如何为WordPress后台管理界面添加新的配色
下面由WordPress教程栏目给大家介绍为WordPress后台管理界面添加新的配色的方法,希望对需要的朋友有所帮助!

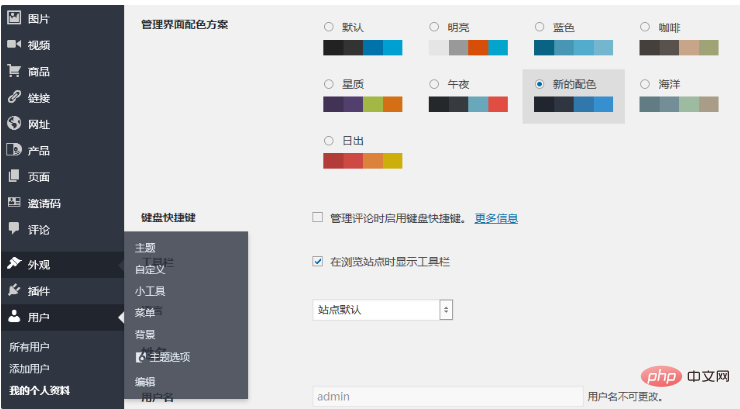
从WordPress 3.8版开始,后台管理界面采用流行的扁平化UI设计,后台--用户--我的个人资料页面,默认提供了八种管理界面配色方案供用户选择,但选来选去总是觉得不符合自己的心意,万能的WordPress也考虑到了这点,已为我们预设了添加自定义配色的函数。
该函数位于/wp-includes/general-template.php文件第3839行:
Allows a plugin to register a new admin colour scheme. For example: wp_admin_css_color( 'classic', __( 'Classic' ), admin_url( "css/colors-classic.css" ), array( '#07273E', '#14568A', '#D54E21', '#2683AE' ) );
有了现成的函数下面就好办了。
第一步,在当前主题中新建名称为css文件夹,复制一份wordpress\wp-admin\css\colors目录任意文件夹中的colors.css到这个css文件夹中。
第二步,将下面的代码添加到当前主题functions.php中:
// 添加后台配色 wp_admin_css_color( 'my_css', __( '新的配色' ), // 文字可以修改 get_template_directory_uri() . '/css/colors.css', array( '#21252e', '#2f3541', '#3078ab', '#3690cf' ), array( 'base' => '#e5f8ff', 'focus' => '#fff', 'current' => '#fff' ) );
第三步,修改colors.css中的颜色值,为你喜欢的即可。
需要注意的是,在修改样式过程中,要随时清空浏览器缓存才能看到修改的效果。
以此类推,可以添加多个自定义配色方案。
利用上面的方法理论上可以修改后台任意样式,包括通过display: none隐藏一些不需要的功能等。
添加后的效果:

Atas ialah kandungan terperinci 如何为WordPress后台管理界面添加新的配色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP dan Flutter ialah teknologi popular untuk pembangunan mudah alih. Flutter cemerlang dalam keupayaan merentas platform, prestasi dan antara muka pengguna, dan sesuai untuk aplikasi yang memerlukan prestasi tinggi, merentas platform dan UI tersuai. PHP sesuai untuk aplikasi sebelah pelayan dengan prestasi yang lebih rendah dan bukan merentas platform.
 Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Anda boleh mengubah suai lebar halaman WordPress anda dengan mudah dengan mengedit fail style.css anda: Edit fail style.css anda dan tambahkan .site-content { max-width: [lebar pilihan anda]; Edit [lebar pilihan anda] untuk menetapkan lebar halaman. Simpan perubahan dan kosongkan cache (pilihan).
 Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Catatan WordPress disimpan dalam folder /wp-content/uploads. Folder ini menggunakan subfolder untuk mengkategorikan pelbagai jenis muat naik, termasuk artikel yang disusun mengikut tahun, bulan dan ID artikel. Fail artikel disimpan dalam format teks biasa (.txt), dan nama fail biasanya termasuk ID dan tajuknya.
 Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Buat halaman produk dalam WordPress: 1. Buat produk (nama, penerangan, gambar); 4 . Buat variasi (warna, saiz yang berbeza);
 Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Fail templat WordPress terletak dalam direktori /wp-content/themes/[theme name]/. Ia digunakan untuk menentukan penampilan dan kefungsian tapak web, termasuk pengepala (header.php), pengaki (footer.php), templat utama (index.php), artikel tunggal (single.php), halaman (page.php) , Arkib (archive.php), kategori (category.php), tag (tag.php), carian (search.php) dan halaman ralat 404 (404.php). Dengan mengedit dan mengubah suai fail ini, anda boleh menyesuaikan penampilan laman web WordPress anda
 Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Cari pengarang dalam WordPress: 1. Setelah log masuk ke panel pentadbir anda, navigasi ke Catatan atau Halaman, masukkan nama pengarang menggunakan bar carian, dan pilih Pengarang dalam Penapis. 2. Petua lain: Gunakan kad bebas untuk meluaskan carian anda, gunakan operator untuk menggabungkan kriteria atau masukkan ID pengarang untuk mencari artikel.
 Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi WordPress yang paling stabil ialah versi terkini kerana ia mengandungi tampung keselamatan terkini, peningkatan prestasi dan memperkenalkan ciri dan penambahbaikan baharu. Untuk mengemas kini kepada versi terkini, log masuk ke papan pemuka WordPress anda, pergi ke halaman Kemas Kini dan klik Kemas Kini Sekarang.
 Adakah wordpress perlu didaftarkan?
Apr 16, 2024 pm 12:07 PM
Adakah wordpress perlu didaftarkan?
Apr 16, 2024 pm 12:07 PM
WordPress memerlukan pendaftaran. Menurut "Langkah Pengurusan Keselamatan Internet" negara saya, tapak web yang menyediakan perkhidmatan maklumat Internet dalam negara mesti mendaftar dengan Pejabat Maklumat Internet wilayah tempatan, termasuk WordPress. Proses pendaftaran termasuk langkah-langkah seperti memilih penyedia perkhidmatan, menyediakan maklumat, menghantar permohonan, menyemak dan menerbitkan, dan mendapatkan nombor pendaftaran. Faedah pemfailan termasuk pematuhan undang-undang, meningkatkan kredibiliti, memenuhi keperluan akses, memastikan akses biasa, dsb. Maklumat pemfailan mestilah benar dan sah, dan mesti dikemas kini dengan kerap selepas pemfailan.




