 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Ikuti saya untuk mempelajari jenis asas dan jenis rujukan kemahiran javascript_javascript
Ikuti saya untuk mempelajari jenis asas dan jenis rujukan kemahiran javascript_javascript
Ikuti saya untuk mempelajari jenis asas dan jenis rujukan kemahiran javascript_javascript
1. Jenis asas dan jenis rujukan
Terdapat 5 jenis data asas: tidak ditentukan, boolean, nombor, rentetan, null
typeof null; //"object" typeof undefined; //"undefined" typeof 1; //"number" typeof false //"boolean" typeof "1" //"string"
(Secara mengelirukan, menaip jenis null mengembalikan "objek", manakala standard ECMAScript menerangkannya sebagai jenis yang berbeza.)
Untuk memudahkan operasi nilai jenis asas, ECMAScript juga menyediakan tiga jenis rujukan khas: Boolean, Number dan String Pustaka standard menyediakan pembina untuk merangkum nilai Boolean, nombor dan rentetan sebagai objek. Jenis ini serupa dengan jenis rujukan lain dan mempunyai tingkah laku khas yang sepadan dengan jenis pembungkus asas masing-masing. Malah, apabila nilai jenis asas dibaca, objek jenis pembalut asas yang sepadan dicipta di latar belakang, membolehkan kami memanggil beberapa kaedah untuk memanipulasi data.
var s1 = "some text";
var s2 = s1.substring(2);
var s3 = new String("some text");Tetapi tidak seperti rentetan asal, objek Rentetan ialah objek sebenar.
typeof s1; //"string" typeof s3; //"object"
Pembolehubah s1 dalam contoh ini mengandungi rentetan, yang sudah tentu merupakan nilai jenis asas. Baris seterusnya memanggil kaedah substring() s1 dan menyimpan hasil yang dikembalikan dalam s2. Kami tahu bahawa nilai jenis primitif bukan objek, jadi secara logiknya mereka tidak sepatutnya mempunyai kaedah (tetapi mereka mempunyai kaedah). Malah, untuk kami mencapai operasi intuitif ini, satu siri proses telah dilengkapkan secara automatik di latar belakang. Apabila baris kedua kod mengakses s1, proses capaian berada dalam mod baca, iaitu nilai rentetan ini dibaca daripada memori. Apabila mengakses rentetan dalam mod baca, pemprosesan berikut akan dilengkapkan secara automatik di latar belakang:
(1) Buat contoh jenis String.
(2) Panggil kaedah yang dinyatakan pada contoh.
(3) Musnahkan kejadian ini.
boleh dinyatakan menggunakan kod berikut:
var s1 = new String("some text");
var s2 = s1.substring(2);
s1 = null;
Selepas pemprosesan ini, nilai rentetan asas menjadi sama dengan objek. Selain itu, tiga langkah di atas juga digunakan untuk nilai Boolean dan angka yang sepadan dengan jenis Boolean dan Nombor.
2. Kitaran hayat
Perbezaan utama antara jenis rujukan dan jenis pembungkusan asas ialah kitaran hayat objek. Contoh jenis rujukan yang dibuat menggunakan operator baharu kekal dalam ingatan sehingga aliran pelaksanaan meninggalkan skop semasa. Objek jenis pembungkusan asas yang dibuat secara automatik hanya wujud semasa tempoh pelaksanaan baris kod ini (seketika), dan kemudian dimusnahkan serta-merta. Ini bermakna kita tidak boleh menambah sifat dan kaedah pada sifat pada masa jalan.
var s1 = "some text"; s1.color = "red"; alert(s1.color); //undefined
Sudah tentu, anda boleh memanggil Boolean, Number dan String secara eksplisit untuk mencipta objek jenis pembungkusan asas, tetapi ini tidak disyorkan. Memanggil typeof pada contoh jenis pembungkus asas akan mengembalikan "objek", dan semua objek jenis pembungkus asas akan ditukar kepada nilai Boolean benar. .
var obj = new Object("some text");
alert(obj instanceof String) //truePerlu diingat bahawa menggunakan baru untuk memanggil pembina jenis pembungkusan asas adalah berbeza daripada memanggil terus fungsi transformasi dengan nama yang sama.
var value = "25"; var number = Number(value);//转型函数 alert(typeof number) //number var obj = new Number(var); //构造函数 alert(typeof obj) //object
3. Ciri Jenis Asas
1. Nilai jenis asas tidak boleh diubah:
Tiada kaedah boleh menukar nilai jenis asas, seperti rentetan:
var name = 'jozo'; name.toUpperCase(); // 输出 'JOZO' console.log(name); // 输出 'jozo'
Anda akan mendapati bahawa nama asal tidak berubah, tetapi rentetan baharu dikembalikan selepas memanggil kaedah toUpperCase().
Mari lihat:
var person = 'jozo';
person.age = 22;
person.method = function(){//...};
console.log(person.age); // undefined
console.log(person.method); // undefined
Seperti yang dapat dilihat dari kod di atas, kami tidak boleh menambah sifat dan kaedah kepada jenis asas Sekali lagi, jenis asas tidak boleh diubah
2. Jenis asas perbandingan ialah perbandingan nilai:
Mereka adalah sama hanya jika nilai mereka sama.
Tetapi anda mungkin:
var a = 1; var b = true; console.log(a == b);//true
Adakah mereka tidak sama? Sebenarnya, ini adalah pengetahuan tentang penukaran jenis dan operator ==, yang bermaksud bahawa beberapa penukaran jenis akan dilakukan apabila menggunakan == untuk membandingkan dua pembolehubah jenis yang berbeza. Perbandingan di atas akan mula-mula menukar benar kepada nombor 1 dan kemudian membandingkannya dengan nombor 1, dan hasilnya akan menjadi benar. Ini adalah apabila jenis kedua-dua nilai yang dibandingkan adalah berbeza, operator == akan melakukan penukaran jenis, tetapi apabila kedua-dua nilai adalah daripada jenis yang sama, malah == adalah bersamaan dengan ===.
var a = 'jozo'; var b = 'jozo'; console.log(a === b);//true
3. Pembolehubah jenis asas disimpan dalam kawasan tindanan (kawasan tindanan merujuk kepada ingatan tindanan dalam memori)
Andaikan terdapat jenis pembolehubah asas berikut:
var name = 'jozo'; var city = 'guangzhou'; var age = 22;
那么它的存储结构如下图:

栈区包括了变量的标识符和变量的值。
四、引用类型特点
引用类型会比较好玩有趣一些。
javascript中除了上面的基本类型(number,string,boolean,null,undefined)之外就是引用类型了,也可以说是就是对象了。对象是属性和方法的集合。也就是说引用类型可以拥有属性和方法,属性又可以包含基本类型和引用类型。来看看引用类型的一些特性:
1).引用类型的值是可变的
我们可为为引用类型添加属性和方法,也可以删除其属性和方法,如:
var person = {};//创建个控对象 --引用类型
person.name = 'jozo';
person.age = 22;
person.sayName = function(){console.log(person.name);}
person.sayName();// 'jozo'
delete person.name; //删除person对象的name属性
person.sayName(); // undefined
上面代码说明引用类型可以拥有属性和方法,并且是可以动态改变的。
2).引用类型的值是同时保存在栈内存和堆内存中的对象
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
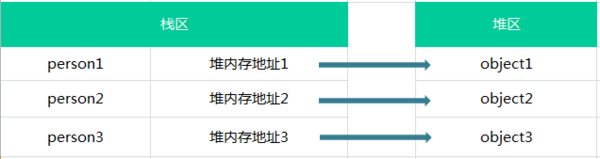
假如有以下几个对象:
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};
则这三个对象的在内存中保存的情况如下图:

3).引用类型的比较是引用的比较
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true
上面讲基本类型的比较的时候提到了当两个比较值的类型相同的时候,相当于是用 === ,所以输出是true了。再看看:
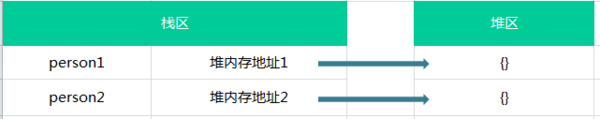
var person1 = {};
var person2 = {};
console.log(person1 == person2); // false
可能你已经看出破绽了,上面比较的是两个字符串,而下面比较的是两个对象,为什么长的一模一样的对象就不相等了呢?
别忘了,引用类型时按引用访问的,换句话说就是比较两个对象的堆内存中的地址是否相同,那很明显,person1和person2在堆内存中地址是不同的:

所以这两个是完全不同的对象,所以返回false;
五、简单赋值
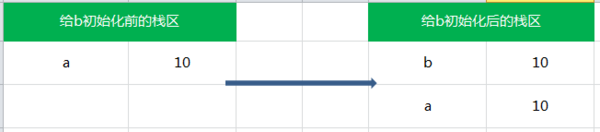
在从一个变量向另一个变量赋值基本类型时,会在该变量上创建一个新值,然后再把该值复制到为新变量分配的位置上:
var a = 10; var b = a; a ++ ; console.log(a); // 11 console.log(b); // 10
此时,a中保存的值为 10 ,当使用 a 来初始化 b 时,b 中保存的值也为10,但b中的10与a中的是完全独立的,该值只是a中的值的一个副本,此后,这两个变量可以参加任何操作而相互不受影响。

也就是说基本类型在赋值操作后,两个变量是相互不受影响的。
六、对象引用
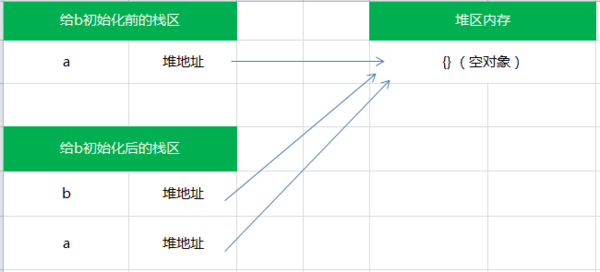
当从一个变量向另一个变量赋值引用类型的值时,同样也会将存储在变量中的对象的值复制一份放到为新变量分配的空间中。前面讲引用类型的时候提到,保存在变量中的是对象在堆内存中的地址,所以,与简单赋值不同,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象。那么赋值操作后,两个变量都保存了同一个对象地址,则这两个变量指向了同一个对象。因此,改变其中任何一个变量,都会相互影响:
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'
b.age = 22;
console.log(b.age);// 22
console.log(a.age);// 22
console.log(a == b);// true
Hubungan mereka adalah seperti berikut:

Oleh itu, penetapan jenis rujukan sebenarnya adalah penetapan penuding alamat objek yang disimpan dalam kawasan tindanan Oleh itu, kedua-dua pembolehubah menghala ke objek yang sama, dan sebarang operasi akan mempengaruhi satu sama lain.
Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu kajian semua orang.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimanakah fungsi generik mengendalikan penunjuk dan jenis rujukan dalam Golang?
Apr 16, 2024 pm 04:06 PM
Bagaimanakah fungsi generik mengendalikan penunjuk dan jenis rujukan dalam Golang?
Apr 16, 2024 pm 04:06 PM
Apabila fungsi generik mengendalikan jenis penuding dalam Go, ia akan menerima rujukan kepada pembolehubah asal, membenarkan nilai pembolehubah diubah suai. Jenis rujukan disalin apabila diluluskan, menjadikan fungsi tidak dapat mengubah suai nilai pembolehubah asal. Contoh praktikal termasuk menggunakan fungsi generik untuk membandingkan rentetan atau kepingan nombor.
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest



