注: 不要滥用,要记得关闭标签
DOCTYPE文档类型,可以给浏览器一个提示,现在这个网页是用的什么版本的HTML,使得浏览器可以正确的解释它
对于使用了HTML5的文档,声明如下:
1
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span></span>
Salin selepas log masuk
对于旧版的HTML或XHTML,如HTML 4.01 Transitional或XHTML 1.0 Transitional,文档声明就复杂了
1
2
3
4
5
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML 4.01 Transitional文档声明 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> XHTML 1.0 Transitional文档声明 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span></span></span></span>
Salin selepas log masuk
添加meta标签,可以使IE8停止无厘头的怪异行为(怪异模式,进入IE7模式),使IE8采用其最标准的兼容模式来显示网页
1
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="X-UA-Compatible"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="IE=edge"</span> <span style="color: #0000ff;">/></span></span>
Salin selepas log masuk
注: 要放在head标签中,最好是title标签下
第2章,创建样式和样式表
简单的样式也会包含几个元素:
Selector(选择器)、Declaration Block(声明块)、Declaration(声明)、Property(属性)、Value(值)
注: 在每个属性/值对的后面一定要加上一个分号(;),省略分号会使得样式表无效。
内部样式表
使用
HTML5对于内部样式表,只要求有开始
1
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span></span>
Salin selepas log masuk
外部样式表
使用HTML的
检验CSS
用HTML链接外部样式表
1
2
3
4
5
6
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML5: </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/style.css"</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML4.01,需要增加type属性: </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/style.css"</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> XHTML,要有关闭标签: </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/style.css"</span> <span style="color: #0000ff;">/></span></span></span></span>
Salin selepas log masuk
使用CSS链接外部样式表
1
2
3
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;"><!-- HTML5的写法 HTML4.01及XHTML还需要加上type="text/css" -->
@import url(css/styles.css);
</span><span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span></span>
Salin selepas log masuk
注: 应该将所有@import行放在所有CSS规则之前,web浏览器会忽略任何在CSS规则之后引入的样式表
行内样式
将样式放在HTML元素的style属性里面定义,这是非常不好的。
第3章,选择器:明确设置哪些样式
标签选择器:整体控制
标签选择器也叫类型选择器、元素选择器,作用于HTML的元素
类选择器:精确控制
样式表中类名称命名规范
1、所有类选择器的名称必须以一个圆点开头
2、CSS只允许类名使用字母、数字、连字符(-)、下划线(_)
3、在圆点之后必须以字母开头
4、类名称区分大小写
注: 在HTML中,作为类属性的一部分,不需要在类名前加一个点
ID选择器:控制特殊的网页元素
群组选择器
为了使多个选择器成为一个群,只需要创建一个用逗号分隔的选择器列表即可。
1
2
3
<span style="color: #800000;">h1,h2,h3</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#333</span>;
}
Salin selepas log masuk
通用选择器(*)
*号是选择每一个标签的通用选择器标志
1
2
3
4
5
6
7
8
9
