

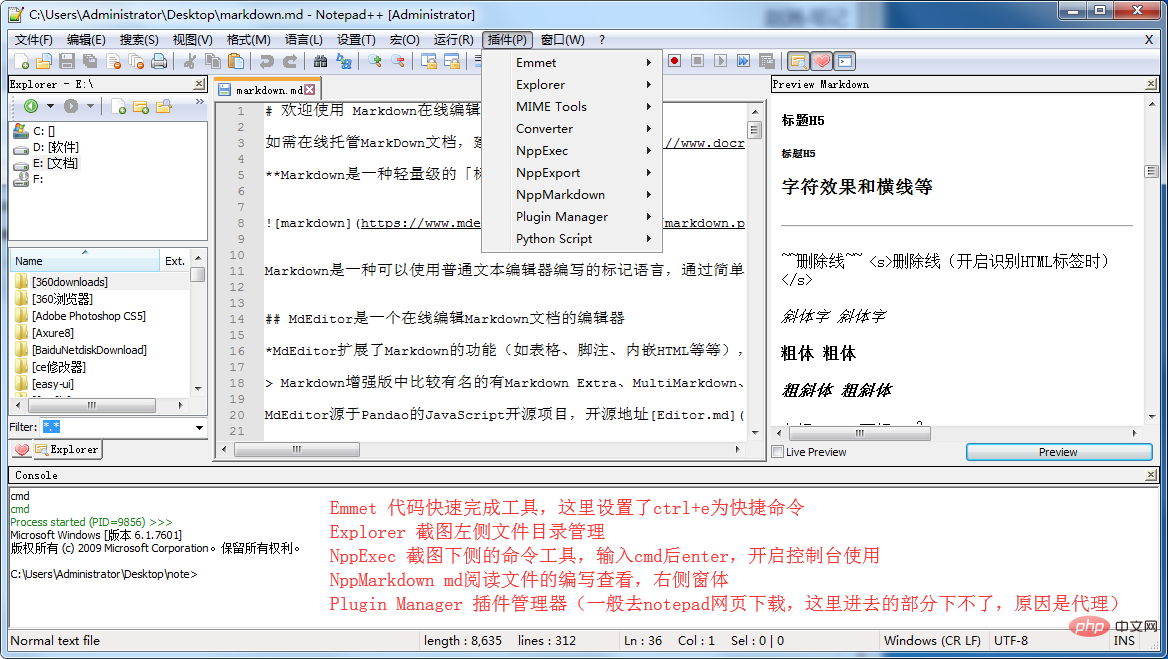
notepad前端配置版:支持Emmet快速完成;支持Explorer目录管理;支持cmd控制台命令;支持MarkDown编辑预览;(推荐学习:notepad使用)
 Notepad除了自身的功能强大之外,更是有许多非常的优秀的插件,下面就总结一下前端开发过程一些比较常用的插件。
Notepad除了自身的功能强大之外,更是有许多非常的优秀的插件,下面就总结一下前端开发过程一些比较常用的插件。
Emmet
Emmet的前身是Zen Coding,一款使用仿CSS选择器的语法来快速开发HTML和CSS的插件,是前端开发神器。它无视了编辑器的自动提示和自动完成,秒杀了你自定义的各种快捷键或者 AHK 的热字符串,以智能简洁高效的缩短输入,带给你超快速地书写各种复杂而枯燥的 HTML 和 CSS 代码的体验。现在可以在Notepad++的插件管理器里直接安装了。
例如:输入div#name后按Ctrl+E被转换成
Finger Text
标签代码替换和文本自动完成插件,编辑器配合这个功能可以有效地提升代码的书写速度,提高自己的工作效率,例如我输入if然后按Tab键将会把if替换成一个完整的if结构,可以极大的提高效率,当然具体怎么替换是可以配置的。详细用法参考: Finger Text
TextFx
这个号称是Notepad++上面最好用的plugin,具有超强的文本处理能力,比如文本编码处理等。编程某种程度上就是文本工作,所以这个插件对开发人员应该是非常有帮助的。以前是默认安装的,现在需要自己手动安装。
Task List
自动扫描当前文档,将所有"TODO:"开头的注释都找出来,列在右边的面板中,双击可以跳转该行。这和Eclipse里的TODO功能很相似,便于标记查找没有完成的工作。
HTML Tag
编辑HTML代码时比较有用,它主要的功能是匹配选择的标签,对HTML标签编码及解码,对JS编码及解码,我认为对HTML标签编码及解码是最有用的功能了。
TagsView
可以列出当前文档的全局变量,函数列表等,方便查找定位函数,变量等。
JSON Viewer
可以以树的形式查看JSON,同时可以格式化JSON,增加缩进。
JSLint
JSLint一个JavaScript语法检查工具,可以检查你的代码是否优秀,规则请参考<
RegEx Helper
在文档的中匹配正则表达式,可以用来测试正则表达式。
Compare Plugin
一个非常实用的工具,可以用来比较两个文件不同之处,主要用来对比相邻的两个文件。
Explorer
一个文件浏览窗口,可以在里面创建文件,文件夹等。还可以快速定位当前打开的文件的文件夹。
File Switcher
一个快速切换窗口的工具,支持通过输入文件名,路径或者tab index来查找切换,可以用来替换默认的Ctrl + Tab。
Atas ialah kandungan terperinci 前端中notepad怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!