sublime 插件推荐: Nettuts+ Fetch - Lanten
Nettuts+ Fetch
github地址:Nettuts-Fetch
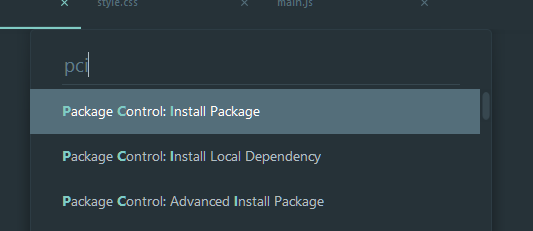
在sublime中直接用 ctrl+shift+P -> pci -> Nettuts-Fetch 即可下载

这是一个非常实用的插件
它可以远程下载一个库,比如前端框架,
这样做的好处就是:
不用每次使用都需要手动去下载或拷贝,
可以使你的库保持最新版本版本,
只需要一条指令即可下载,操作方便。
举个栗子:
Jquery:
Jquery是javascript的扩展库,目前大部分前端工程都需要用到,下面介绍如何使用 Nettuts-Fetch 来快速的下载Jquery库
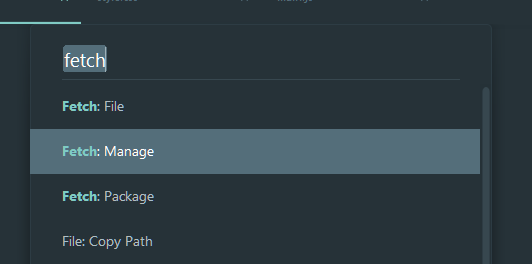
首先 ctrl+shift+p -> Fetch Manage

进入配置页面

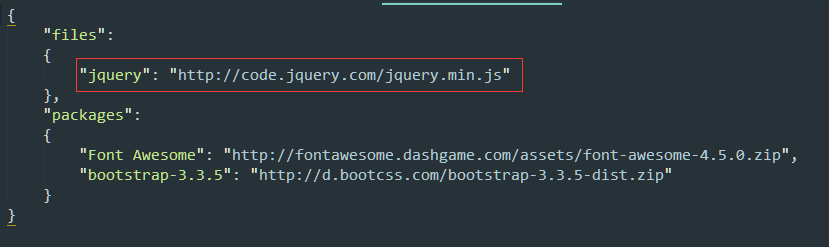
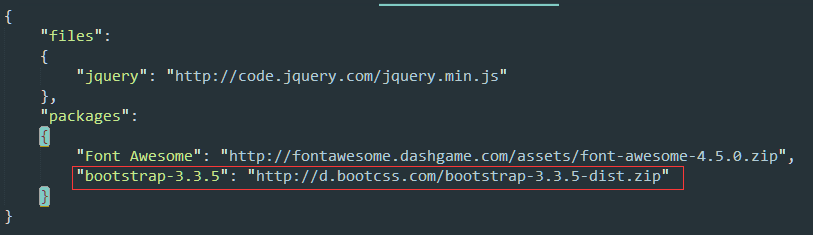
上图是我自己常用的库文件下载地址,红框内为Jquery下载地址,大家可以自己定义,代码如下
{
"files":
{
"jquery": "http://code.jquery.com/jquery.min.js"
},
"packages":
{
"Font Awesome": "http://fontawesome.dashgame.com/assets/font-awesome-4.5.0.zip",
"bootstrap-3.3.5": "http://d.bootcss.com/bootstrap-3.3.5-dist.zip"
}
}
然后 ctrl+N 新建一个文件(相信大家都有独特的文件创建方式,请随意)
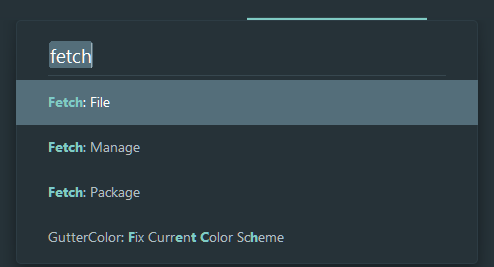
创建完之后,打开命令面板,输入 Fetch File

可以看到我们刚刚定义的Jquery

回车!等待片刻后Jquery的代码就被下载下来啦!

然后手动保存文件,是不是很方便呢?
然后再举一个栗子:
bootstrap:
bootstrap不同于Jquery,它不单单只是一个文件,它是一个包,包含多个文件
代码在前面已经给出了:

不同于Jquery我们可以使用 Fetch packages 来下载它

回车 然后弹出地址框

随便定义,然后敲击回车,即可下载

下载后的文件将会被解压,可以直接受用
-----------------------------------------------------END--------------------------------------------------------

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit






