

ps怎么做蓝色渐变背景?
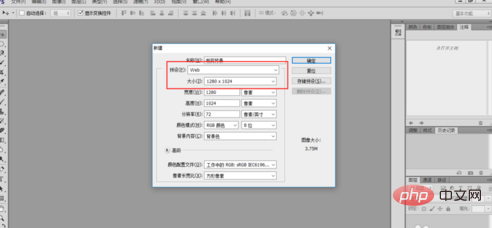
打开软件,按"Ctrl+N"创建背景图层,在预设下拉列表中选“Web”,大小设为“1280x1024“。

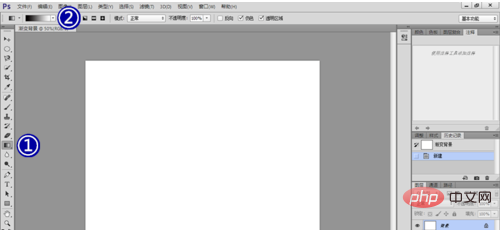
选用“渐变工具”,随后在上方工具选项栏中双击下图②处。

弹出“渐变编辑器”对话框,点击下方黑色锥柱图标,然后点击黑色框。

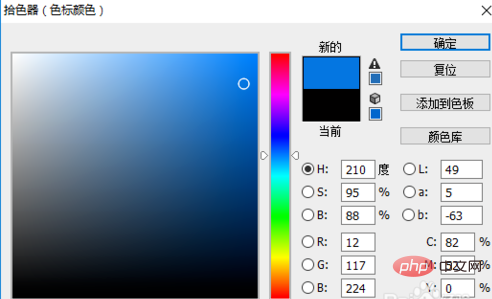
弹出“拾色器”窗口,拖动彩条侧边的滑块,大致定到蓝色位置,然后在左侧预览图中选定蓝色,确定,完成编辑。

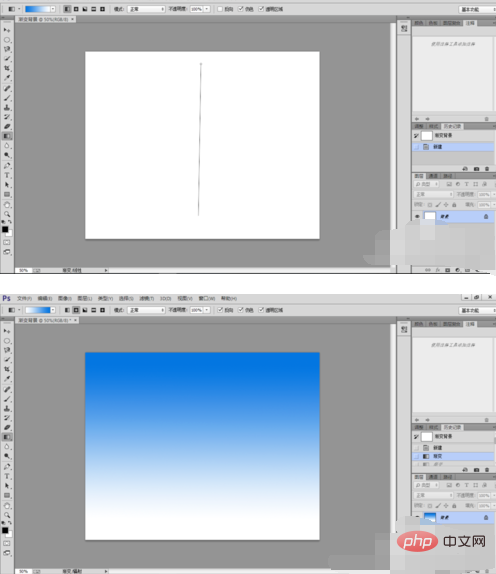
鼠标光标变成“+”,从背景图层上方往下拉出一条直线,图片将展现出从上向下填充的效果。

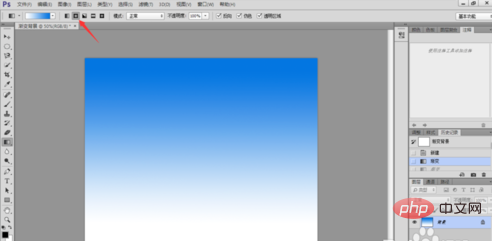
另外,我们还可改变它的类型,点击上方的“径向渐变”图标。

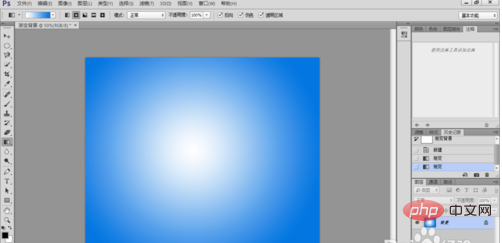
这次从图片中心向一个角拖动,效果如图所示,这是常见的背景,大家不妨利用该方法,自己定义一种颜色,来创建你们想要的背景图层吧。

Atas ialah kandungan terperinci ps怎么做蓝色渐变背景. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk melukis garis putus-putus dalam PS
Bagaimana untuk melukis garis putus-putus dalam PS
 ps padam kawasan yang dipilih
ps padam kawasan yang dipilih
 ps keluar kekunci pintasan skrin penuh
ps keluar kekunci pintasan skrin penuh
 kekunci pintasan baldi cat ps
kekunci pintasan baldi cat ps
 Bagaimana untuk mengubah saiz gambar dalam ps
Bagaimana untuk mengubah saiz gambar dalam ps
 Bagaimana untuk menukar warna berus PS
Bagaimana untuk menukar warna berus PS
 Bagaimana untuk menjadikan latar belakang telus dalam ps
Bagaimana untuk menjadikan latar belakang telus dalam ps
 ps laraskan kekunci pintasan tepi
ps laraskan kekunci pintasan tepi