YII2如何通过composer优化vendor
下面由composer使用教程栏目为大家介绍YII2如何通过composer优化vendor,希望对需要的朋友有所帮助!

本文讨论通过composer工具安装Yii2框架并优化Vendor过程中遇到的问题,约定读者对composer基本原理有一定了解,并且有安装Yii2框架的实际经验。
在Yii2社区里经常会遇到一类问题,那就是 安装完官方推荐的版本后
1 为什么没有vendor文件夹?
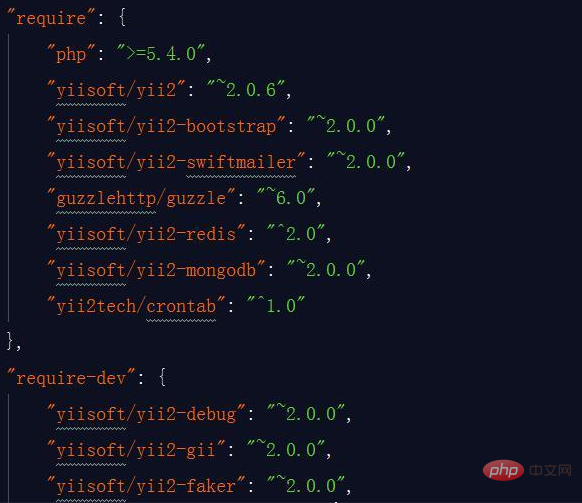
在Yii2 中,vendor是composer下载的依赖库文件,官方的项目模板代码里只有其自己的项目文件,而其依赖的yii框架等类库,都记录在composer.json里面,只要安装好composer,然后install或update即可。
2 自己安装的Yii2的项目中,vendor中的包在composer.json 中找不到对应,而这些包大多是暂时不需要用到的,该如何remove,保持vendor最小化?
验证过的场景
2.1 使用 composer remove 删除包
所删除的包必须在vendor文件夹下的composer.json中有记录,并且在删除包的同时,所有的包会重新安装一次。
2.2 使用 composer update --no-dev 删除包
开发模式下的包会直接被删除,删除后运行项目,直接报错。因此开发模式的包不能被全部删除


2.3使用 remove codeception/verify 删除包,大部分测试模式下的包均被删除,根据我的以往开发经验,单元测试相关的组件没有使用到,所以可以 remove codeception/verify 命令对Yii2的compposer包进行精简。这个命令是优化composer包的关键一环。
3 多个项目在一个工程下时,会不会因为首次加载composer包太多而引起加载的性能问题, 自带的延迟加载是否能够解决这个问题?
项目明显不需要的组件可以直接remove处理掉,至于性能性能影响暂时还没有遇到过。延迟加载算是框架级别的优化,我选择相信它的能力
4 vendor路径问题造成的目录或文件不存在提示
假设我们的项目路径是 E:sourcestemplates
在Vendor路径有问题时,会出现以下类似的问题,即某个composer包不存在
Invalid Parameter – yiibaseInvalidParamException The file or directory to be published does not exist: E:sourcestemplatesbackendvendorbower-asset/jquery/dist
文件包不存在只是表现,主要的原因是vendor路径和工程的配置文件不对应。
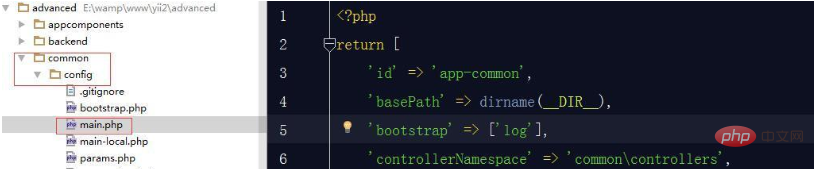
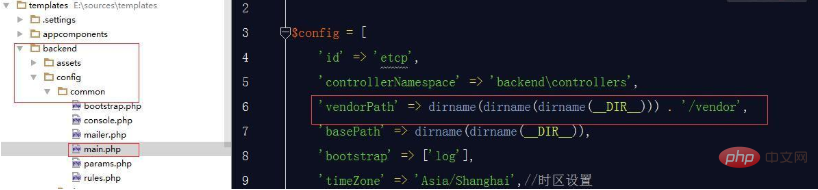
在工程的主配置文件main.php下有关于vendor的配置入口,VendorPath具体值,要结合配置文件的路径,请参照下面的两幅图以及相关的路径配置
第一幅

'vendorPath' => dirname(dirname(__DIR__)) . '/vendor',
第二幅

'vendorPath' => dirname(dirname(dirname(__DIR__))) . '/vendor',
总结:
我们在使用compser时需要考虑以下三个问题
1 composer install 和composer update的区别
2 composer版本管理和稳定性
3 公共组件如何以 composer包的方式输出和维护
以下命令区别参考网络资料整理
composer install
应该是最常用的命令,composer会根据本地的composer.json安装包,将下载的包放入项目下的vendor目录下,同时将安装时候的包版本信息放入到composer.lock,以便锁定版本.
其实在install的时候,假如发现composer.lock版本和目前vendor目录下的代码版本是一致的,则Composer会什么也不做,composer.lock的目的就是让你安心在目前这个版本下工作,而不获取最新版本的包.
composer update
composer.lock文件中的包版本会被更新,composer.json记录的包都会被更新到最新。
composer update命令要谨慎使用。
如果组件已经使用composer引用到项目中,成为公共组件,需要谨慎使用composer命令,当然需要专人负责维护,没有共享操作权限。
更多composer使用教程,请访问composer命令使用图文教程栏目!
Atas ialah kandungan terperinci YII2如何通过composer优化vendor. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Contoh Pengenalan Laravel
Apr 18, 2025 pm 12:45 PM
Contoh Pengenalan Laravel
Apr 18, 2025 pm 12:45 PM
Laravel adalah rangka kerja PHP untuk membina aplikasi web yang mudah. Ia menyediakan pelbagai ciri yang kuat termasuk: Pemasangan: Pasang Laravel CLI secara global dengan komposer dan buat aplikasi dalam direktori projek. Routing: Tentukan hubungan antara URL dan pengendali dalam laluan/web.php. Lihat: Buat pandangan dalam sumber/pandangan untuk menjadikan antara muka aplikasi. Integrasi Pangkalan Data: Menyediakan integrasi keluar-of-the-box dengan pangkalan data seperti MySQL dan menggunakan penghijrahan untuk membuat dan mengubah suai jadual. Model dan Pengawal: Model mewakili entiti pangkalan data dan proses pengawal permintaan HTTP.
 Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Apabila membangunkan laman web yang menggunakan CraftCMS, anda sering menghadapi masalah caching fail sumber, terutamanya apabila anda sering mengemas kini fail CSS dan JavaScript, versi lama fail mungkin masih di -cache oleh penyemak imbas, menyebabkan pengguna tidak melihat perubahan terkini dalam masa. Masalah ini bukan sahaja memberi kesan kepada pengalaman pengguna, tetapi juga meningkatkan kesukaran pembangunan dan debugging. Baru-baru ini, saya menghadapi masalah yang sama dalam projek saya, dan selepas beberapa penjelajahan, saya dapati plugin Wiejeben/Craft-Laravel-Mix, yang sempurna menyelesaikan masalah caching saya.
 Meningkatkan kecekapan siri entiti doktrin: Penggunaan Sidus/Doktrin-Serializer-Bundle
Apr 18, 2025 am 11:42 AM
Meningkatkan kecekapan siri entiti doktrin: Penggunaan Sidus/Doktrin-Serializer-Bundle
Apr 18, 2025 am 11:42 AM
Saya mempunyai masalah yang sukar apabila mengerjakan projek dengan sejumlah besar entiti doktrin: Setiap kali entiti bersiri dan deserialized, prestasi menjadi sangat tidak cekap, mengakibatkan peningkatan yang signifikan dalam masa tindak balas sistem. Saya telah mencuba pelbagai kaedah pengoptimuman, tetapi ia tidak berfungsi dengan baik. Nasib baik, dengan menggunakan Sidus/Doctrine-Serializer-Bundle, saya berjaya menyelesaikan masalah ini, dengan ketara meningkatkan prestasi projek.
 Apr 18, 2025 am 11:27 AM
Apr 18, 2025 am 11:27 AM
Saya menghadapi masalah yang rumit ketika melakukan kempen pemasaran mel: bagaimana untuk membuat dan menghantar surat dengan cekap dalam format HTML. Pendekatan tradisional adalah untuk menulis kod secara manual dan menghantar e-mel menggunakan pelayan SMTP, tetapi ini bukan sahaja memakan masa, tetapi juga rawan ralat. Selepas mencuba pelbagai penyelesaian, saya dapati Duwa.io, sebuah Restapi yang mudah dan mudah digunakan yang membantu saya membuat dan menghantar surat HTML dengan cepat. Untuk memudahkan proses pembangunan, saya memutuskan untuk menggunakan komposer untuk memasang dan mengurus perpustakaan PHP Duwa.io - Captaindoe/Duwa.
 Kaedah pemasangan kerangka Laravel
Apr 18, 2025 pm 12:54 PM
Kaedah pemasangan kerangka Laravel
Apr 18, 2025 pm 12:54 PM
Ringkasan Artikel: Artikel ini menyediakan arahan langkah demi langkah terperinci untuk membimbing pembaca tentang cara memasang rangka kerja Laravel dengan mudah. Laravel adalah rangka kerja PHP yang kuat yang mempercepat proses pembangunan aplikasi web. Tutorial ini merangkumi proses pemasangan dari keperluan sistem untuk mengkonfigurasi pangkalan data dan menyediakan penghalaan. Dengan mengikuti langkah -langkah ini, pembaca dapat dengan cepat dan cekap meletakkan asas yang kukuh untuk projek Laravel mereka.
 Cara Cepat Membangun Templat Projek Lanjutan Fecmall Menggunakan Komposer
Apr 18, 2025 am 11:45 AM
Cara Cepat Membangun Templat Projek Lanjutan Fecmall Menggunakan Komposer
Apr 18, 2025 am 11:45 AM
Apabila membangunkan platform e-dagang, adalah penting untuk memilih rangka kerja dan alat yang betul. Baru-baru ini, ketika saya cuba membina laman web e-dagang yang kaya dengan ciri-ciri, saya menghadapi masalah yang sukar: bagaimana dengan cepat membina platform e-dagang yang berskala dan berfungsi sepenuhnya. Saya mencuba pelbagai penyelesaian dan akhirnya memilih template projek lanjutan FECMALL (FECMALL/FBBCBASE-APP-Advanced). Dengan menggunakan komposer, proses ini menjadi sangat mudah dan cekap. Komposer dapat dipelajari melalui alamat berikut: Alamat Pembelajaran
 Gunakan komposer untuk menyelesaikan dilema sistem cadangan: Andres-Montanez/Cadangan-Bundle
Apr 18, 2025 am 11:48 AM
Gunakan komposer untuk menyelesaikan dilema sistem cadangan: Andres-Montanez/Cadangan-Bundle
Apr 18, 2025 am 11:48 AM
Apabila membangunkan laman web e-dagang, saya menghadapi masalah yang sukar: bagaimana menyediakan pengguna dengan cadangan produk yang diperibadikan. Pada mulanya, saya mencuba beberapa algoritma cadangan mudah, tetapi hasilnya tidak sesuai, dan kepuasan pengguna juga terjejas. Untuk meningkatkan ketepatan dan kecekapan sistem cadangan, saya memutuskan untuk menggunakan penyelesaian yang lebih profesional. Akhirnya, saya memasang Andres-Montanez/Cadangan-Bundle melalui komposer, yang bukan sahaja menyelesaikan masalah saya, tetapi juga meningkatkan prestasi sistem cadangan. Anda boleh belajar komposer melalui alamat berikut:
 Kod pemasangan Laravel
Apr 18, 2025 pm 12:30 PM
Kod pemasangan Laravel
Apr 18, 2025 pm 12:30 PM
Untuk memasang Laravel, ikuti langkah -langkah berikut dalam urutan: Pasang komposer (untuk macOS/linux dan windows) Pasang pemasang Laravel Buat aplikasi akses perkhidmatan permulaan projek baru (URL: http://127.0.0.1:8000) Sediakan sambungan pangkalan data (jika diperlukan)




