 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JavaScript kod pelaksanaan bar menu boleh ditarik balik kemahiran javascript
JavaScript kod pelaksanaan bar menu boleh ditarik balik kemahiran javascript
JavaScript kod pelaksanaan bar menu boleh ditarik balik kemahiran javascript
Artikel ini melaksanakan kaedah menentukan sama ada menu di bawah tajuk dipaparkan apabila mengklik pada tajuk Jika ia dipaparkan, ia akan disembunyikan, ia akan dipaparkan. Kod khusus adalah seperti berikut
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin:0;
padding:0;
font-size:13px;
list-style:none;}
.menu{width:210px;
margin:50px auto;
border:1px solid #ccc;}
.menu p{height:25px;
line-height:25px;
font-weight:bold;
background:#eee;
border-bottom:1px solid #ccc;
cursor:pointer;
padding-left:5px;}
.menu div ul{display:none;}
.menu li{height:24px;
line-height:24px;
padding-left:5px;}
</style>
<script type="text/javascript">
window.onload=function(){
// 将所有点击的标题和要显示隐藏的列表取出来
var ps = document.getElementsByTagName("p");
var uls = document.getElementsByTagName("ul");
// 遍历所有要点击的标题且给它们添加索引及绑定事件
for(var i = 0, n = ps.length; i <n; i += 1){
ps[i].id = i;
ps[i].onclick = function(){
for(var j = 0; j < n ; j += 1){
uls[j].style.display = "none";
}
uls[this.id].style.display = "block";
}
// 获取点击的标题上的索引属性,根据该索引找到对应的列表
}
// 判断该列表,如果是显示的则将其隐藏,如果是隐藏的则将其显示出来
}
</script>
</head>
<body>
<div class="menu" id="menu">
<div>
<p>Web前端</p>
<ul style="display:block">
<li>JavaScript</li>
<li>DIV+CSS</li>
<li>jQuery</li>
</ul>
</div>
<div>
<p>后台脚本</p>
<ul>
<li>PHP</li>
<li>ASP.net</li>
<li>JSP</li>
</ul>
</div>
<div>
<p>前端框架</p>
<ul>
<li>Extjs</li>
<li>Esspress</li>
<li>YUI</li>
</ul>
</div>
</div>
</body>
</html>
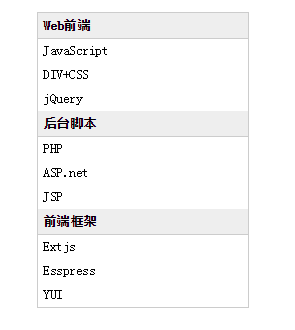
Kesan contoh:

Di atas ialah kod pelaksanaan bar menu teleskopik JavaScript yang dikongsi dengan anda.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Siri artikel ini ditulis semula pada pertengahan 2017 dengan maklumat terkini dan contoh segar. Dalam contoh JSON ini, kita akan melihat bagaimana kita dapat menyimpan nilai mudah dalam fail menggunakan format JSON. Menggunakan notasi pasangan nilai utama, kami boleh menyimpan apa-apa jenis
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Mata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini
 Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
JQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
Siaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig





