html怎么与ps结合

html怎么与ps结合?
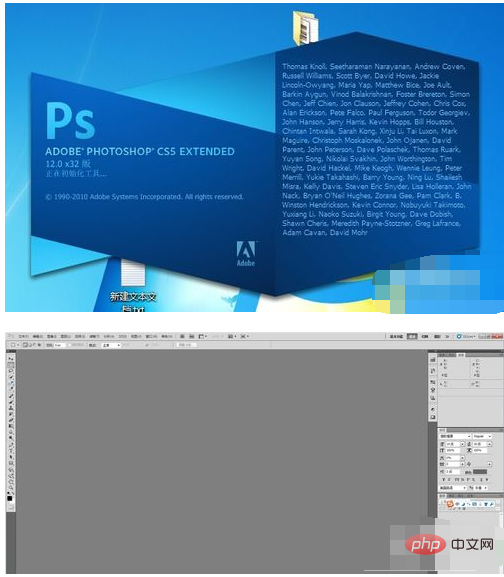
打开ps软件,选中你要转换成html静态页的图片!

比如,打开百度经验页面的保存为一张图片;看清楚是图片是jpg的;用ps打开这张图片,如图;

下面就开始操作啦;html静态网页一般都是图片、文字和效果组成的,这边主要是教你用ps生成html静态页,就是把图片转换成静态页;因为网页为了保证网速都不会把图片裁减的太大,所以这边我就按照正常的图片切图片;
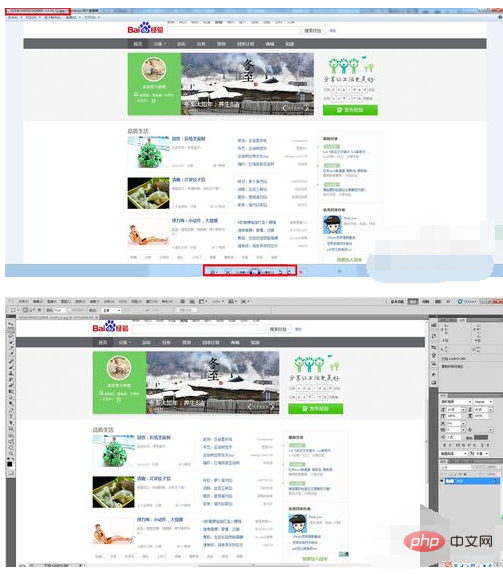
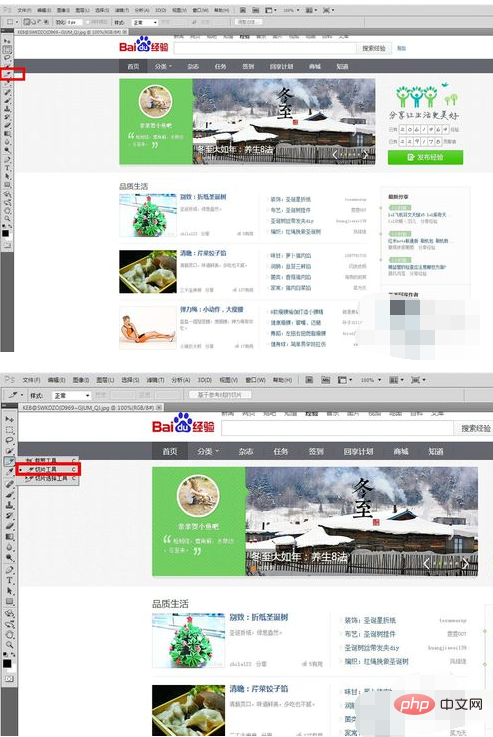
首页选择“切片工具”,如果没有就右击工具那边的右下角箭头,选择切片工具;

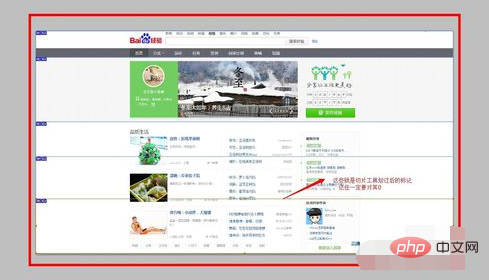
选好工具就可以开始切图啦,切图就是把一张大的图片切成小的图片,记住一定要保证小图拼起来和原图一样哦,这就要求你切图的时候线最好对其哦,不然会看的错位啦;我先把图片切割成几条长条图;

