

我们经常看到其他人微信里面分享网页,微信网页怎么制作的呢?今天小编讲讲制作一个微信网页的方法,希望能够帮助你。
推荐教程:微信公众平台开发视频教程
1、新建一个文件,将其文件名改成"index.html".

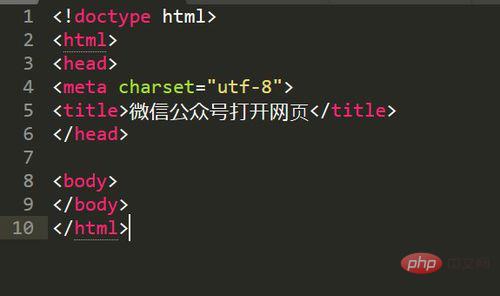
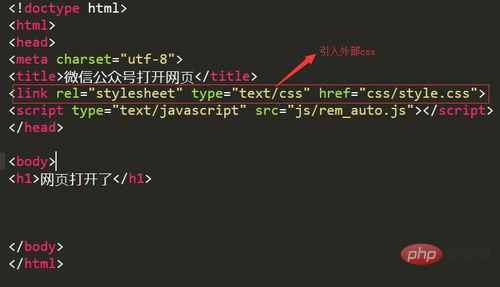
2、用Sublime(代码编辑器,可根据自己的爱好使用自己的开发工具)将"index.html"文件打开.写入html5标准模块,并修改其网页标题,代码如下.

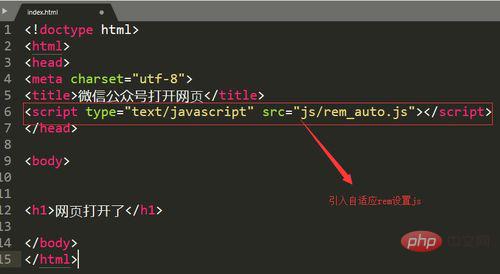
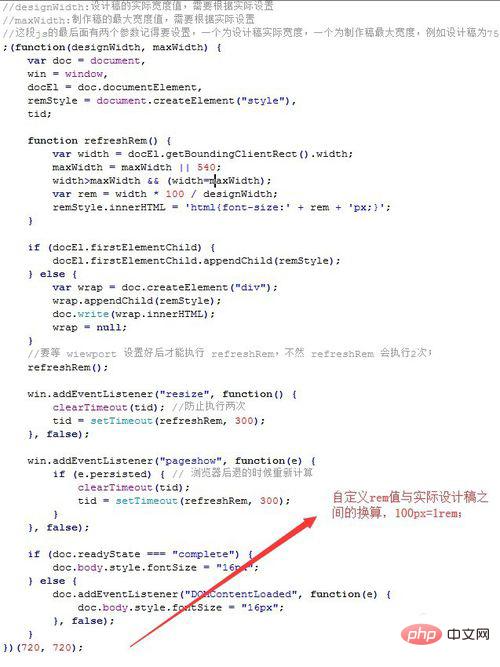
3、引入网页自适应的js代码,js代码如下.


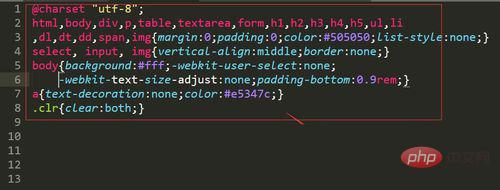
4、新建一个外部css文件,将其引入html,并设置一些标签的初始属性.


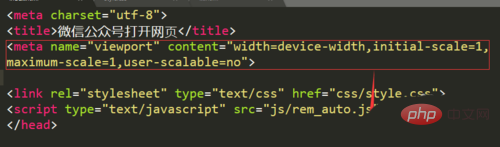
5、将以下一段代码写入html文件(手机页面引入设置).

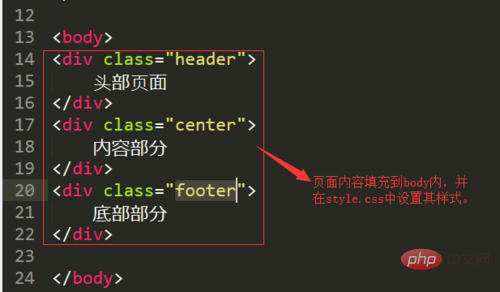
6、将网页内容完善,编写html代码和css代码。

7、用手机模拟器查看网页情况.
将其上传到服务器,对应网址放到微信相关导航就可以了
这么一个微信网页就制作好了!

Atas ialah kandungan terperinci 微信网页怎么制作. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!