用bootstrap做的网站有哪些

Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
如果你想了解更多关于bootstrap的知识,可以点击:bootstrap框架
下面为大家介绍几个网站,他们都是使用bootstrap进行搭建的。
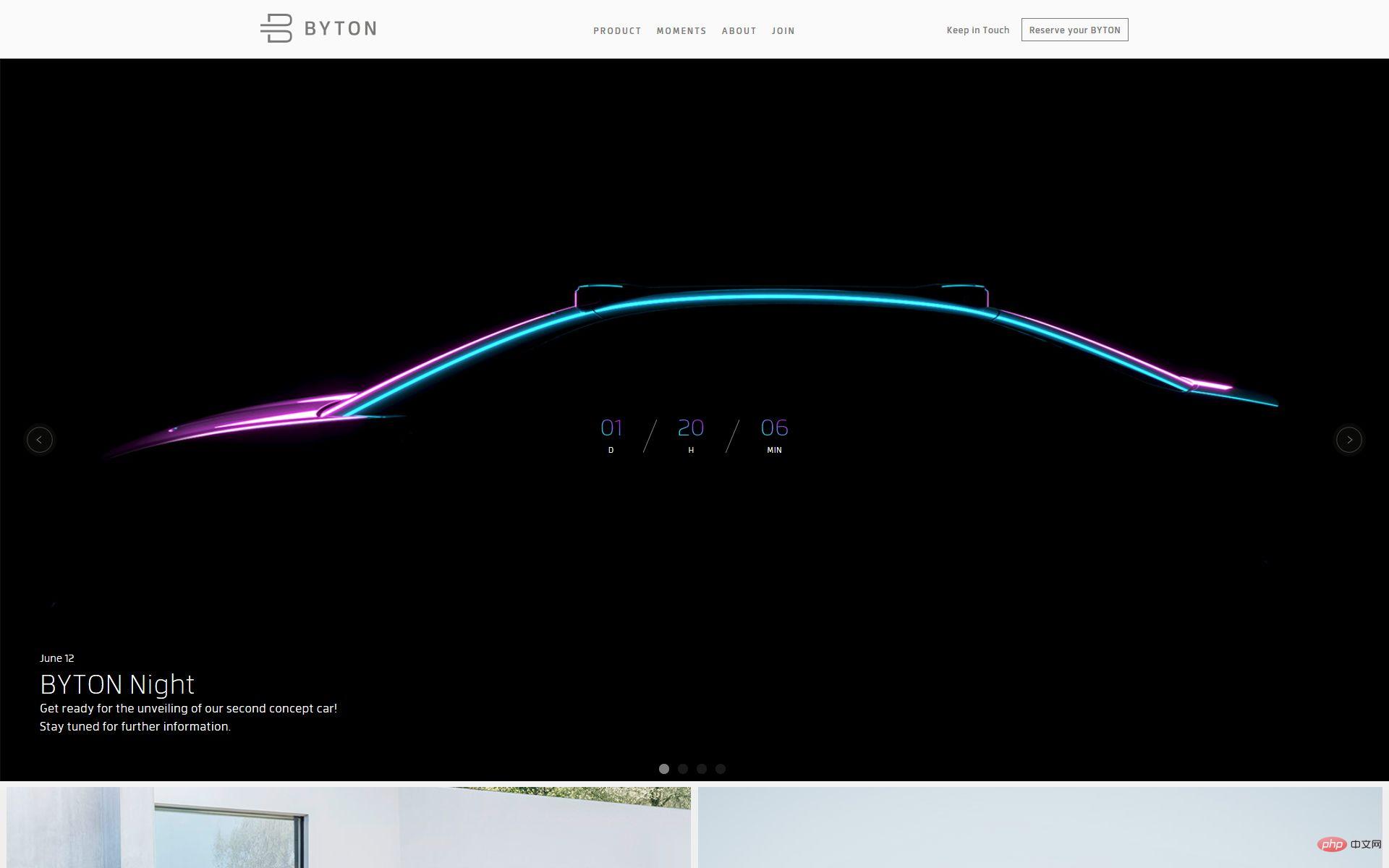
Byton是一家中国全电动汽车品牌,于2017年成立,并在香港成立, [1]由前宝马和日产汽车高管共同创立。 这些汽车专为共享移动和自动驾驶时代而设计(称为“下一代智能设备”)。 Byton于2018年1月向公众推出了其首款概念车。 [2]该公司目前正在南京总部设立一个试验车间,在那里建造可驱动的原型车。 它计划首先推出其M-Byte SUV车型,计划于2019年底开始生产.SUV将于2019年底在中国上市,其次是2020年下半年的美国和欧洲市场。

