

1、下载安装 VS-Code。可以在官网下载。
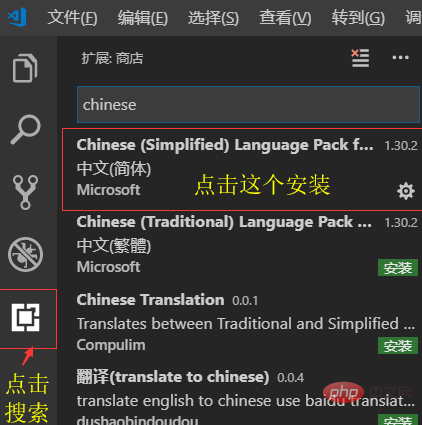
2、打开 VS-Code,此时界面是英文界面,点击图示按钮,搜索关键词 chinese。

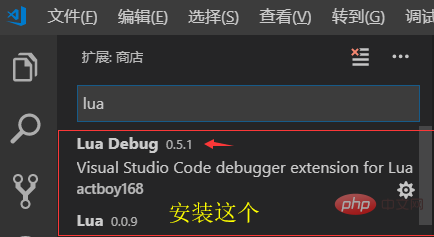
3、再次点击搜索按钮,输入关键词 lua ,点击安装

4、点击文件-新建文件,将后缀名改为 “.lua”,保存到一个你能记住的文件夹里。操作完成后如下图:

推荐教程:vscode教程
Atas ialah kandungan terperinci 怎么使用vscode写lua脚本. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode




