layuiadmin 头上的tab怎么弄

小编今天教你们layuiadmin 头上的tab怎么弄,解决你在生活中遇到的小问题。
如果你想了解更多关于layui的知识,可以点击:layui教程
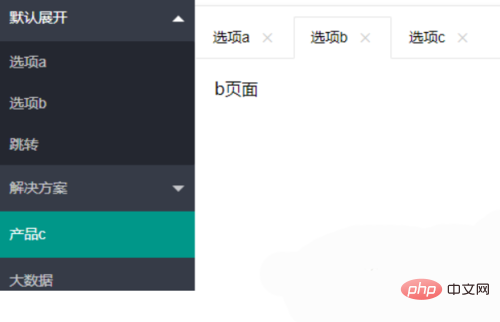
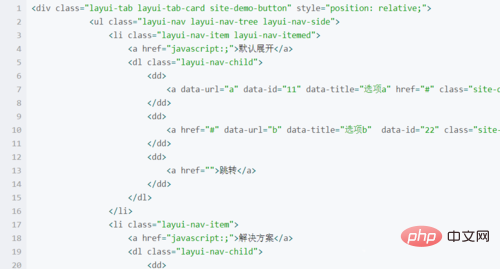
1、首先说一下左侧菜单栏,这是一个最基本的左侧菜单栏,实现的过程很简单,官方的说明文档就有,但是我在导入layer.js之后,直接复制这段官方代码到我的编辑器上。

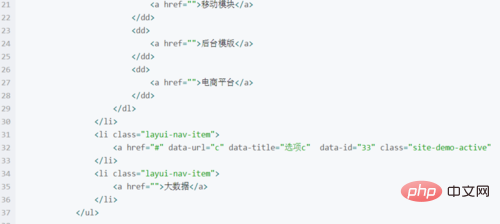
2、绑定属性的菜单并没有下拉选项,这个问题在我导入layer.all.js之后解决了,而且发现如果是在页面的最上方导入的话也没有下拉选项,只有在html代码下面导入,才可以显示。

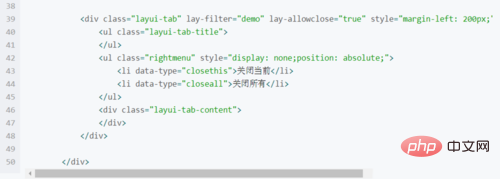
3、tab项右键菜单:这里右键菜单的样式并没有做太多的美化。Tab的切换功能,切换事件监听等,需要依赖element模块。

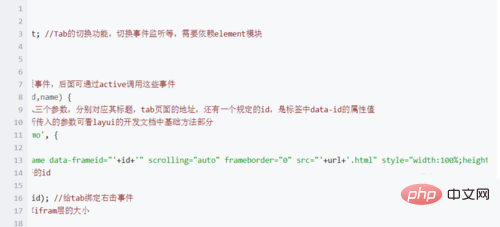
4、新增一个Tab项 传入三个参数,分别对应其标题,tab页面的地址,还有一个规定的id,是标签中data-id的属性值。

5、根据传入的id传入到指定的tab项,ids是一个数组,里面存放了多个id,调用tabDelete方法分别删除。

6、左侧菜单栏中内容 ,触发点击事件属性下的有lay-id属性的li的数目,即已经打开的tab项数目,初始化一个标志,为false说明未打开该tab项 为true则说明已有。

