帝国CMS如何制作手机网站

1、需要先对网站数据库进行备份

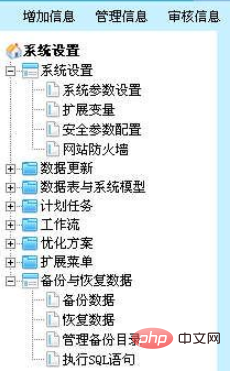
2、接下来我们添加手机站的模板组。点击“模板”

3、选择“模板组管理”中的“导入/导出模板组”,然后选择默认的模板组,然后导出,将导出文件先保存下来。然后将模板组名称更改为“电脑访问模板组”。再从右边的“导入模板组”上传刚刚导出的文件;这时会出现两个模板组。然后我们可以对默认的模板组更名为“手机访问模板组”

4、接下来,对网站的d目录进行备份,因为这个文件夹内一般会保存文章页的图片。
在网站根目录中新建一个目录,作为手机站的存放地。然后设置域名解析,比如m.xxxx.com 。然后上传帝国CMS程序安装包,安装一个新平台。注意安装的表前缀只需临时设定一个名称。因为等安装后,两个平台将会调用同一个数据库。
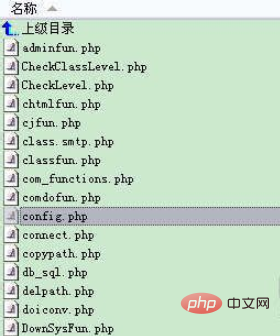
5、需要修改手机网站的config.php这个文件,将实现两个平台同时调用一个数据库,并修改模板组调用ID

5、用Emedit打开config.php文件

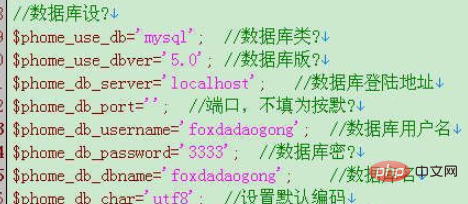
6、将数据库名和用户名改为跟电脑端的一样的数据库

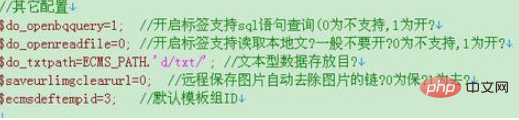
7、默认模板组ID改为我们已经设定好的手机访问的模板组ID 3

8、进入手机网站后台修改相关的参数
点击“模板”后,你会发现左上角的选项已变成“新手机模板组”,接下来就是修改相关的模板页面了。
制作手机模板需要注意的是,要在meta部分增加这几行。
<meta name="format-detection" content="telephone=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport">
其他的跟我们制作电脑站一模一样。
由于电脑访问和手机访问的数据库是共享的,因此手机站后台无需更改。只需要在每个页面上加个定时更新的功能即可。我们在电脑端增加文章,手机端定时更新信息,以确保同步
推荐教程:帝国CMS教程
Atas ialah kandungan terperinci 帝国CMS如何制作手机网站. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Di manakah tetapan untuk versi mudah alih Empire CMS?
Apr 17, 2024 pm 12:12 PM
Di manakah tetapan untuk versi mudah alih Empire CMS?
Apr 17, 2024 pm 12:12 PM
Tetapan mudah alih Empire CMS terletak dalam "Templat Mudah Alih" modul "Pengurusan Templat" Langkah khusus termasuk: mendayakan templat, memilih saluran aplikasi, mengedit kandungan templat dan menyimpan tetapan.
 Di manakah peta laman web cms imperial?
Apr 17, 2024 am 10:48 AM
Di manakah peta laman web cms imperial?
Apr 17, 2024 am 10:48 AM
Peta laman Empire CMS boleh didapati dengan mengakses fail config.inc.php dan menyemak tetapan peta laman web. Jika ditetapkan kepada "hidup", peta laman didayakan. Laluan peta laman terletak dalam tetapan sitemapurl dan boleh diakses melalui pelayar atau dimuat turun melalui FTP.
 Di manakah saya boleh meletakkan fail template empire cms untuk kegunaan mudah?
Apr 17, 2024 am 07:22 AM
Di manakah saya boleh meletakkan fail template empire cms untuk kegunaan mudah?
Apr 17, 2024 am 07:22 AM
Lokasi yang sesuai untuk fail templat Empire CMS ialah /e/template/default/skin/default/ Kedua, ia juga boleh diletakkan dalam /e/data/skins/ dan /e/skin/ mengekalkan struktur folder dan menetapkan kebenaran fail dan sandaran biasa.
 Di mana untuk mencari fail konfigurasi pangkalan data empayar cms
Apr 17, 2024 am 06:42 AM
Di mana untuk mencari fail konfigurasi pangkalan data empayar cms
Apr 17, 2024 am 06:42 AM
Fail konfigurasi pangkalan data Imperial CMS terletak dalam direktori akar tapak web e/config/db.inc.php Ia mengandungi maklumat konfigurasi berikut: $dbhost: alamat pelayan pangkalan data $dbuser: nama pengguna pangkalan data $dbpass: kata laluan pangkalan data $dbname: nama pangkalan data $dbport :Port pangkalan data $dbcharset: Set aksara pangkalan data
 Di manakah antara muka penerbitan automatik Empire CMS?
Apr 17, 2024 am 09:03 AM
Di manakah antara muka penerbitan automatik Empire CMS?
Apr 17, 2024 am 09:03 AM
Antara muka penerbitan automatik Empire CMS terletak di /e/api/web/postinfo.php Langkah-langkah penggunaan adalah seperti berikut: lawati /e/api/web/postinfo.php alamat dan gunakan HTTP POST untuk menyerahkan tajuk artikel, ID lajur, ID kategori, pengarang dan artikel Kandungan dan antara muka data lain akan mengembalikan respons dalam format JSON, yang mengandungi hasil penerbitan dan ID artikel.
 Di manakah templat rangkaian sumber cms imperial?
Apr 17, 2024 am 10:00 AM
Di manakah templat rangkaian sumber cms imperial?
Apr 17, 2024 am 10:00 AM
Lokasi muat turun templat Empire CMS: Muat turun templat rasmi: https://www.phome.net/template/ Tapak web templat pihak ketiga: https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Kaedah pemasangan: Muat turun templat Nyahzip templat Muat naik templat Pilih templat
 Di manakah pemalam tolak aktif Baidu untuk Imperial CMS?
Apr 17, 2024 am 11:00 AM
Di manakah pemalam tolak aktif Baidu untuk Imperial CMS?
Apr 17, 2024 am 11:00 AM
Pemalam tolak aktif Baidu cms imperial terletak dalam direktori akar /e/api/baidu/push.php. Langkah konfigurasi khusus adalah seperti berikut: 1. Muat naik fail pemalam ke laluan yang ditentukan. 2. Konfigurasikan pilihan "Baidu Active Push" dalam latar belakang Imperial CMS, termasuk alamat tolak, Kunci API dan selang tolak. 3. Dapatkan maklumat push Baidu: Alamat push: https://data.zz.baidu.com/urls?site=YOUR_SITE&token=YOUR_API_KEY, API Key: log masuk ke platform sumber carian Baidu untuk mendapatkan. 4. Kemas kini Kunci API dengan kerap dan tetapkan selang tolak yang munasabah.
 Adakah empayar cms percuma?
Apr 17, 2024 am 11:24 AM
Adakah empayar cms percuma?
Apr 17, 2024 am 11:24 AM
Ya, Empire CMS ialah sistem pengurusan kandungan (CMS) percuma dan sumber terbuka. Ia adalah CMS ringan yang kaya dengan ciri dan mudah digunakan. Empire CMS dilesenkan di bawah GNU General Public License (GPL), yang bermaksud ia percuma untuk dimuat turun, dipasang dan digunakan. Untuk kegunaan komersil, ia menawarkan versi berbayar yang menawarkan ciri dan sokongan tambahan seperti pengurusan iklan, pembayaran dalam talian dan sokongan teknikal premium.




