有关XML解析中DOM解析的详细介绍
一、概念
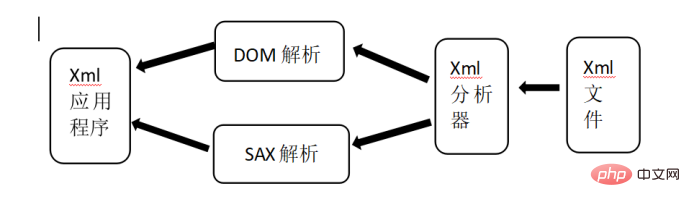
xml文件多用于信息的描述,所以在得到一个xml文档之后按照xml中的元素取出对应的信息就是xml的解析。Xml解析有两种方式,一种是DOM解析,另一种是SAX解析,两种操作的方式如图。

二、DOM解析
基于DOM解析的xml分析器是将其转换为一个对象模型的集合,用树这种数据结构对信息进行储存。通过DOM接口,应用程序可以在任何时候访问xml文档中的任何一部分数据,因此这种利用DOM接口访问的方式也被称为随机访问。
这种方式也有缺陷,因为DOM分析器将整个xml文件转换为了树存放在内存中,当文件结构较大或者数据较复杂的时候,这种方式对内存的要求就比较高,且对于结构复杂的树进行遍历也是一种非常耗时的操作。不过DOM所采用的树结构与xml存储信息的方式相吻合,同时其随机访问还可利用,所以DOM接口还是具有广泛的使用价值。
这里我们举个栗子来说明xml转换为树的数据结构。
<?xml version="1.0" encoding="GBK"?> <address> <linkman> <name>Van_DarkHolme</name> <email>van_darkholme@163.com</email> </linkman> <linkman> <name>Bili</name> <email>Bili@163.com</email> </linkman> </address>
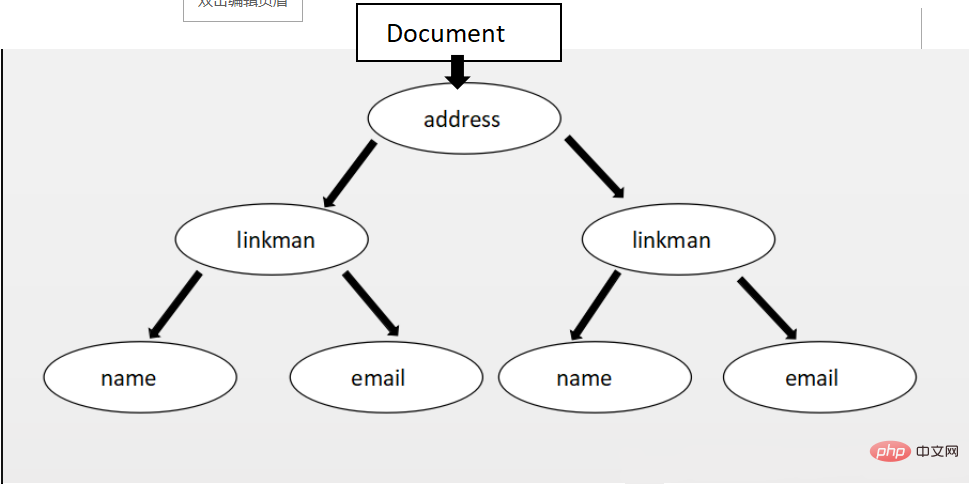
将该xml转换为树的结构为:

DOM解析中有以下4个核心操作接口
Document:此接口代表了整个xml文档,表示为整个DOM的根,即为该树的入口,通过该接口可以访问xml中所有元素的内容。其常用方法如下。
(注:上述图中虽未画出,但是name和email的属性也分别为一个节点)
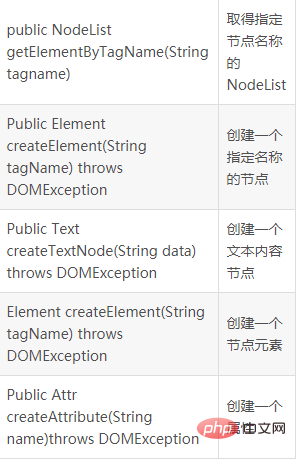
Document常用方法

Node:此接口在整个DOM树中有着举足轻重的地位,DOM操作的核心接口都继承于Node(Document、Element、Attr)。在DOM树中,每一个Node接口代表了一个DOM树节点
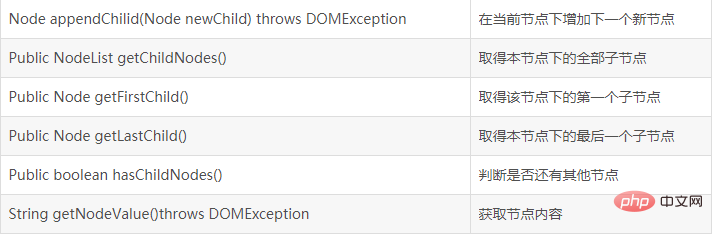
Node接口常用方法

NodeList:此接口表示一个点的集合,一般用于有序关系的一组节点。
NodeList常用方法

NamedNodeMap:此接口表示一组节点和其唯一名称对应的一一关系,主要用于节点属性的表示
除了以上四个核心接口外,如果一个程序需要进行DOM解析操作,则需要按照如下步骤进行:
1. 建立DocumentBuilderFactor,用于获得DocumentBuilder对象:
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
2. 建立DocumentBuidler:
DocumentBuilder builder = factory.newDocumentBuilder();
3. 建立Document对象,获取树的入口:
Document doc = builder.parse(“xml文件的相对路径或者绝对路径”);
4. 建立NodeList:
NodeList n1 = doc.getElementByTagName(“读取节点”);
5. 进行xml信息获取
public class DOMDemo01 {
public static void main(String[] args) throws ParserConfigurationException, SAXException, IOException{
//建立DocumentBuilderFactor,用于获得DocumentBuilder对象:
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
//2.建立DocumentBuidler:
DocumentBuilder builder = factory.newDocumentBuilder();
//3.建立Document对象,获取树的入口:
Document doc = builder.parse("src//dom_demo_02.xml");
//4.建立NodeList:
NodeList node = doc.getElementsByTagName("linkman");
//5.进行xml信息获取
for(int i=0;i<node.getLength();i++){
Element e = (Element)node.item(i);
System.out.println("姓名:"+
e.getElementsByTagName("name").item(0).getFirstChild().getNodeValue());
System.out.println("邮箱:"+
e.getElementsByTagName("email").item(0).getFirstChild().getNodeValue());
}
}
}
上述代码则从第四处开始分析:
通过doc.getElementByTagName(“linkman”)我们获得了一个NodeList,上述xml文件中包含了两个linkman的节点,所以这里NodeList中包含了两个Node(都是linkman节点),然后通过循环的方法来获取xml文件中的信息。
Element e = (Element)node.item(i)获得了linkman节点,即e这里指向了linkman
e.getElementTagName(“name”).item(0).getFirstChild().getNodeValue();
getElementTagName(“name”);获得了该linkman下的所有name节点(其实就1个);
Item(0);取第一个Name节点(就一个);
getFristChild();获取name节点下的文本节点,即内容van所在的节点(上面已经提到过,文本内容也是一个单独的节点,Document方法列表中的createTextNode()就是创建文本节点);
getNodeValue()获得文本节点的值:van_darkholme;
跟多相关问题请访问PHP中文网:XML视频教程
Atas ialah kandungan terperinci 有关XML解析中DOM解析的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah cara untuk mendapatkan nod DOM dalam Vue3
May 11, 2023 pm 04:55 PM
Apakah cara untuk mendapatkan nod DOM dalam Vue3
May 11, 2023 pm 04:55 PM
1. Native js mendapat nod DOM: document.querySelector (pemilih) document.getElementById (pemilih id) document.getElementsByClassName (pemilih kelas).... 2. Dapatkan objek contoh komponen semasa dalam vue2: kerana setiap vue Setiap contoh komponen mengandungi objek $refs, yang menyimpan rujukan kepada elemen atau komponen DOM yang sepadan. Jadi secara lalai, $refs komponen menghala ke objek kosong. Mula-mula anda boleh menambah ref="name" pada komponen, dan kemudian lulus ini.$refs.
 Apakah maksud vue dom?
Dec 20, 2022 pm 08:41 PM
Apakah maksud vue dom?
Dec 20, 2022 pm 08:41 PM
DOM ialah model objek dokumen dan antara muka untuk pengaturcaraan HTML dalam halaman dimanipulasi melalui DOM. DOM ialah perwakilan objek dalam memori bagi dokumen HTML, dan ia menyediakan cara untuk berinteraksi dengan halaman web menggunakan JavaScript. DOM ialah hierarki (atau pokok) nod dengan nod dokumen sebagai akarnya.
 Apakah sebab mengapa ref mengikat dom atau komponen gagal dalam vue3 dan cara menyelesaikannya
May 12, 2023 pm 01:28 PM
Apakah sebab mengapa ref mengikat dom atau komponen gagal dalam vue3 dan cara menyelesaikannya
May 12, 2023 pm 01:28 PM
DOM pengikat Vue3ref atau penerangan senario analisis sebab kegagalan komponen Dalam Vue3, ia sering digunakan untuk menggunakan ref untuk mengikat komponen atau elemen DOM Banyak kali, ref digunakan dengan jelas untuk mengikat komponen berkaitan, tetapi pengikatan ref sering gagal. Contoh situasi kegagalan pengikatan ref Sebilangan besar kes di mana pengikatan ref gagal ialah apabila ref diikat pada komponen, komponen itu belum lagi diberikan, jadi pengikatan gagal. Atau komponen tidak diberikan pada permulaan dan ref tidak terikat Apabila komponen mula membuat, ref juga mula terikat, tetapi pengikatan antara ref dan komponen tidak selesai apabila menggunakan kaedah berkaitan komponen. Komponen terikat kepada ref menggunakan v-if, atau komponen induknya menggunakan v-if untuk menyebabkan halaman tersebut
 Panduan manipulasi DOM dalam PHP
May 21, 2023 pm 04:01 PM
Panduan manipulasi DOM dalam PHP
May 21, 2023 pm 04:01 PM
Dalam pembangunan web, DOM (DocumentObjectModel) adalah konsep yang sangat penting. Ia membolehkan pembangun mengubah suai dan mengendalikan dokumen HTML atau XML halaman web dengan mudah, seperti menambah, memadam, mengubah suai elemen, dsb. Pustaka operasi DOM terbina dalam dalam PHP juga menyediakan pembangun dengan fungsi yang kaya Artikel ini akan memperkenalkan panduan operasi DOM dalam PHP, dengan harapan dapat membantu semua orang. Konsep asas DOM DOM ialah merentas platform, API bebas bahasa yang boleh
 Apakah objek dom dan bom?
Nov 13, 2023 am 10:52 AM
Apakah objek dom dan bom?
Nov 13, 2023 am 10:52 AM
Terdapat 5 objek DOM termasuk "dokumen", "elemen", "Nod", "Acara" dan "Tetingkap" 2. "tetingkap", "navigator", "lokasi" dan "sejarah" dan "skrin" dan 5 lain; objek BOM.
 Apakah perbezaan antara bom dan dom
Nov 13, 2023 pm 03:23 PM
Apakah perbezaan antara bom dan dom
Nov 13, 2023 pm 03:23 PM
BOM dan DOM berbeza dari segi peranan dan fungsi, hubungan dengan JavaScript, saling bergantung, keserasian penyemak imbas yang berbeza dan pertimbangan keselamatan. Pengenalan terperinci: 1. Peranan dan fungsi Fungsi utama BOM adalah untuk mengendalikan tetingkap penyemak imbas Ia menyediakan akses terus dan kawalan tetingkap penyemak imbas, manakala fungsi utama DOM adalah untuk menukar dokumen web menjadi pokok objek. pembangun untuk Mendapatkan dan mengubah suai elemen dan kandungan halaman web melalui pepohon objek ini 2. Hubungan dengan JavaScript, dsb.
 Apakah objek terbina dalam DOM?
Dec 19, 2023 pm 03:45 PM
Apakah objek terbina dalam DOM?
Dec 19, 2023 pm 03:45 PM
dom内置对象有:1、dokumen;2、tingkap;3、navigator;4、lokasi;5、sejarah;6,skrin;7,dokumen.dokumen .title;11、document.cookie。
 Contoh untuk menerangkan cara js melaksanakan animasi menatal mendatar dan menegak elemen dom
Aug 07, 2022 am 09:36 AM
Contoh untuk menerangkan cara js melaksanakan animasi menatal mendatar dan menegak elemen dom
Aug 07, 2022 am 09:36 AM
Artikel ini akan memperkenalkan kepada anda cara melaksanakan animasi tatal mendatar dan menegak bagi elemen DOM dalam js. Saya harap ia akan membantu rakan-rakan yang memerlukan!