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">3</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>A Simple Document<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">4</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">5</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">6</span> <span style="color: #0000ff;"><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>Header<span style="color: #0000ff;"></span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">7</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>A paragraph of <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>important<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>text.<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">8</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">9</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span>
Salin selepas log masuk
涵盖,标签,使成为两者的祖宗。同样地,在另一个标签里面的标签就是派生标签
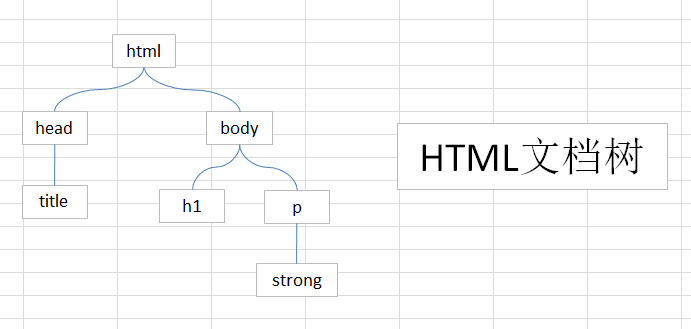
将上述HTML代码转换成一张图:
祖先标签: 当HTML标签涵盖另一个标签时,HTML就成了该标签的祖先。就是所有其他标签的祖先标签,就是
,
,的祖先标签
派生标签: 处在一个或多个标签内部的标签就是派生标签。是的派生标签,
是及的派生标签
父标签: 父标签是离另一个标签最近的祖先
子标签: 直接被另一个标签包围的标签
同胞标签: 同一个标签的子标签
创建派生选择器
多个选择器以空格隔开,类似群组选择器以逗号分开
1
2
3
<span style="color: #800000;">h1 strong</span>{<span style="color: #ff0000;">color</span>:<span style="color: #0000ff;">#666</span>} <span style="color: #008000;"></span>
<span style="color: #008000;"></span><span style="color: #800000;">
p.intro; </span><span style="color: #008000;"></span>
Salin selepas log masuk
伪类和伪元素
给链接定义样式
a:link:指访问者还没有访问到、鼠标也尚未滑到过或单击过的所有链接
a:visited:指依据Web浏览器历史记录,访问者之前已经单击过的链接
a:hover:在访问者鼠标滑过链接时改变链接的展现效果
a:active:当访问者单击链接时的展现效果
伪元素::first-letter,:first-line
CSS3修改了这些伪元素的语法。在CSS2.1中,伪类用一个冒号开头,像这样 :first-letter,CSS3在此基础上又加了一个冒号,以便于从伪元素中辨别出项:hover这样的伪类。
:focus:访问者执行某些动作时起作用。类似访问者单击网页文本框,将焦点放在了文本框上。只对处于焦点的元素起作用
:before:能在指定的元素前添加内容。
1
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="tip"</span><span style="color: #0000ff;">></span></span>
Salin selepas log masuk
1
<span style="color: #800000;">p.tip:before</span>{<span style="color: #ff0000;"> content</span>:<span style="color: #0000ff;">"HOT TIP!"</span>}<span style="color: #008000;"></span>
Salin selepas log masuk
用这个选择器添加文本的技术术语叫做“创造内容”
:after:与:before一样,也会创造内容,不过是添加在元素后面。
注: IE8+及其他主流浏览器都支持:before和:after选择器
注: :before、:after与:first-letter、:first-line一样,都是伪元素,在CSS3中都必须使用::before、::after,但浏览器都支持单冒号版本,为此可以继续使用:before、:after
::selection:针对访问者已经在网页上选中的项目。该选择器只能设置color,background-color属性。没有单冒号版本
注: 这个选择器在IE9、Opera、Chrome、Safari都是有效的,但在IE8及Firefox中不行,不过可以通过添加厂商前缀,使Firefox支持它,例:
1
2
3
4
<span style="color: #800000;">::-moz-selection</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#999</span>;
}
Salin selepas log masuk
属性选择器
类似img[title],input[type="text"],a[href^="http://"]等
子选择器
使用尖括号(>)。与派生选择器类似,用子选择器可以给另一个标签的子标签设置样式
与派生选择器应用于同一个标签的所有派生标签不同,子选择器可以让你指定要的是哪个父标签的哪个子标签,亦即只会影响直接子元素,而不影响间接子元素。
相邻同胞选择器
使用加号(+)。只选择相邻的第一个子元素,h2+p只会选择h2标签之后的一个p标签
通用的同胞组合选择器
使用波浪线(~)。选择所有同胞子元素,h2~p会选择所有与h2同级的所有同胞p标签
:first-child:只选择和格式化该元素的第一个子元素
如果要选择上图所示的第一个h1标签,可以创建类似选择器:h1:first-child(写在子元素上),问题在于,如果将div底下的h2改成
h1,那么这个h1也会被选中
:last-child与:first-child类似,只不过选择的是最后一个
nth-child()
可以轻松对表格隔行进行设置不同样式:
1
2
3
4
5
6
<span style="color: #800000;">tr:nth-child(odd) </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#333</span>; <span style="color: #008000;"></span>
}<span style="color: #800000;">
tr:nth-child(even) </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#666</span>; <span style="color: #008000;"></span>
}
Salin selepas log masuk
还可以在一个系列中,从它的第二个子元素开始,每个两个子元素选择一个子元素。例:想在一个行中,从第二个表格单元开始,每三个表格单元(
标签)就高亮一次:
1
2
3
<span style="color: #800000;">tr td:nth-child(3n + 2) </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#900</span>;
}
Salin selepas log masuk
注: 3n表示每三个元素,4n表示每四个元素,加号后面表示从第几个元素开始
注: 所有现代浏览器包括IE9及以上版本,都支持:last-child,:first-child,:nth-child(),但IE8不支持
子类型选择器
:first-of-type:与:first-child类似。
:last-of-type:与last-child类似
注: 这些类型选择器必须是一个特殊标签的子标签,因此:p:first-of-type表示“一个段落标签的第一个子标签”
:nth-of-type:与nth-child类似
:not选择器
:not选择器也被称作否定伪类,可以选择不是其他东西的某件东西。
1
2
3
<span style="color: #800000;">p:not(.classy)</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
} <span style="color: #008000;"></span>
Salin selepas log masuk
1、用:not选择器只能使用简单选择器,img:not(.portrait),li:not(:first-child)等
2、不能使用派生选择器
3、不能使用多个not选择器
第4章,用样式继承节省时间
1、一般来说,影响网页元素位置的属性,或者页边距、背景颜色、元素的边框线等,都不会被继承
2、Web浏览器用它们自己固有的样式为各种标签设置样式,当给网页上定义一种字号,并将它应用于标签时,标题还是会大于段落文字等等。即,继承不会影响浏览器对于某些元素的內建样式。
3、当样式发生冲突时,更具体的样式会胜出
第5章,用层叠管理多样式
如果一个标签本身没有设置任何样式,那么当继承来的属性发生任何冲突,离它最近的那个祖先标签就会胜出
任何直接应用于指定标签的样式,都将胜出
用权重值决定哪种样式胜出
1、一个标签选择器值1分
2、一个类选择器值10分
3、一个ID选择器值100分
4、一个內建样式值1000分
注: 伪元素(如::first-line)通常被当作标签选择器对待,值1分,伪类(如:link)则被当作类对待,值10分。
由于派生选择器由几个选择器组成,所以算术上会复杂些,权值是所有选择器值的总和
注: 继承来的属性没有权值
权重值相同时,最后一个样式胜出
若内部样式表和外部样式表发生冲突时,两种样式表在HTML中所处的位置就非常重要,若
建议: 最好先列出所有的外部样式表,并且当绝对需要在某一个网页中应用一个或多个样式表时,最好只使用一个内部样式表
忽略权重值
当一定、必须要确保某一个特定的属性不能被另一个更具体的样式覆盖时,就可以使用在需要保护的属性后面插入!important,可以避免被权重值更大的属性覆盖。
注意: 是对个别属性应用,而不是对整个样式。最后,当两个都有!important的样式冲突时,更具体的样式会胜出。
选择性覆盖
1、使用内部样式表,定义要覆盖的样式
2、使用另一个外部样式表,定义要覆盖的样式,并在最后面引入
避免权重战争
1
2
3
4
5
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="article"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>A paragraph<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>Another paragraph<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="special"</span><span style="color: #0000ff;">></span>A Special paragraph<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span>
Salin selepas log masuk
首先定义:
1
2
3
<span style="color: #800000;">#article p</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
Salin selepas log masuk
如果要更改
段落,则必须定义如下规则
1
2
3
<span style="color: #800000;">#article .special</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">blue</span>;
}
Salin selepas log masuk
冗长而没啥大用,当直接将
复制到别的地方时,样式并不会改变
若用类代替:
1
2
3
4
5
6
<span style="color: #800000;">.article p</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #800000;">
p.special</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">blue</span>;
}
Salin selepas log masuk
建议: 尽量使用类选择器,避免使用id选择器