Sublime如何实现封装代码块快捷
下面由sublime入门教程栏目给大家介绍Sublime text实现封装代码块快捷的方法,希望对需要的朋友有所帮助!

Sublime实现封装代码块快捷。
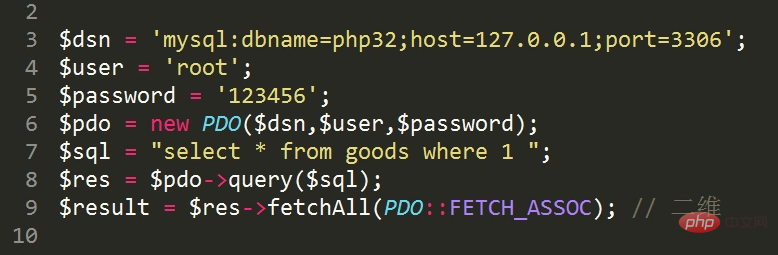
第一:复制要封装的代码块,比如下面代码。

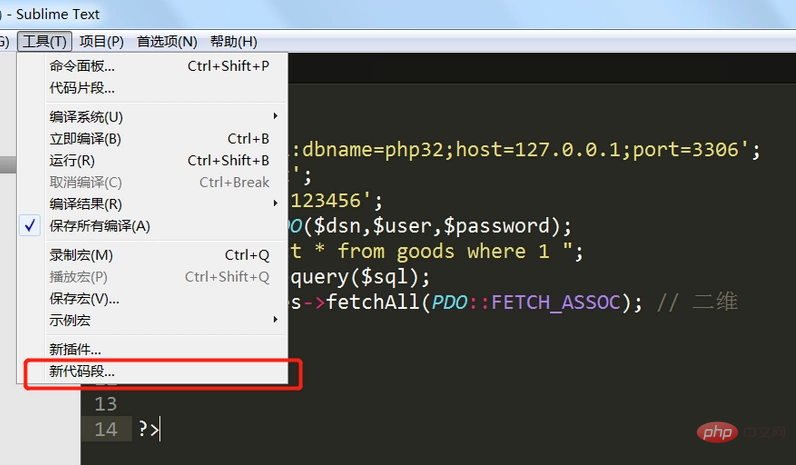
第二:在工具中找到“新代码块”。


相关推荐:《sublime text》教程
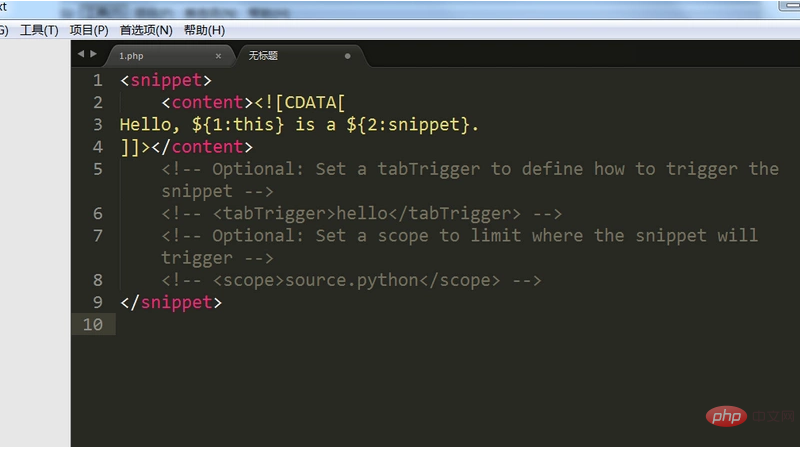
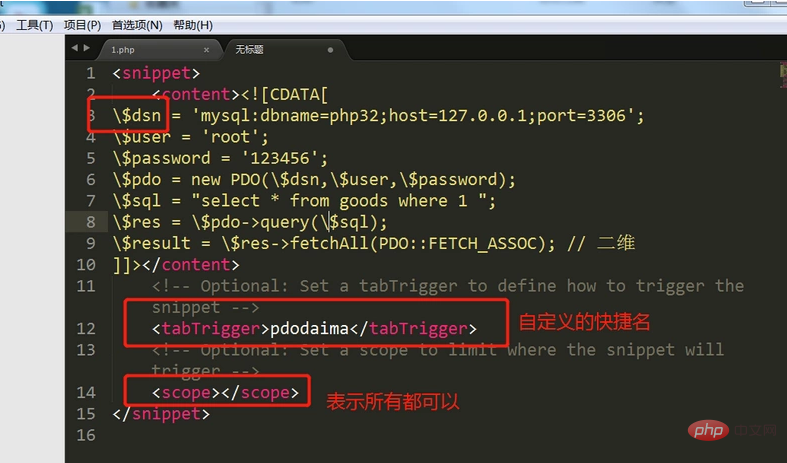
第三:粘贴需要的代码片段。有$的需要在前面加“”。

