

1、打开VSCode软件,新建一个HTML文档

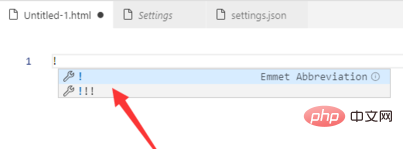
2、输入一个叹号,点击第一个选项

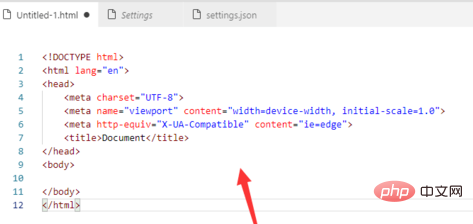
3、就快速的生成了一个HTML结构了

4、输入叹号选择第二个选项只会生成头部标识

5、输入叹号也可以直接按tab键快速生成

6、注意叹号一定是英文字符的,不能是中文的叹号

推荐教程:vscode教程
Atas ialah kandungan terperinci vscode怎么快速建立html结构. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