Atas ialah kandungan terperinci layuiadmin 头上的tab怎么弄. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Selesaikan masalah bahawa kunci Tab CentOS7 tidak dapat menyelesaikan arahan
Jan 17, 2024 pm 01:30 PM
Selesaikan masalah bahawa kunci Tab CentOS7 tidak dapat menyelesaikan arahan
Jan 17, 2024 pm 01:30 PM
Hari ini saya melakukan percubaan pada centOS dan mendapati kaedah penyiapan kunci tab biasa yang digunakan di bawah Ubuntu tidak boleh digunakan Jadi saya sangat ingin tahu selepas mencari maklumat dan mengujinya sendiri, saya merekodkan penyelesaian yang mungkin seperti berikut: 1) Mula-mula, anda perlu Jalankan arahan berikut dalam terminal: #yuminstallbash-completion//Anda juga boleh menggunakan pemasangan wildcard: yuminstallbash-c* atau anda boleh memasang beberapa kumpulan pakej permulaan yum-ygroupinstallBaseCompatibilitylibrariesDebuggingToolsDial-upNetworkingssupppo
 Bagaimana untuk melaksanakan komponen tab dan halaman berbilang tab dalam Vue?
Jun 25, 2023 am 09:33 AM
Bagaimana untuk melaksanakan komponen tab dan halaman berbilang tab dalam Vue?
Jun 25, 2023 am 09:33 AM
Dengan pengemaskinian berterusan teknologi bahagian hadapan, Vue, sebagai rangka kerja bahagian hadapan yang popular, telah menjadi pilihan pertama banyak pembangun. Dalam projek sebenar, selalunya perlu menggunakan komponen tab dan halaman berbilang tab untuk menukar dan mengurus modul berfungsi yang berbeza. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Vue untuk melaksanakan komponen tab mudah dan halaman berbilang tab. 1. Laksanakan komponen tab mudah Cipta komponen Tab.vue Cipta komponen Tab.vue dalam projek untuk memaparkannya.
 Apakah tiga cara untuk melaksanakan tab dalam Vue?
Jan 29, 2023 pm 02:49 PM
Apakah tiga cara untuk melaksanakan tab dalam Vue?
Jan 29, 2023 pm 02:49 PM
Terdapat tiga cara untuk melaksanakan tab dalam Vue: 1. Kawal penukaran kandungan tab melalui "v-show" 2. Laksanakan penukaran tab melalui ciri is dan "keep-alive" dalam Vue -pautan".
 Mengapa alt+tab tidak boleh menukar antara muka?
Mar 09, 2023 pm 02:11 PM
Mengapa alt+tab tidak boleh menukar antara muka?
Mar 09, 2023 pm 02:11 PM
Sebab mengapa alt+tab tidak boleh menukar antara muka ialah arahan ini dilumpuhkan Penyelesaiannya: 1. Hidupkan komputer, klik menu mula, dan pilih arahan jalankan 2. Masukkan "regedit" dalam bar kosong ke kanan permulaan, dan klik OK; 3. Masukkan Pengurus Pendaftaran dan cari pilihan "AltTabSettings" 4. Klik dua kali "AltTabSettings", ubah suai data nilai dalam pilihan yang dibuka kepada "00000001", dan klik "Sahkan" .
 RedMagic Gaming Tablet Pro dilancarkan sebagai tab pertama dengan Versi Peneraju Snapdragon 8 Gen 3
Sep 05, 2024 pm 09:30 PM
RedMagic Gaming Tablet Pro dilancarkan sebagai tab pertama dengan Versi Peneraju Snapdragon 8 Gen 3
Sep 05, 2024 pm 09:30 PM
RedMagic telah melancarkan sepenuhnya Gaming Tablet Pro, tab pertama yang menampilkan Versi Peneraju Snapdragon 8 Gen 3. Ia pada asasnya adalah versi overclocked SoC standard, dan RedMagic 9S Pro mendahului penanda aras dengannya. Perkara yang sama berlaku untuk thi
 RedMagic mendedahkan lebih banyak spesifikasi tablet permainan baharunya
Sep 01, 2024 am 06:34 AM
RedMagic mendedahkan lebih banyak spesifikasi tablet permainan baharunya
Sep 01, 2024 am 06:34 AM
Tablet permainan RedMagic kedua akan diumumkan sepenuhnya pada 5 September. Penanda aras baru-baru ini dijalankan di AnTuTu mendedahkan bahawa ia akan menampilkan Versi Terkemuka Snapdragon 8 Gen 3, menjadikannya mampu sebagai telefon pintar Android terbaru syarikat, 9S Pr
 Tawaran | Tablet Android Lenovo Tab P12 dengan paparan 3K yang besar mendapat potongan harga 29% yang menarik
Aug 15, 2024 am 06:44 AM
Tawaran | Tablet Android Lenovo Tab P12 dengan paparan 3K yang besar mendapat potongan harga 29% yang menarik
Aug 15, 2024 am 06:44 AM
Ramai pengembara yang menantikan percutian musim panas mereka mungkin bertanya kepada diri mereka sendiri bagaimana untuk meluangkan masa dalam perjalanan kereta api yang panjang atau penerbangan antarabangsa, dan tablet multimedia murah seperti Lenovo Tab P12 mungkin menyelesaikan masalah ini. Conseq
 Xiaomi mendedahkan tarikh pelancaran Poco Pad baharu dengan sambungan 5G
Aug 17, 2024 am 06:32 AM
Xiaomi mendedahkan tarikh pelancaran Poco Pad baharu dengan sambungan 5G
Aug 17, 2024 am 06:32 AM
Xiaomi telah mengumumkan tablet Android baharu yang akan dilancarkan di bawah penjenamaan Poco. Ia dipanggil Poco Pad 5G, dan tab itu ditetapkan untuk dilancarkan di India pada 23 Ogos. Jadual pertama yang dilancarkan di bawah jenama Poco telah didedahkan di Mayof ini ye




