

一、使用CSS滤镜和混合模式在线PS(推荐学习:CSS视频教程)
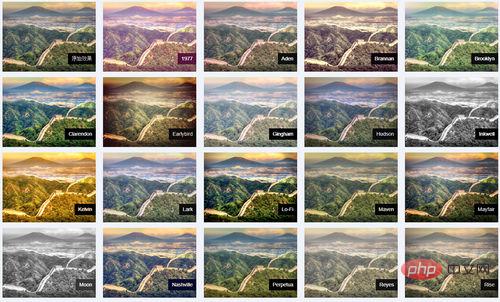
使用CSS滤镜和混合模式可以实现各种各样的图像处理效果,例如CSSgram项目,内置众多图像处理效果,部分效果示意如下缩略图:

进入demo页面你也可以点击这里的按钮,更换你本地的素材,查看对应的图像效果:


呈现的效果虽好,但是也带来另外一个问题,虽然视觉上是已经处理后的图片,但是如果我们右键-图片另存为,会发现还是原图。
如果用户觉得某个图片处理后的效果很棒,想要保存到自己的本机,就会受阻。
或者说,我们基于CSS滤镜和混合模式制作了一款图像处理的工具,最后需要把这些已经处理好的图片上传到后台,作为一个独立的元素使用,也会受阻。
怎么办?难道我们要放弃这么好的特性,还使用canvas来处理图像吗?
不需要的,实际上是有方法可以得到CSS处理后的图像的。
二、SVG foreignObject元素与视觉存储
SVG中有个
<svg xmlns="http://www.w3.org/2000/svg">
<foreignObject width="120" height="50">
<body xmlns="http://www.w3.org/1999/xhtml">
<p>文字。</p>
</body>
</foreignObject>
</svg>而SVG本质上就是个图像,也就是说,我们只需要把图像处理相关的HTML代码和CSS代码放在图像呈现,然后再绘制到canvas画布上,这样就可以得到纯正的处理后的位图图像了。
demo页面最后一张图片和CSS处理后的图片长相虽同,但是本质却不同,一个还是原始图(试试右键-另存为),一个本质上是合成图(试试右键-另存为),如下截图示意:

于是,接下来,无论是是要下载到本机还是上传到服务器都不是问题。
关于纯前端下载图片,可以参考我之前这篇文章:“JS前端创建html或json文件并下载”的part3部分。
关于上传,可以传输图像canvas.toDataURL()的base64数据,也可以传输canvas.toBlob()的Blob数据:
// canvas转为blob并上传canvas.toBlob(function (blob) { // 图片ajax上传
var xhr = new XMLHttpRequest(); // 文件上传成功
xhr.onload = function() {
// xhr.responseText就是返回的数据
}; // 开始上传
xhr.open("POST", 'upload.php', true);
xhr.send(blob);
}, 'image/jpeg');三、我该如何在项目中使用?
上面的demo页面中,我写了个名为cssRenderImage2PureImage()的方法,可以把类似下面代码结构的CSS图像处理结果变成一张图片:
<div id="input" class="clarendon-filter">
<img src="./example.jpg">
</div>.clarendon-filter {
filter: contrast(1.2) saturate(1.35);
display: inline-block;
position: relative;
}
.clarendon-filter::before {
content: '';
display: block;
height: 100%;
width: 100%;
top: 0; left: 0;
position: absolute;
background: rgba(127,187,227,.2);
mix-blend-mode: overlay;
pointer-events: none;
}cssRenderImage2PureImage()方法语法:
cssRenderImage2PureImage(dom, callback);
其中:
dom必须参数。DOM对象。callback可选参数。Function。回调方法,支持一个参数,为合成后的图片的base64信息。
示例:
cssRenderImage2PureImage(input, function (url) { // url就是合成后的图片base64地址
// 你可以对url做你任何你想做的事情……});四、其它说明以及结束语
cssRenderImage2PureImage方法高度定制,如果你的CSS滤镜处理的DOM结构有所不同,你需要根据你的项目场景调整下cssRenderImage2PureImage方法里面的代码;
此技术实现请在Chrome浏览器下玩耍。
Atas ialah kandungan terperinci CSS滤镜和混合模式处理的图片如何上传下载?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!