notepad怎么编辑html代码

notepad++是用来制作HTML最常用的软件之一,但是对于第一次使用的人来说,还是不太熟悉,接下来我用一个实例介绍一下流程,希望可以对大家有所帮助。
推荐教程:notepad使用教程
1、首先打开notepad++软件,如图所示。

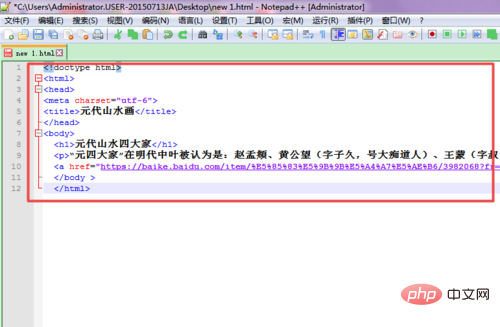
2、将下面的一列代码复制粘贴到软件里面
<!doctype html> <html> <head> <meta charset="utf-6"> <title>元代山水画</title> </head> <body> <h1>元代山水四大家</h1> <p>“元四大家”在明代中叶被认为是:赵孟頫、黄公望(字子久,号大痴道人)、王蒙(字叔明,号黄鹤山樵)、吴镇(字仲圭,号梅花道人)。</p> <a href="https://baike.baidu.com/item/%E5%85%83%E5%9B%9B%E5%A4%A7%E5%AE%B6/3982068?fr=aladdin">更多信息</a> </body > </html>

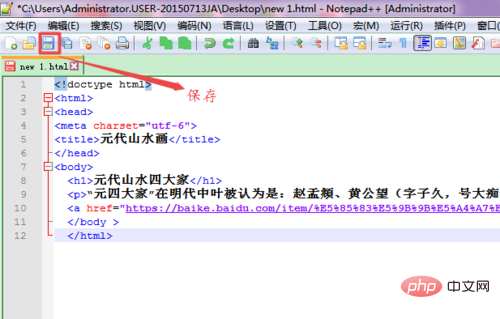
3、点击如图所示的【保存】图标,将代码保存,保存之后【保存】图片变为绿色。弹出窗口,选择保存位置,点击【保存】。

4、给保存后的文件重命名,将后缀变为HTML。

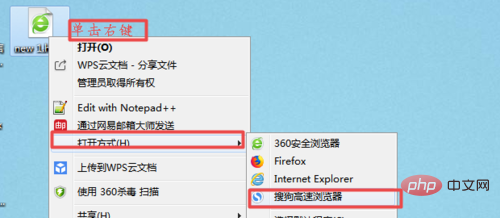
5、单击鼠标右键,选择【打开方式】,之后选择打开文件所用的浏览器。

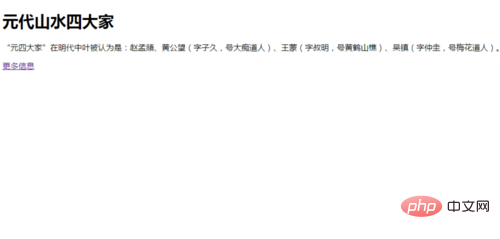
6、文件打开如图所示,可以看到代码都消失了。

Atas ialah kandungan terperinci notepad怎么编辑html代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk memformat dalam notepad++
Apr 08, 2024 am 05:12 AM
Bagaimana untuk memformat dalam notepad++
Apr 08, 2024 am 05:12 AM
Notepad++ menyediakan pelbagai pilihan pemformatan, termasuk: 1. Penjajaran automatik: Ctrl + A Selepas pemilihan, Edit > Operasi > Penjajaran 2. Lekukan: Tab/Shift + Tab atau dikonfigurasikan dalam tetapan: Ctrl + J/; Ctrl + Shift + J atau dikonfigurasikan dalam tetapan; 4. Pemformatan JSON: Ctrl + Shift + F 5. Pilihan lain seperti penukaran huruf besar pertama, pemadaman baris pendua, dsb.
 Bagaimana untuk membuka fail besar dalam notepad++
Apr 08, 2024 am 09:45 AM
Bagaimana untuk membuka fail besar dalam notepad++
Apr 08, 2024 am 09:45 AM
Bagaimana untuk membuka fail besar menggunakan Notepad++? Mulakan Notepad++, klik Fail > Buka, dan pilih fail besar dalam penyemak imbas fail. Masalah biasa yang mungkin anda hadapi: pemuatan fail yang perlahan, ralat "fail terlalu besar", memori tidak mencukupi, fail rosak. Cara untuk mengoptimumkan prestasi: lumpuhkan pemalam, laraskan tetapan, gunakan multi-threading.
 Bagaimana untuk mencari data pendua dalam notepad
Apr 08, 2024 am 05:36 AM
Bagaimana untuk mencari data pendua dalam notepad
Apr 08, 2024 am 05:36 AM
Untuk mencari data pendua dalam Notepad, lakukan langkah berikut: 1. Muatkan fail 2. Tekan "Ctrl + F" untuk membuka kotak dialog "Cari" 3. Masukkan teks dan pilih pilihan "Cari Semua"; . Klik butang "Cari" Seterusnya; 5. Tandai atau salin data pendua secara manual.
 Bagaimana untuk membandingkan fail dalam notepad++
Apr 08, 2024 am 04:45 AM
Bagaimana untuk membandingkan fail dalam notepad++
Apr 08, 2024 am 04:45 AM
Dalam Notepad++, anda boleh melakukan perbandingan fail dengan memasang pemalam perbandingan. Langkah khusus termasuk: 1. Pasang pemalam perbandingan 2. Buka fail 3. Mulakan perbandingan 4. Analisis keputusan 5. Manfaatkan ciri lanjutan seperti perbandingan sebelah menyebelah, abaikan ruang putih dan warna tersuai
 Bagaimana untuk membandingkan dua teks dalam notepad
Apr 08, 2024 am 03:57 AM
Bagaimana untuk membandingkan dua teks dalam notepad
Apr 08, 2024 am 03:57 AM
Notepad menyediakan fungsi perbandingan teks yang boleh membandingkan perbezaan antara dua fail teks. Langkah-langkahnya termasuk: 1. Buka dua fail teks 2. Dayakan fungsi perbandingan 3. Bandingkan fail 4. Lihat hasil perbandingan.
 Bagaimana untuk melaraskan saiz fon dalam notepad
Apr 08, 2024 am 10:21 AM
Bagaimana untuk melaraskan saiz fon dalam notepad
Apr 08, 2024 am 10:21 AM
Saiz fon boleh dilaraskan dalam Notepad dengan mengikuti langkah berikut: 1. Buka Notepad 2. Pergi ke menu "Format" 3. Pilih pilihan "Font" 4. Dalam tetingkap "Font", gunakan "Size"; medan untuk melaraskan saiz fon 5. Klik butang OK untuk menggunakan perubahan.
 Bagaimana untuk menetapkan pengekodan lalai dalam notepad++
Apr 08, 2024 am 05:21 AM
Bagaimana untuk menetapkan pengekodan lalai dalam notepad++
Apr 08, 2024 am 05:21 AM
Artikel ini menerangkan cara untuk menetapkan pengekodan lalai Notepad++ supaya ia menggunakan pengekodan tertentu secara automatik apabila anda membuka fail. Langkah khusus termasuk: Klik menu "Pengekodan" dan pilih "Tetapkan Pengekodan Lalai". Pilih pengekodan yang diingini, seperti UTF-8, daripada kotak dialog Pengekodan Lalai. Klik butang "Simpan" untuk melengkapkan tetapan.
 Bagaimana untuk menyelaraskan teks dalam notepad++
Apr 08, 2024 am 04:27 AM
Bagaimana untuk menyelaraskan teks dalam notepad++
Apr 08, 2024 am 04:27 AM
Menjajarkan teks dalam Notepad++ boleh dilakukan melalui "Edit" > "Jajar" atau Ctrl + L. Pilihan penjajaran yang disediakan termasuk: kiri, kanan, tengah dan kedua-dua hujungnya. Anda juga boleh menetapkan jumlah inden untuk meningkatkan lagi penjajaran.




