padding-top,padding-bottom,margin-top,margin-bottom是百分比时是按照当前元素的父级元素的宽度来计算的
1. 当子div的宽度是百分比时
html代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta chaset="utf-8">
<title>无标题</title>
<style type="text/css">
html,body{
margin:0;
padding:0;
height:100%;
}<br /><br />.container{
width:100%;
}.row{<br /> width:100%; <br />} <br />.row:before , <br />.row:after{ <br /> display: block; <br /> content:''; <br /> height: 0; <br /> clear:both; <br />} <br />.col-md-4{ <br /> float: left; <br /> width:33.33%; <br />} <br />.blue-bg,<br />.red-bg,<br />.yellow-bg{<br /> padding-top:33.333%;<br />}<br />
.blue-bg{
background-color: #428bca;
}
.red-bg{
background-color: red;
}
.yellow-bg{
background-color: yellow;
}
<br />
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 blue-bg"></div>
<div class="col-md-4 red-bg"></div>
<div class="col-md-4 yellow-bg"></div>
</div>
</div>
</body>
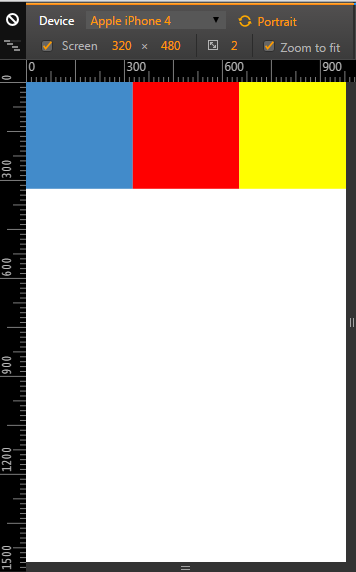
</html>效果图

2. 当子div的宽度是具体像素时
html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width , initial-scale=1">
<meta chaset="utf-8">
<title>无标题</title>
<style type="text/css">
html,body{
margin:0;
padding:0;
height:100%;
}<br />
.row{
width:100%;
}
.row:before , .row:after{
display: block;
content:'';
height: 0;
clear:both;
}
.col-md-4{
float: left;
width:100px;
}
.blue-bg{
padding-top: 100%;
background-color: #428bca;
}
.red-bg{
padding-top: 100%;
background-color: red;
}
.yellow-bg{
padding-top: 100%;
background-color: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 blue-bg"></div>
<div class="col-md-4 red-bg"></div>
<div class="col-md-4 yellow-bg"></div>
</div>
</div>
</body>
</html>
效果图


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
HTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Anexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
Giteepages Statik Laman Web Penggunaan Gagal: 404 Penyelesaian Masalah dan Resolusi Ralat Semasa Menggunakan Gitee ...
 Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Algoritma Adaptif Kedudukan Y-Axis untuk Fungsi Anotasi Web Artikel ini akan meneroka cara melaksanakan fungsi anotasi yang serupa dengan dokumen perkataan, terutama bagaimana menangani selang antara anotasi ...
 Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Untuk mencapai kesan penyebaran dan membesarkan imej sekitarnya selepas mengklik pada imej, banyak reka bentuk web perlu mencapai kesan interaktif: klik pada imej tertentu untuk membuat sekitar ...
 Mengapa anda perlu memanggil vue.use (vuerouter) dalam fail index.js di bawah folder penghala?
Apr 05, 2025 pm 01:03 PM
Mengapa anda perlu memanggil vue.use (vuerouter) dalam fail index.js di bawah folder penghala?
Apr 05, 2025 pm 01:03 PM
Keperluan mendaftarkan vuerouter dalam fail index.js di bawah folder penghala apabila membangunkan aplikasi VUE, anda sering menghadapi masalah dengan konfigurasi penghalaan. Khas ...