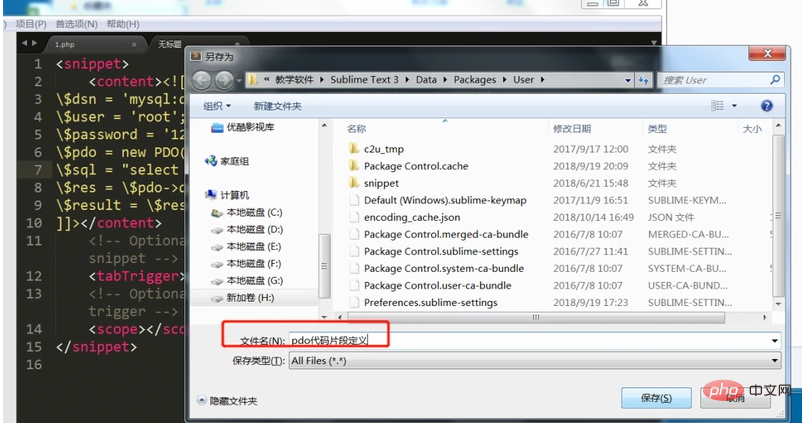
第四:保存。已经完成。。

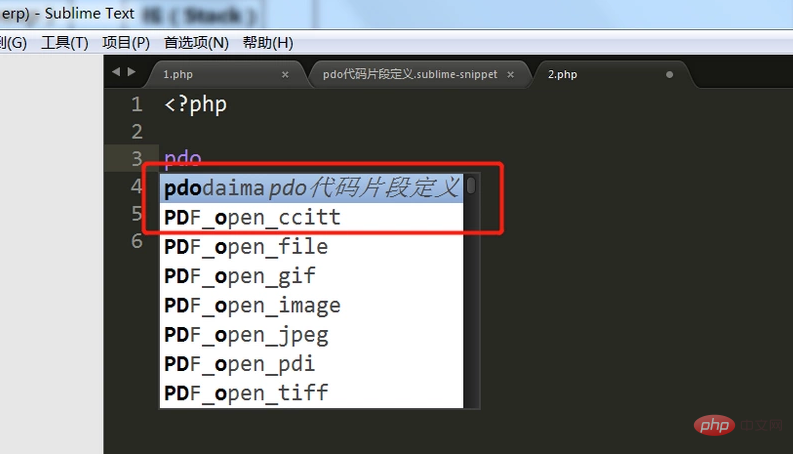
第五:使用。

Atas ialah kandungan terperinci Sublime如何实现封装代码块快捷. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Untuk membuka fail HTML anda perlu menggunakan penyemak imbas seperti Google Chrome atau Mozilla Firefox. Untuk membuka fail HTML menggunakan penyemak imbas, ikuti langkah berikut: 1. Buka penyemak imbas anda. 2. Seret dan lepaskan fail HTML ke dalam tetingkap penyemak imbas, atau klik menu Fail dan pilih Buka.
 Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
IDLE dan Jupyter Notebook disyorkan untuk pemula, dan PyCharm, Visual Studio Code dan Sublime Text disyorkan untuk pelajar pertengahan/lanjutan. Cloud IDEs Google Colab dan Binder menyediakan persekitaran Python interaktif. Cadangan lain termasuk Anaconda Navigator, Spyder dan Wing IDE. Kriteria pemilihan termasuk tahap kemahiran, saiz projek dan keutamaan peribadi.
 Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Berikut ialah langkah-langkah untuk menggunakan kod yang disalin dalam Python: Salin dan tampal kod ke dalam penyunting teks. Buat fail Python. Jalankan kod dari baris arahan. Fahami untuk tujuan apa kod tersebut dan cara ia berfungsi. Ubah suai kod seperti yang diperlukan dan jalankannya semula.
 Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
HTML boleh digunakan untuk membuka fail tempatan seperti berikut: Cipta fail .html dan import pustaka jQuery. Cipta medan input yang membolehkan pengguna memilih fail. Dengar acara pemilihan fail dan gunakan objek FileReader() untuk membaca kandungan fail. Paparkan kandungan fail yang dibaca pada halaman web.
 Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Langkah-langkah untuk mencipta fail .py dalam Python: Buka editor teks (seperti Notepad, TextMate atau Teks Sublime). Buat fail baharu dan masukkan kod Python, memberi perhatian kepada lekukan dan sintaks. Apabila menyimpan fail, gunakan sambungan .py (contohnya, my_script.py).
 Apa yang boleh saya gunakan untuk membuka html?
Apr 21, 2024 am 11:36 AM
Apa yang boleh saya gunakan untuk membuka html?
Apr 21, 2024 am 11:36 AM
Fail HTML boleh dibuka menggunakan penyemak imbas (seperti Chrome, Firefox, Edge, Safari, Opera): Cari fail HTML (sambungan .html atau .htm pada fail itu); ; pilih fail yang anda ingin gunakan pelayar.
 Apr 09, 2024 pm 12:06 PM
Apr 09, 2024 pm 12:06 PM
Cipta dokumen HTML: Gunakan editor teks untuk memasukkan struktur HTML dan simpannya sebagai fail .html. Buka dokumen HTML: Klik dua kali pada fail atau gunakan pilihan Fail > Buka dalam penyemak imbas anda. Kes praktikal: Buat fail HTML baharu, tambahkan tajuk, helaian gaya dan kandungan, dan simpan sebagai fail .html.
 Perisian editor html manakah yang mudah digunakan?
Apr 17, 2024 am 04:54 AM
Perisian editor html manakah yang mudah digunakan?
Apr 17, 2024 am 04:54 AM
Ringkasnya, editor HTML berikut sangat dipuji: Kod Visual Studio: Merentas platform, kaya ciri, percuma dan sumber terbuka. Teks Sublime: Perisian berbayar berprestasi tinggi, sangat boleh disesuaikan. Atom: platform merentas, boleh skala, sumber terbuka dan percuma. Kurungan: khusus untuk pembangunan bahagian hadapan, antara muka intuitif, sumber terbuka dan percuma. Notepad++: ringan, pantas, berkuasa, sumber terbuka dan percuma. Apabila memilih editor HTML, pertimbangkan faktor seperti keserasian platform, ciri, kebolehlanjutan, harga dan kemesraan pengguna.






