wordpress如何加入微博

因为wordpress是一个免费的开源的建网站的程序,其在全世界有无数的大量的粉丝,加上wordpress免费的插件服务以及无数的设计者和开发者,这就造就了现在世界上有很多使用wordpress建站的,大家都希望自己的网站保持一个较高的更新频率,无论是对访客还是对搜索引擎都是十分友好的。但是仅靠更新大量的原创文章无疑是比较麻烦的,所以我们需要另一种发布形式。更新频率较高而且内容相对而言又比较有含金量的表现形式,那就无疑当属现今最流行的微博了,那么我们怎么给自己的wordpress添加微博元素呢?
如果你想了解更多关于wordpress的知识,可以点击:wordpress教程
1、点击“wordpress”选项,如图所示:

2、新浪官网针对wordpress用户提供了两种不同的版本,Flash版和Html版,Flash版可以轻松地展示你最近所发的微博数量及内容;HTML版不仅可以展示你的微博还可以编写你的微博。你只要选择适合你的版本即可,然后点击“立即使用”按钮,如图所示:

3、在这里,为了让微博挂件和你你的wordpress主题相得益彰,不影响用户的体验,新浪官方特提供了挂件的肤色和尺寸大小选项设置,设置好你的选项,点击预览并生成代码,预览的效果在右侧即时显现,代码就在下面自动生成,如图所示:

4、最后点击“复制代码”即可。

5、下面再切换到wordpress后台设置的版面:
点击“外观—小工具”选项,如图所示:

6、再在可用小工具下面选择“文本”小工具,然后把其拖动到你要放置的合适的侧边栏中,

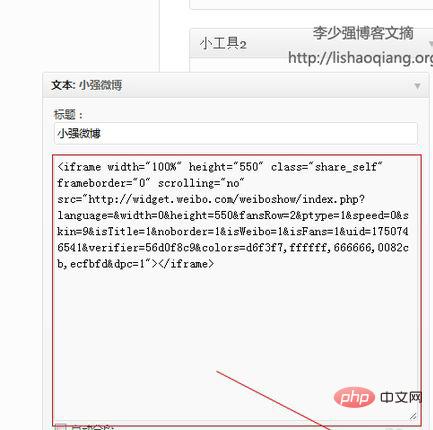
7、然后设置文本的标题,“站长微博”“我想说啥”……,再在下面的框架中输入你刚才在新浪官方复制的代码,粘贴即可,最后点击“保存”即可,刷新网页即可观看效果。

8、效果图:

9、同理,为了增加你微博的曝光度,你也可以把它设置在wordpress的文章页面,在文章页面的代码插入“签名档”代码即可。
Atas ialah kandungan terperinci wordpress如何加入微博. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara memaparkan komen WordPress
Apr 20, 2025 pm 12:06 PM
Cara memaparkan komen WordPress
Apr 20, 2025 pm 12:06 PM
Dayakan komen di laman web WordPress: 1. Log masuk ke panel admin, pergi ke "Tetapan" - "Perbincangan", dan periksa "Benarkan komen"; 2. Pilih lokasi untuk memaparkan komen; 3. Sesuaikan komen; 4. Menguruskan komen, meluluskan, menolak atau memadam; 5. menggunakan & lt ;? php comments_template (); ? & gt; tag untuk memaparkan komen; 6. Membolehkan komen bersarang; 7. Laraskan bentuk komen; 8. Gunakan plugin dan kod pengesahan untuk mengelakkan komen spam; 9. Menggalakkan pengguna menggunakan gravatar avatar; 10. Buat komen untuk dirujuk
 Cara Menulis Tajuk WordPress
Apr 20, 2025 pm 12:09 PM
Cara Menulis Tajuk WordPress
Apr 20, 2025 pm 12:09 PM
Langkah -langkah untuk membuat tajuk tersuai di WordPress adalah seperti berikut: Edit fail tema "header.php". Tambahkan nama dan keterangan laman web anda. Buat menu navigasi. Tambah bar carian. Simpan perubahan dan lihat tajuk tersuai anda.
 Log masuk akaun laman web wordpress
Apr 20, 2025 am 09:06 AM
Log masuk akaun laman web wordpress
Apr 20, 2025 am 09:06 AM
Untuk log masuk ke akaun laman web WordPress: Lawati halaman log masuk: Masukkan URL laman web ditambah "/wp-login.php". Masukkan nama pengguna dan kata laluan anda. Klik "Login". Pengesahan Pengesahan Dua Langkah (Pilihan). Selepas berjaya masuk, anda akan melihat papan pemuka laman web.
 Apa yang perlu dilakukan sekiranya terdapat ralat di WordPress
Apr 20, 2025 am 11:57 AM
Apa yang perlu dilakukan sekiranya terdapat ralat di WordPress
Apr 20, 2025 am 11:57 AM
Panduan Resolusi Ralat WordPress: 500 Ralat Pelayan Dalaman: Lumpuhkan pemalam atau periksa log ralat pelayan. 404 Page Tidak Ditemui: Semak Permalink dan pastikan pautan halaman betul. Skrin Putih Kematian: Meningkatkan Had Memori PHP Server. Ralat Sambungan Pangkalan Data: Semak status pelayan pangkalan data dan konfigurasi WordPress. Petua lain: Dayakan mod debug, periksa log ralat, dan dapatkan sokongan. Mencegah kesilapan: Kemas kini dengan kerap WordPress, pasang hanya plugin yang diperlukan, sandarkan secara teratur laman web anda, dan mengoptimumkan prestasi laman web.
 Pemalam pendaftaran produk yang disyorkan untuk WordPress yang mudah digunakan
Apr 20, 2025 am 08:15 AM
Pemalam pendaftaran produk yang disyorkan untuk WordPress yang mudah digunakan
Apr 20, 2025 am 08:15 AM
Tidak ada plugin pendaftaran produk WordPress yang sempurna, pilihan harus berdasarkan keperluan sebenar dan saiz laman web. Plug-in yang disyorkan termasuk: AhliPress: Konfigurasi Konfigurasi Kompleks yang Berkuatkuas
 Cara menukar imej kepala tema WordPress
Apr 20, 2025 am 10:00 AM
Cara menukar imej kepala tema WordPress
Apr 20, 2025 am 10:00 AM
Panduan langkah demi langkah untuk menggantikan imej header WordPress: Log masuk ke papan pemuka WordPress dan menavigasi ke penampilan & gt; tema. Pilih topik yang ingin anda edit dan klik Sesuaikan. Buka panel Pilihan Tema dan cari tajuk laman web atau pilihan imej header. Klik butang Pilih Imej dan muat naik imej kepala baru. Tanaman imej dan klik simpan dan tanaman. Klik butang Simpan dan Terbitkan untuk mengemas kini perubahan.
 Cara membatalkan tarikh penyuntingan WordPress
Apr 20, 2025 am 10:54 AM
Cara membatalkan tarikh penyuntingan WordPress
Apr 20, 2025 am 10:54 AM
Tarikh pengeditan WordPress boleh dibatalkan dalam tiga cara: 1. Pasang tarikh pasca Lumpuhkan Plug-in; 2. Tambah kod dalam fail Functions.php; 3 secara manual mengedit lajur post_modified dalam jadual WP_POSTS.