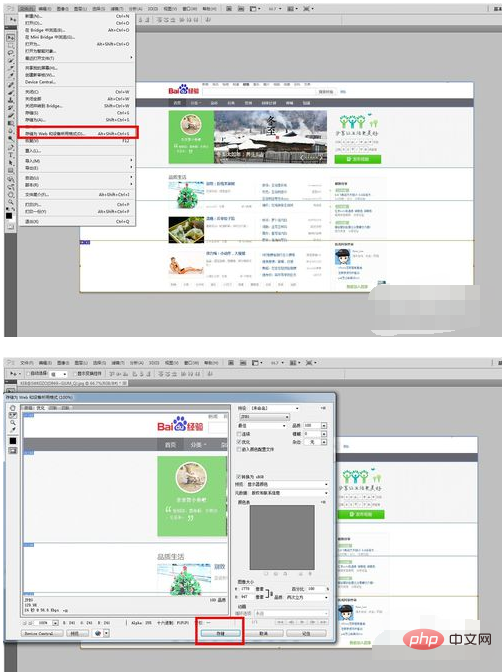
切完图片,下面就是见证奇迹的时刻啦,右击菜单栏“文件——选择存储为web和设备所用格式”;弹出“存储页面”;点击“存储”;

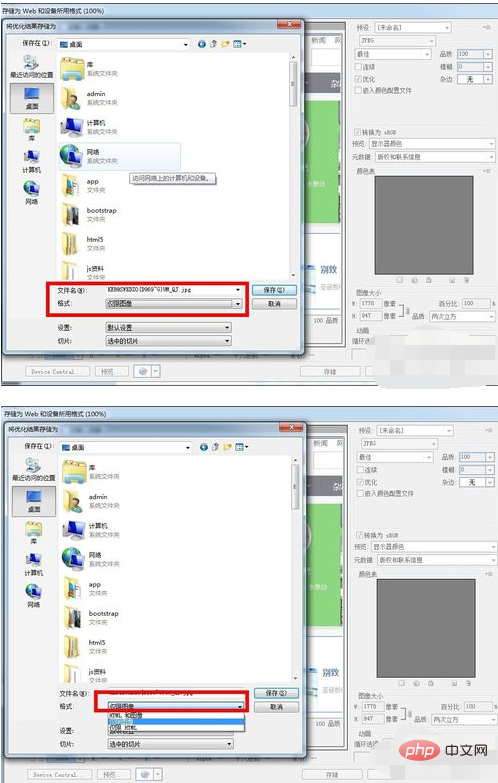
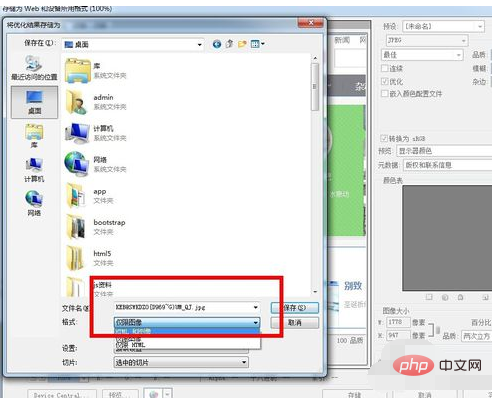
接下来才是重点啊,切记不要按步就直接保存啦;点击下面的“格式”,选择“html和图像”;然后保存;


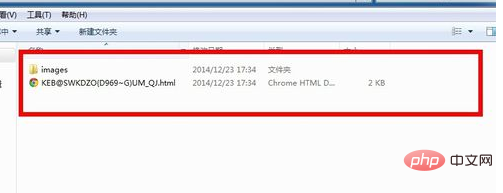
保存以后就生成了image文件和html页面两个文件夹,然后你点html那个页面;

打开以后是不是发现和图片一样啊,而且是代码格式的静态页哦;

恭喜你,到这边你已经学会如何做简单的静态页啦!
Atas ialah kandungan terperinci html怎么与ps结合. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 ps nombor siri cs5 percuma selama-lamanya 2020
Jul 13, 2023 am 10:06 AM
ps nombor siri cs5 percuma selama-lamanya 2020
Jul 13, 2023 am 10:06 AM
Nombor bersiri PS cs5 kekal percuma 2020 termasuk: 1. 1330-1384-7388-4265-2355-8589 (Bahasa Cina); -8375-9492-6951 (Bahasa Cina); 4. 1330-1971-2669-5043-0398-7801 (Bahasa Cina), dll
 Apa yang perlu dilakukan jika pemasangan ps tidak dapat menulis ralat nilai pendaftaran 160
Mar 22, 2023 pm 02:33 PM
Apa yang perlu dilakukan jika pemasangan ps tidak dapat menulis ralat nilai pendaftaran 160
Mar 22, 2023 pm 02:33 PM
Penyelesaian kepada ralat 160 apabila pemasangan ps tidak boleh menulis nilai pendaftaran: 1. Semak sama ada terdapat perisian 2345 pada komputer, dan jika ya, nyahpasang perisian 2. Tekan "Win+R" dan masukkan "Regedit" untuk membuka pendaftaran sistem , dan kemudian Cari "Photoshop.exe" dan padam item Photoshop.
 Bagaimana untuk memadam kawasan yang dipilih dalam ps
Aug 07, 2023 pm 01:46 PM
Bagaimana untuk memadam kawasan yang dipilih dalam ps
Aug 07, 2023 pm 01:46 PM
Langkah-langkah untuk memadam kawasan yang dipilih dalam PS: 1. Buka gambar yang anda ingin edit 2. Gunakan alat yang sesuai untuk membuat pilihan 3. Anda boleh menggunakan pelbagai kaedah untuk memadam kandungan dalam pemilihan, gunakan "; Padam" kekunci, gunakan "Healing Brush Tool" , gunakan "Content-Aware Fill", gunakan "Stamp Tool", dsb.; 4. Gunakan alatan untuk membaiki sebarang kesan atau kecacatan yang jelas untuk menjadikan gambar kelihatan lebih semula jadi; 5 . Selepas selesai mengedit, klik "Fail" > dalam bar menu "Simpan" untuk menyimpan hasil pengeditan.
 Pengenalan kepada proses mengekstrak lukisan garisan dalam PS
Apr 01, 2024 pm 12:51 PM
Pengenalan kepada proses mengekstrak lukisan garisan dalam PS
Apr 01, 2024 pm 12:51 PM
1. Buka perisian dan import sekeping bahan, seperti yang ditunjukkan dalam gambar di bawah. 2. Kemudian ctrl+shift+u untuk membuang warna. 3. Kemudian tekan ctrl+J untuk menyalin lapisan. 4. Kemudian terbalikkan ctrl+I, dan kemudian tetapkan mod adunan lapisan kepada Color Dodge. 5. Klik Penapis--Lain-lain--Minimum. 6. Dalam kotak dialog pop timbul, tetapkan jejari kepada 2 dan klik OK. 7. Akhir sekali, anda boleh melihat draf baris diekstrak.
 Apakah yang perlu saya lakukan jika fon antara muka PS terlalu kecil?
Dec 01, 2022 am 11:31 AM
Apakah yang perlu saya lakukan jika fon antara muka PS terlalu kecil?
Dec 01, 2022 am 11:31 AM
Cara membaiki fon antara muka PS yang terlalu kecil: 1. Buka PS, klik butang "Edit" pada bar menu atas PS untuk mengembangkan menu suntingan 2. Klik butang "Preferences" dalam menu suntingan yang diperluaskan; dan kemudian klik butang "Antaramuka. .." 3. Dalam tetapan antara muka, tetapkan saiz fon antara muka pengguna kepada "Besar", tetapkan penskalaan UI kepada "200%" dan simpan tetapan, kemudian mulakan semula PS untuk berkuat kuasa.
 Bagaimana untuk mengautomasikan tugas menggunakan PowerShell
Feb 20, 2024 pm 01:51 PM
Bagaimana untuk mengautomasikan tugas menggunakan PowerShell
Feb 20, 2024 pm 01:51 PM
Jika anda seorang pentadbir IT atau pakar teknologi, anda mesti sedar tentang kepentingan automasi. Khusus untuk pengguna Windows, Microsoft PowerShell ialah salah satu alat automasi terbaik. Microsoft menawarkan pelbagai alat untuk keperluan automasi anda, tanpa perlu memasang aplikasi pihak ketiga. Panduan ini akan memperincikan cara memanfaatkan PowerShell untuk mengautomasikan tugas. Apakah skrip PowerShell? Jika anda mempunyai pengalaman menggunakan PowerShell, anda mungkin telah menggunakan arahan untuk mengkonfigurasi sistem pengendalian anda. Skrip ialah koleksi arahan ini dalam fail .ps1. Fail .ps1 mengandungi skrip yang dilaksanakan oleh PowerShell, seperti Get-Help asas
 Senarai lengkap kekunci pintasan ps
Mar 11, 2024 pm 04:31 PM
Senarai lengkap kekunci pintasan ps
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: Buat dokumen baharu. 2. Ctrl + O: Buka fail. 3. Ctrl + S: Simpan fail semasa. 4. Ctrl + Shift + S: Simpan sebagai. 5. Ctrl + W: Tutup dokumen semasa. 6. Ctrl + Q: Keluar dari Photoshop. 7. Ctrl + Z: Buat asal. 8. Ctrl + Y: Buat semula. 9. Ctrl + X: Potong kandungan yang dipilih. 10. Ctrl + C: Salin kandungan yang dipilih.
 Apakah kekunci pintasan lengkung ps?
Aug 22, 2023 am 10:44 AM
Apakah kekunci pintasan lengkung ps?
Aug 22, 2023 am 10:44 AM
Kekunci pintasan lengkung ps ialah Ctrl+M Kekunci pintasan lengkung lain: 1. Tukar ke lengkung kawalan titik, Alt+Shift+Ctrl+T 2. Selaraskan lengkung secara automatik, Alt+Shift+Ctrl+O; lengkung lalai, Ctrl+Alt+Shift+R; 4. Salin lengkung, Ctrl+Alt+Shift+C; anak panah ke bawah; 7. Laraskan kecerahan lengkung, Shift+anak panah kiri dan kanan