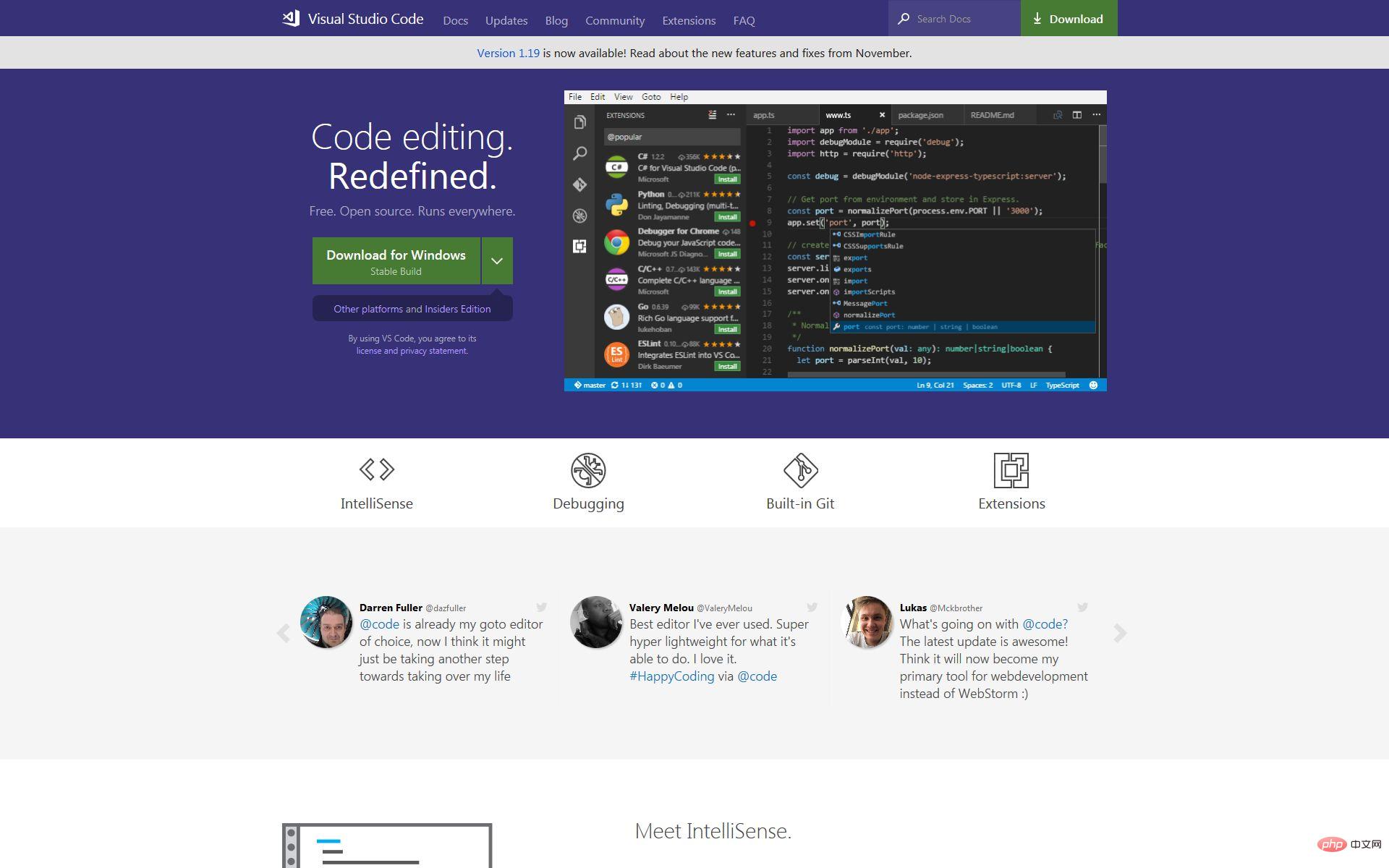
Visual Studio Code(简称VS Code)是一个由微软开发的,同时支持Windows、Linux、和macOS系统且开放源代码的代码编辑器[4],它支持测试,并内置了Git 版本控制功能,同时也具有开发环境功能,例如代码补全(类似于 IntelliSense)、代码片段、和代码重构等,该编辑器支持用户个性化配置,例如改变主题颜色、键盘快捷方式等各种属性和参数,还在编辑器中内置了扩展程序管理的功能。

星巴克股份有限公司(英语:Starbucks Corporation,简称:星巴克,英语:Starbucks,NASDAQ:SBUX、港交所:4337、又称史塔巴克斯)是美国一家跨国连锁咖啡店,也是全球最大的连锁咖啡店,成立于1971年,发源地与总部位于美国华盛顿州西雅图。除咖啡之外,亦有茶饮等饮料,以及三明治、糕点等点心类食品。最初仅专卖咖啡豆,在转型为现行的经营型态后开始快速展店,并成为美式生活的象征之一,部分店铺甚至与超级市场、书店等异业结盟,以复合式商店经营。根据星巴克2018年报,星巴克在全球75个国家及地区皆有据点,由该公司直接营运的分店有13275间,特许经营分店更多达14064间。当中亦有不少分店的会具当地特色及找来设计师设计,如法国巴黎歌剧院店、意大利邮局宫店、日本福冈的表参道店

GitHub是通过Git进行版本控制的软件源代码托管服务平台,由GitHub公司(曾称Logical Awesome)的开发者Chris Wanstrath、PJ Hyett和Tom Preston-Werner使用Ruby on Rails编写而成。
GitHub同时提供付费账户和免费账户。这两种账户都可以创建公开或私有的代码仓库,但付费用户支持更多功能。根据在2009年的Git用户调查,GitHub是最流行的Git访问站点。[3]除了允许个人和组织创建和访问保管中的代码以外,它也提供了一些方便社会化共同软件开发的功能,即一般人口中的社群功能,包括允许用户追踪其他用户、组织、软件库的动态,对软件代码的改动和bug提出评论等。GitHub也提供了图表功能,用于概观显示开发者们怎样在代码库上工作以及软件的开发活跃程度。

白鹭时代(Egret Technology)是中国一家致力于HTML5引擎技术和工具研发、H5游戏制作的技术公司,总部位于北京。2014年-2015年期间,白鹭时代先后获得顺为资本、深创投和经纬创投等机构的两轮融资,并于2016年3月登录新三板

Atas ialah kandungan terperinci 用bootstrap做的网站有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang






