 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Perbincangan ringkas tentang pelaksanaan objek dan objek Promise dalam kemahiran JavaScript_javascript
Perbincangan ringkas tentang pelaksanaan objek dan objek Promise dalam kemahiran JavaScript_javascript
Perbincangan ringkas tentang pelaksanaan objek dan objek Promise dalam kemahiran JavaScript_javascript
Semua dalam JavaScript ialah objek: rentetan, nombor, tatasusunan, fungsi. Editor di bawah akan mengumpul dan menyusun beberapa objek dalam JavaScript dan pelaksanaan objek janji. Kandungan khusus adalah seperti berikut:
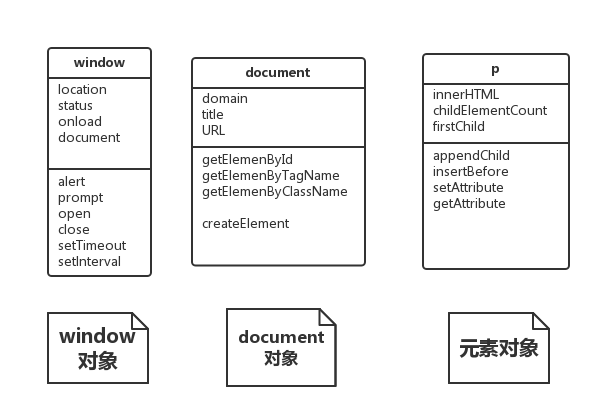
Objek di mana-mana

objek tingkap
Pengenalan kepada atribut dan kaedah yang biasa digunakan
lokasi
Mengandungi URL halaman Jika anda menukar atribut ini, penyemak imbas akan mengakses URL baharu
status
Mengandungi rentetan yang akan dipaparkan dalam keadaan penyemak imbas. Biasanya di sudut kiri bawah pelayar
muat:
Mengandungi fungsi yang perlu dipanggil selepas halaman dimuatkan sepenuhnya
dokumen:
Mengandungi DOM
kaedah makluman:
Tunjukkan peringatan
kaedah segera:
Sama seperti alert, tetapi akan mendapat maklumat daripada pengguna
terbuka
Buka tetingkap baharu
tutup
Tutup tetingkap
setTimeout:
Panggil fungsi pemprosesan selepas selang masa yang ditentukan
setlnterval
Berulang kali memanggil fungsi pemprosesan pada selang masa tertentu
Bercakap tentang window.onload
Dengan menentukan fungsi pada atribut onload tetingkap, anda boleh memastikan tiada kod dijalankan sehingga halaman dimuatkan dan DOM dibina sepenuhnya.
Fungsi yang digunakan untuk menukar DOM
window.onload = function(){
//code here
}
//function是一个匿名函数,赋给onloadSebab kami tidak menyebut window.inload = init() adalah kerana kami tidak memanggil fungsi, tetapi menggunakan nilainya.
Berikan nilai fungsi kepada atribut inload objek tetingkap dan biarkan ia dilaksanakan selepas halaman dimuatkan.
Terdapat dua cara untuk mencipta pengendali window.onload -----menggunakan nama fungsi dan menggunakan fungsi tanpa nama.
Kedua-dua kaedah ini pada asasnya melakukan perkara yang sama, tetapi jika fungsi yang diberikan kepada window.onload hendak digunakan di tempat lain, pilih untuk menggunakan nama fungsi
objek dokumen
Pengenalan kepada atribut dan kaedah yang biasa digunakan
domain:
Domain pelayan yang menyediakan dokumen, seperti kelion.com.
tajuk:
Melalui document.title, anda boleh mendapatkan tajuk dokumen
URL:
URL dokumen
kaedah getElementById:
Dapatkan elemen ini berdasarkan id elemen
getElementsByTagName,
getElementsByClassName:
Kedua-dua kaedah ini serupa dengan yang sebelumnya, kecuali ia menggunakan tag dan kelas untuk mendapatkan elemen
createElement:
Cipta elemen baharu yang sesuai untuk dimasukkan dalam DOM
Bercakap tentang createElement
//创建<li>元素,
var li = document.createElement("li");
//给刚创建的元素赋值
li.innerHTML = "songName";
//获取<ul>元素
var ul = document.getElementById("playlist")
//把<li>元素增加到ul中
ul.appendChild(li)Nota: Sebelum memasuki baris ke-8 kod, elemen li sentiasa bebas daripada DOM
Objek Elemen
Pengenalan kepada atribut dan kaedah yang biasa digunakan:
innerHTML:
Mengandungi kandungan unsur
childElementCount:
Simpan bilangan elemen
anak pertama
Elemen anak pertama
kaedah appendChild:
kaedah masukkanSebelum:
Digunakan untuk memasukkan elemen sebagai elemen anak bagi elemen
kaedah getAttribute
setAttribute method
Pengguna dua kaedah untuk menetapkan dan mendapatkan atribut dalam elemen: seperti "src", "id", "class", dll.
Akhir sekali mari belajar tentang objek butang
Objek butang mempunyai atribut yang sering digunakan:
onclick (digunakan untuk memantau sama ada butang ditekan).
butang var = document.getElementById("Button"); //button hanyalah nama pembolehubah, yang boleh menjadi butang1, butang2, dsb., tetapi pada asasnya ia adalah butang
button.onclick = handleButtonClick;
ps: Perbincangan ringkas tentang pelaksanaan objek Promise dalam Javascript
Ramai rakan-rakan hadapan sepatutnya pernah mendengar tentang objek Promise (atau Deferred) Hari ini saya akan bercakap tentang pemahaman saya tentang Promise
Apa?
Promise ialah salah satu spesifikasi CommonJS Ia mempunyai penyelesaian, tolak, selesai, gagal, kemudian dan kaedah lain, yang boleh membantu kami mengawal aliran kod dan mengelakkan sarang berbilang lapisan fungsi. Pada masa kini, asynchrony menjadi semakin penting dalam pembangunan web Bagi pembangun, pengaturcaraan pelaksanaan bukan linear ini akan menyukarkan pembangun untuk mengawalnya dengan lebih baik proses pelaksanaan kod tersebut kerana jQuery Semua perpustakaan telah pun melaksanakan objek ini, dan ES6, yang akan dikeluarkan pada akhir tahun, juga akan melaksanakan Promise secara asli
Kenapa
Bayangkan senario di mana terdapat dua permintaan tak segerak yang kedua perlu menggunakan data permintaan pertama yang berjaya Kemudian kod kita boleh ditulis seperti ini
ajax({
url: url1,
success: function(data) {
ajax({
url: url2,
data: data,
success: function() {
}
});
}
});如果继续下去在回调函数中进行下一步操作,嵌套的层数会越来越多。我们可以进行适当的改进,把回调函数写到外面
function A() {
ajax({
url: url1,
success: function(data) {
B(data);
}
});
}
function B(data) {
ajax({
url: url2,
success: function(data) {
......
}
});
}即使是改写成这样,代码还是不够直观,但是如果有了Promise对象,代码就可以写得非常清晰,一目了然,请看
new Promise(A).done(B);
这样函数B就不用写在A的回调中了
How
目前的ES标准中还未支持Promise对象,那么我们就自己动手,丰衣足食吧。思路大致是这样的,用2个数组(doneList和failList)分别存储成功时的回调函数队列和失败时的回调队列
* state: 当前执行状态,有pending、resolved、rejected3种取值
* done: 向doneList中添加一个成功回调函数
* fail: 向failList中添加一个失败回调函数
* then: 分别向doneList和failList中添加回调函数
* always: 添加一个无论成功还是失败都会调用的回调函数
* resolve: 将状态更改为resolved,并触发绑定的所有成功的回调函数
* reject: 将状态更改为rejected,并触发绑定的所有失败的回调函数
* when: 参数是多个异步或者延迟函数,返回值是一个Promise兑现,当所有函数都执行成功的时候执行该对象的resolve方法,反之执行该对象的reject方法
下面是我的具体实现过程:
var Promise = function() {
this.doneList = [];
this.failList = [];
this.state = 'pending';
};
Promise.prototype = {
constructor: 'Promise',
resolve: function() {
this.state = 'resolved';
var list = this.doneList;
for(var i = 0, len = list.length; i < len; i++) {
list[0].call(this);
list.shift();
}
},
reject: function() {
this.state = 'rejected';
var list = this.failList;
for(var i = 0, len = list.length; i < len; i++){
list[0].call(this);
list.shift();
}
},
done: function(func) {
if(typeof func === 'function') {
this.doneList.push(func);
}
return this;
},
fail: function(func) {
if(typeof func === 'function') {
this.failList.push(func);
}
return this;
},
then: function(doneFn, failFn) {
this.done(doneFn).fail(failFn);
return this;
},
always: function(fn) {
this.done(fn).fail(fn);
return this;
}
};
function when() {
var p = new Promise();
var success = true;
var len = arguments.length;
for(var i = 0; i < len; i++) {
if(!(arguments[i] instanceof Promise)) {
return false;
}
else {
arguments[i].always(function() {
if(this.state != 'resolved'){
success = false;
}
len--;
if(len == 0) {
success ? p.resolve() : p.reject();
}
});
}
}
return p;
}
Improve目前只是实现了Promise的基础功能,但仍然还有无法处理的情况,例如要实现3个或3个以上的异步请求的串行,目前我的Promise没有办法支持new Promise(A).then(B).then(C)这样的形式,jQuery在1.7的版本中为Deferred(Promise)对象实现了pipe函数,可以通过这个函数实现上述功能,代码为$.Deferred(A).pipe(B).then(C),我尝试去读了jQuery这部分的代码,但是没能读懂,希望有大神能够给一些实现思路

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



