dedecms css在哪里?

dedecms css在哪里
Dedecms 的首页样式文件一般在配套的模板文件里,默认模板的css样式在skin目录下css文件夹里的style.css文件里,其他模板css样式都是自定义的,需要具体分析。
一、dedecms 默认模板样式。
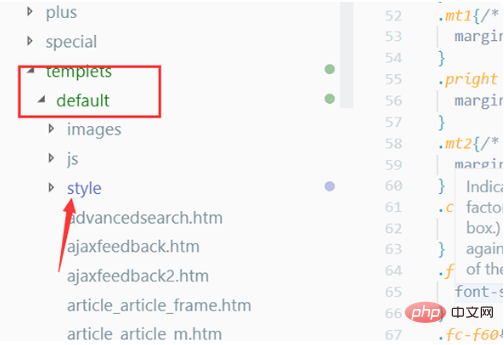
1、默认模板样式位置是固定的,直接用Vscode编辑器打开模板文件目录,定位到“default”文件夹下,就可以看见style文件夹,里面都是默认模板的样式。

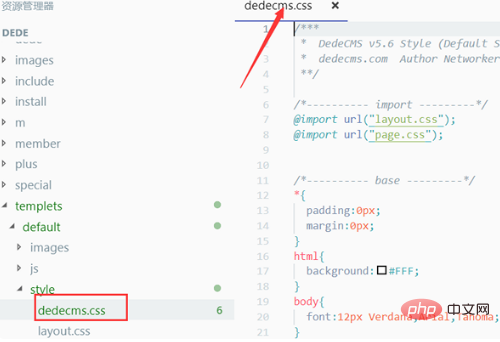
2、一般首页的样式都在“dedecms.css”文件里,打开修改即可。

二、查看自定义模板css样式。
自定义模板的css样式比较灵活,开发者可能会把样式文件放在任何一个目录下,此时就需要自己去分析模板。
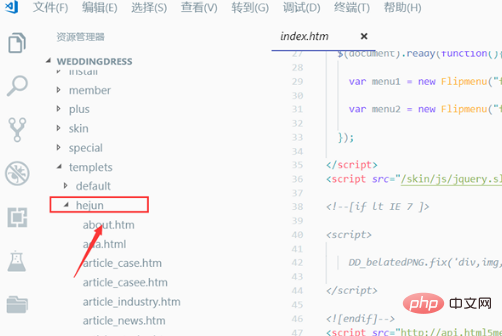
1、打开dedecms的目录,打开自定义模板文件夹。

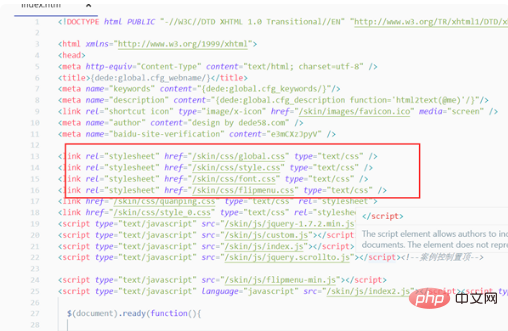
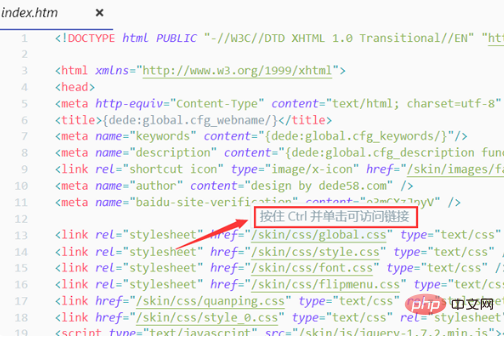
2、接着打开首页模板文件“index.htm”,可以看到,“”标签里的 css文件路径,一般就是模板套用的css样式,只要打开它就可以修改了。

3、按下“crtl”键,此时编辑器页面会出现“按住Crtl并单击可访问连接的提示”。

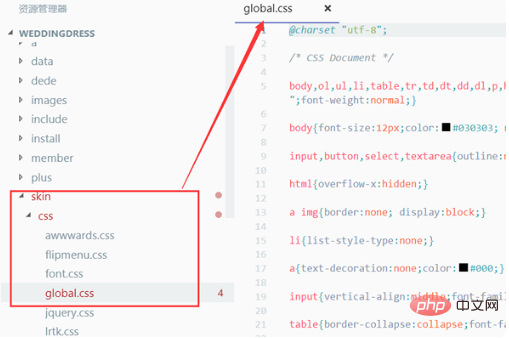
4、此时按住“crtl”鼠标左键单击link标签下的路径,Vscode就会自动定位到该文件的目录并打开改文件。

最后就可以修改样式了。
更多dedecms技术文章,请访问dedecms使用教程栏目!
Atas ialah kandungan terperinci dedecms css在哪里?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Di manakah templat rangkaian sumber cms imperial?
Apr 17, 2024 am 10:00 AM
Di manakah templat rangkaian sumber cms imperial?
Apr 17, 2024 am 10:00 AM
Lokasi muat turun templat Empire CMS: Muat turun templat rasmi: https://www.phome.net/template/ Tapak web templat pihak ketiga: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Kaedah pemasangan: Muat turun templat Nyahzip templat Muat naik templat Pilih templat
 Cara dedecms melaksanakan penggantian templat
Apr 16, 2024 pm 12:12 PM
Cara dedecms melaksanakan penggantian templat
Apr 16, 2024 pm 12:12 PM
Penggantian templat boleh dilaksanakan dalam Dedecms melalui langkah berikut: ubah suai fail global.cfg dan tetapkan pek bahasa yang diperlukan. Ubah suai fail cangkuk taglib.inc.php dan tambah sokongan untuk fail templat akhiran bahasa. Cipta fail templat baharu dengan akhiran bahasa dan ubah suai kandungan yang diperlukan. Kosongkan cache Dedecms.
 Apakah tapak web yang boleh dilakukan oleh dedecms?
Apr 16, 2024 pm 12:24 PM
Apakah tapak web yang boleh dilakukan oleh dedecms?
Apr 16, 2024 pm 12:24 PM
Dedecms ialah CMS sumber terbuka yang boleh digunakan untuk membuat pelbagai jenis laman web, termasuk: laman web berita, laman web blog, laman web e-dagang, forum dan laman web komuniti, laman web pendidikan, laman web portal, jenis laman web lain (seperti laman web korporat). , tapak web peribadi, tapak web album foto, tapak web perkongsian video)
 Bagaimana untuk memuat naik video tempatan ke dedecms
Apr 16, 2024 pm 12:39 PM
Bagaimana untuk memuat naik video tempatan ke dedecms
Apr 16, 2024 pm 12:39 PM
Bagaimana untuk memuat naik video tempatan menggunakan Dedecms? Sediakan fail video dalam format yang disokong oleh Dedecms. Log masuk ke bahagian belakang pengurusan Dedecms dan buat kategori video baharu. Muat naik fail video pada halaman pengurusan video, isikan maklumat yang berkaitan dan pilih kategori video. Untuk membenamkan video semasa mengedit artikel, masukkan nama fail video yang dimuat naik dan laraskan dimensi.
 Cara menggunakan dedecms
Apr 16, 2024 pm 12:15 PM
Cara menggunakan dedecms
Apr 16, 2024 pm 12:15 PM
Dedecms ialah sistem CMS Cina sumber terbuka yang menyediakan pengurusan kandungan, sistem templat dan perlindungan keselamatan. Penggunaan khusus termasuk langkah-langkah berikut: 1. Pasang Dedecms. 2. Konfigurasi pangkalan data. 3. Log masuk ke antara muka pengurusan. 4. Cipta kandungan. 5. Sediakan templat. 6. Mengurus pengguna. 7. Menjaga sistem.
 Apakah kelemahan yang ada pada dedecms?
Aug 03, 2023 pm 03:56 PM
Apakah kelemahan yang ada pada dedecms?
Aug 03, 2023 pm 03:56 PM
DedeCMS ialah sistem pengurusan kandungan sumber terbuka yang mempunyai beberapa potensi kelemahan dan risiko keselamatan: 1. Kerentanan suntikan SQL boleh melakukan operasi tanpa kebenaran atau mendapatkan data sensitif dengan membina pernyataan pertanyaan SQL yang berniat jahat 2. Kerentanan Muat Naik Fail, penyerang boleh memuat naik fail yang mengandungi kod jahat kepada pelayan untuk melaksanakan kod sewenang-wenangnya atau mendapatkan kebenaran pelayan;
 Laporan penilaian alat penukaran dedecms yang tepat dan boleh dipercayai
Mar 12, 2024 pm 07:03 PM
Laporan penilaian alat penukaran dedecms yang tepat dan boleh dipercayai
Mar 12, 2024 pm 07:03 PM
Laporan penilaian alat penukaran dedecms yang tepat dan boleh dipercayai Dengan perkembangan pesat era Internet, pembinaan laman web telah menjadi salah satu alat yang diperlukan untuk banyak syarikat dan individu. Dalam pembinaan laman web, menggunakan sistem pengurusan kandungan (CMS) boleh mengurus kandungan dan fungsi laman web dengan lebih mudah dan cekap. Antaranya, dedecms, sebagai sistem CMS yang terkenal, digunakan secara meluas dalam pelbagai projek pembinaan laman web. Walau bagaimanapun, kadangkala kita berhadapan dengan keperluan untuk menukar tapak web dedecms kepada format lain, dalam hal ini kita perlu menggunakan alat penukaran
 Cara mudah untuk mempelajari fungsi penukaran pengekodan dedecms
Mar 14, 2024 pm 02:09 PM
Cara mudah untuk mempelajari fungsi penukaran pengekodan dedecms
Mar 14, 2024 pm 02:09 PM
Mempelajari fungsi penukaran pengekodan dedecms tidak rumit Contoh kod mudah boleh membantu anda menguasai kemahiran ini dengan cepat. Dalam dedecms, fungsi penukaran pengekodan biasanya digunakan untuk menangani masalah seperti aksara Cina yang kacau dan aksara khas untuk memastikan operasi normal sistem dan ketepatan data. Berikut akan memperkenalkan secara terperinci cara menggunakan fungsi penukaran pengekodan dedecms, membolehkan anda mengatasi pelbagai keperluan berkaitan pengekodan dengan mudah. 1.UTF-8 kepada GBK Dalam dedecms, jika anda perlu menukar rentetan dikodkan UTF-8 kepada G




